Sidebar: move folders / files by drag & drop
Interface Suggestions
Another panel(s) / sidebar(s), in which can be displayed another information (e.g. symbol list) or another data returned by custom packages.
There can be one panel / sidebar, but with tab functionality
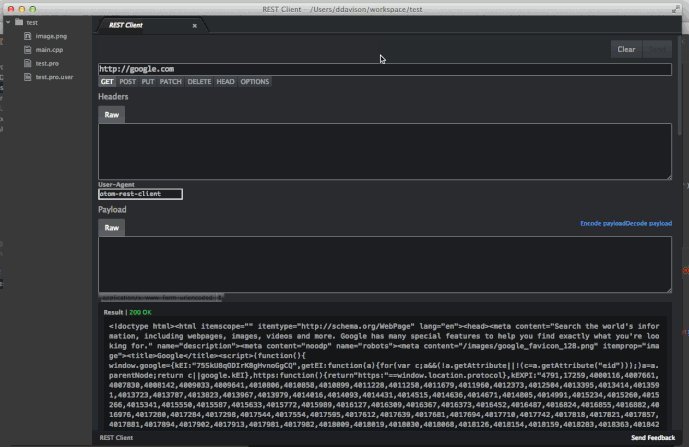
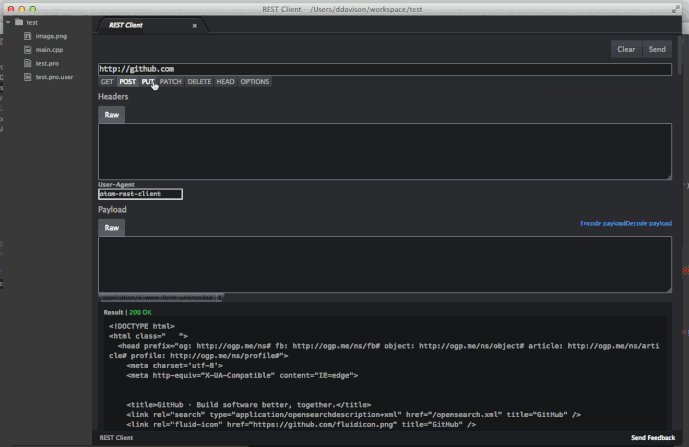
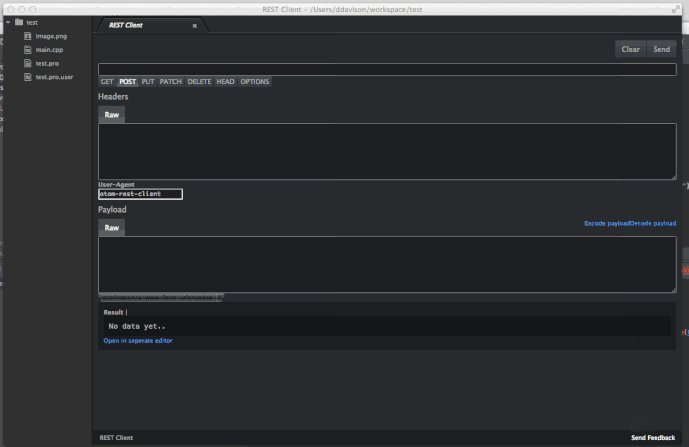
HTML Views
Importance: Major
The functionality of show_popup would be extremely useful if implemented in views.
It would allow developers to display contextual information of a less transient nature than popups, with improved visual styling over regular file-based views.
User Forms
Importance: Major
Plugins would greatly benefit from the ability to capture multiple points of user input.
To make the most of this feature, developers should also have access to: buttons, checkboxes, radio-buttons, dropdown lists, and output fields. Input fields should take advantage of existing auto-completion capabilities.
Add possibility to change font size and face of the Quick Panel and Tabs
Importance: Major
Description: There is no properties (in the default theme at least) that enable you to control font appearance (face & size) in the Quick Panel. Changing tab font size isn’t usable due to this issue.
Motivation: Default size is too small, especially on HiDPI displays.
Boxy – It Was the Most Hackable Theme for Sublime Text 3
Add possibility to create new Gutter
Importance: Minor
Description: Each plugin that modifies gutter can create its own instance of it.
Motivation: Currently, Sublime Text has only one gutter, that’s why different plugins can override each other (e.g. ColorHighlighter, SublimeLinter, GitGutter & etc.).
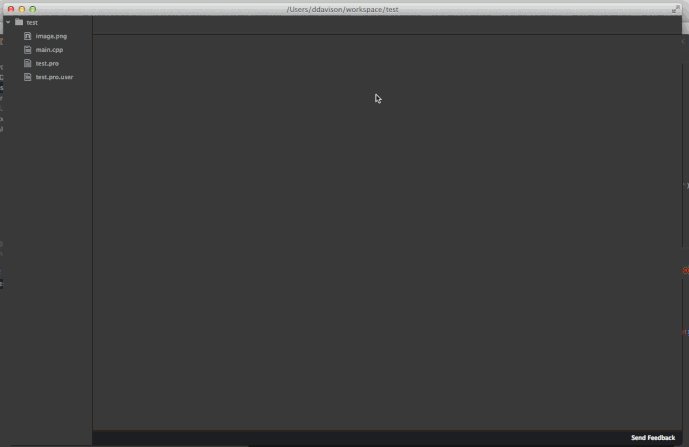
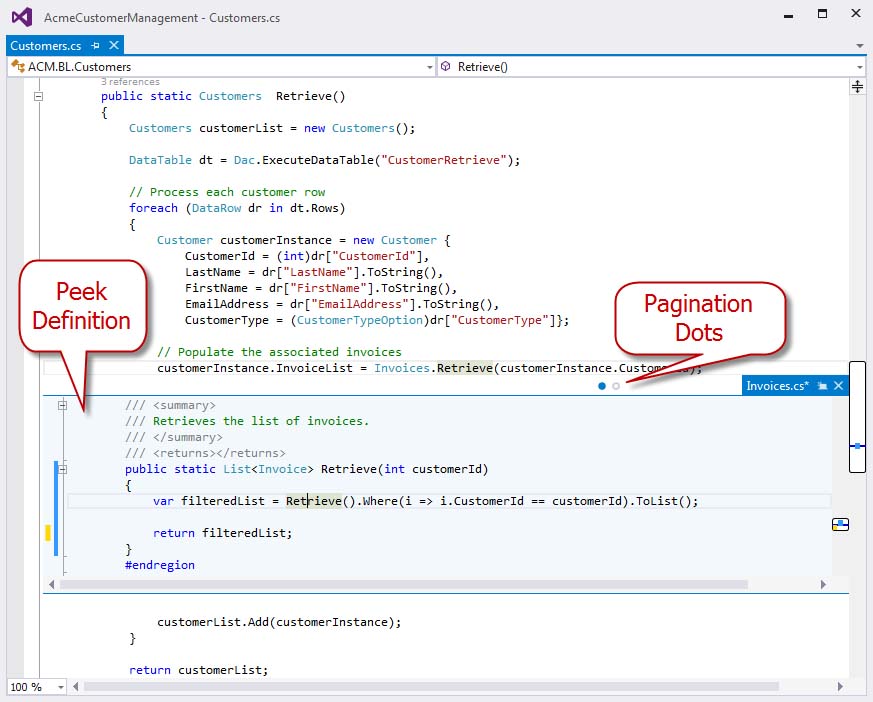
View in view or peek views
bracket and visual studio have this handy feature wehre you can open a small, temporary view inside another view to look at another file. Something like this:
One thing I would like to see is some sort of notification system. Something that is more visible than the the message in the status bar but not as intrusive as a message dialog. Possibly an API that supports displaying html/css such as:
Example
window.show_notification(html_content, location, dismiss_timeout)
- html_content: support for html content similar to what we have in tooltips (this would make it easier to implement)
- location: defined locations on the window (or view) for the notification to appear [top-left, top-right, bottom-left, bottom-right]
- dismiss_timeout: After the given number of seconds, the notification would automatically dismiss. If 0 is provided then the user would need to manually dismissing the notification.
This sort of API I feel would provide a good foundation for package control to display a message that updates are available for packages, but it would not automatically download the updates. This could also be used to notify the user that some process has finished. There are plugins out there that will use the systems notification system, but I feel that a system within Sublime that follows the look and feel of the UI would be a better implementation.
This is already possible via
show_popup( content, flags = HTML, location = -1, max_width = 320, max_height = 240, on_navigate = None, on_hide = None )
See: Post 17 & my Progress Bar proof of concept.
dismiss_timeout can be emulated via:
sublime.set_timeout_async( lambda: view.hide_popup(), delayTime_InMilliseconds )
although, from my experience, hide_popup only works about 70% of the time when called in this way.
This is possible via on_query_completions
API to for changelog window with mini html support
The possibilities of full-fledged HTML Views, of course, are endless and some Atom’s packages show that. Might be substantial though. A much easier implementation would be the an API with the changelog window (Sublime Text -> Changelog…) with support for the same mini html from show_popup, markdown or something like that.
This is not a suggestion by itself but a reply to many posts as I read through them.
You should be able to do this curretnly by creating an output panel and not showing it. Output panels behave just like normal views, except that they have a few settings overrides such as a disabled buffer.
Edit Preferences has a feature that lists all plugin-defined command names in a quick panel.
You can sort of do that already by tracking whether your quick panel is active and defining a key binding with a context that only triggers when this is the case. We do this for FileHistory to emulate Goto Anything’s right arrow key feature and allow deletion of entries with the delete key (only if the caret is at the end of input).
What you should do instead is:
- Use
on_modified_async. If you intend to not do an action immediately on a modification that absolutely has to occur before the next one is encountered (imagine setting the view to read_only if a certain thing happened), you should always be using async events. - Use an integer counter that you increase for each invocation of the command and register a timeout call via
sublime.set_timeout_asyncwhere you decrease it. When it reaches 0, you do whatever you want to do.
Although this is a rather common use case of modfication events, I currently don’t see a nice API that’s not too specific for this use case and would seem like an arbitrary specification of something that would be 20 LoC. Maybe setting the timeout in a class variable could work though.
Yes, please! I work with InactivePanes, which absolutely has to modify the color scheme since it changes the colors of all scope selectors. But all the other plugins like SublimeLinter or ColorHighlighter (or GitGutter even, which needs it for the gutter icons) really only want to add specific RGB colors so that they can use them in add_regions and the conflicts are amazingly annoying.
There is a special <character> key binding that will trigger for any character to be inserted in the view. The command’s run method is called with a “character” parameter containing the character to be inserted. With sufficient context specifiers, you should be able to do almost anything.
That wouldn’t be an API though.
Some plugins only rarely have to show something in the gutter (SublimeLinter) and would rather have ST handle gutter conflicts by itself (maybe by automatically widening the gutter if the line is scrolled into view), while GitGutter would probably like to have its own dedicated column.
You do this by changing a the “folders” item in the window’s project data and setting it with window.set_project_data(), as you show in the sample code. The decision to use relative paths should be the plugin’s, as well as the follow_symlinks value.
Your main goal is to completely define a command’s key mapping from within a plugin, correct?
I would rather have the context queries exposed (as suggested by @kingkeith here) and then a single addition of is_context or is_active which replaces the behavior of a context object in a keymap. Keys should imo still be defined from keymaps since that makes them easier to override and is more consistent.
Now, onto some additions to other suggestions:
I would like to add to this the ability to add panels to views (not just the window with output panels). These panels should move and appear/disappear with the rest of the view and be stickable to any side. Ideally you could show multiple panels on each side or allow the user to rearrange them however they like (comparable to many other applications that have panels like Photoshop or Gimp), but that’s a UI not an API thing.
And, while we’re at it, there could also be window-specific panels (like that HTML view), except that they are always visible (unless closed) and not part of the view layout. That’s not a high priority though since you can emulate this with HTML views.
Not so much a fan of this. What we really need is a:
See also the main thread.
Personal priority: major
Specifically, I’d like to have the following features in a notification system:
- Informal notifications about something that happened, such as PC not finding any updates or a build/other action being successful. Plain text or HTML.
- Notifications allowing user input, i.e. with buttons (think of a subtle OK-Cancel dialog). See also the main thread for a mashup of this.
- Notifications that must be close by the user and do not close automatically after a timeout. Conversely, it should be possible to provide a timeout for a notification (and there should be a default timeout set by ST).
- Showing progress with a progress bar and some optional text that can be updated. Also a state where “generic” progress is shown without a value (Windows refers to this as “marquee mode”).
- All notifcations should be cancellable via API (e.g. if they become irrelevant).
API suggestions as follows (similar to @huot25’s):
handle = window.show_notification(title, html_content="", location=None,
dismiss_timeout=None, on_close=None,
buttons=["Yes", "No"], on_navigate=None)
# Needs to be window-specifc to show the popup on the minitor the window is on.
#
# - title is the notification title
# - html_content is optional and would be html as it is for popups
# - location
# - both location and timeout defaults would be configurable in ST's preferences
# and used if `None`. A timeout of 0 means it persists.
# - on_close is a callback that would be called with the button text of the
# clicked button or `None` if user dismissed
# - on_navigate is the same as for popups
handle.update(html_content=None, dismiss_timeout=None, buttons=None)
# same as above, pretty much. Only updates values specified
handle.set_progress(value)
# Add, change or remove a progress bar from the notification.
# dismiss_timeout from the creation would apply once the progress is finished
# or removed.
#
# - value is either
# * a number in the range [0, 1]
# * a special value for marquee mode (`sublime.MARQUEE` or `-1`)
# * `None` to disable
handle.dismiss()
# dismisses the notification
handle.flash()
# Attempts to bring attention to the notification by flashing it.
# Could also cause the notification to be displayed as the "newest".
Changing the icon this way would also be nice, I guess.
I’m not so sure how I feel about
Package Control Focus Stealing
Some editors (eg Notepad++) have a configurable function list panel which my colleagues love, but I can’t match in ST: It gives an immediate clickable overview of all the lines in a file matching a regexp - e.g.
Match: ^\s(*FUNCTION|PROCEDURE) \s+[A-Z0-9_]+
Show: \2
This only shows functions in the current file. Maybe a multifile-tree-based varient based on sublime’s index files would be even better,
Support multiple icons per line in the gutter.
Major.
Gitgutter, linter, bookmarks, bracket matcher, etc. all fight for a place in the gutter and there can be only one. There is no solid logic for which one to show, so Sublime should support having multiple icons. Perhaps through multiple gutters, but that’s not very elegant (this is Atom’s solution and it’s an annoyance as far as the GUI goes). Instead, the gutter could simply grow to accommodate icons as required.
Indicate active editor pane when multiple are open.
Minor.
Currently, there is no hook for themes to indicate which editor is active / has focus. Visually they are identical.
Boxy – It Was the Most Hackable Theme for Sublime Text 3
I guess I envisioned this working independent of the pop_up API altogether. What happens when you are using a plugin that uses pop up’s and this notification is trying to display. Since you can only have one pop_up per view they would be battling to display. I guess I feel like these really serve two purposes. One is for contextual information related to what is in the view and the other is strictly for informational purposes related to an even or action that occurred.
I do like your innovation and thinking outside of the box. It is a really interested approach that you have come up with based on what we have available!
With my limited testing on_query_completions was not invokable directly. It could only be called when you pressed ctrl+space. Although, now that I think about it you could just invoke the command via run_command which might be something to look at.
2 posts were split to a new topic: Interface Suggestion Discussion: Indicate active editor pane when multiple are open
2 posts were split to a new topic: Interface Suggestion Discussion: Add possibility to create new Gutter
Here are two I would absolutely love .
Importance : Major
Description :
- Icons in the tab bar.
- A stylish autocomplete (changes might need to be done in the api as well ) . Much like the one that Atom has.
Motivation:
-
I would like to have these features because more often than not, I am working with sidebar closed and with multiple technologies - for example LUA embedded in a C++ Container which also contains HTML/CSS and JS. Having icons at the top bar will easily help me to identity which type of files are open very quickly instead of gauging it from the syntax .
-
Having an advanced (yet stylish) autocomplete dropdown would help me to easily identify the type of the item in the dropdown (if its a method, a variable , etc) . Another example of the advanced Autocomplete would be the parameters that a function that i chose in the autocomplete is expecting.
Thanks