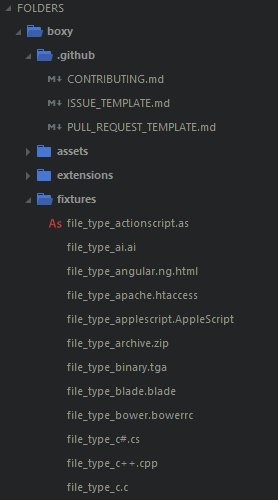
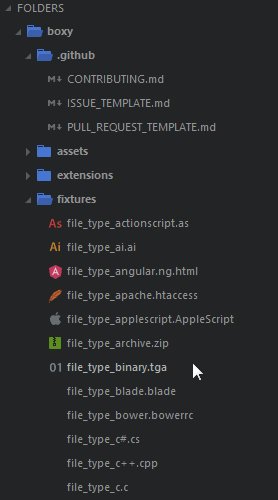
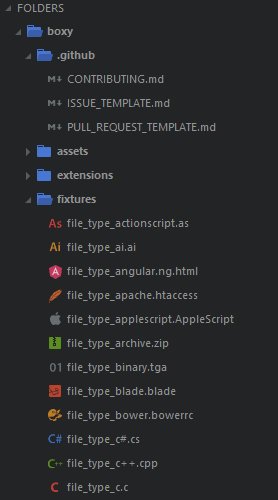
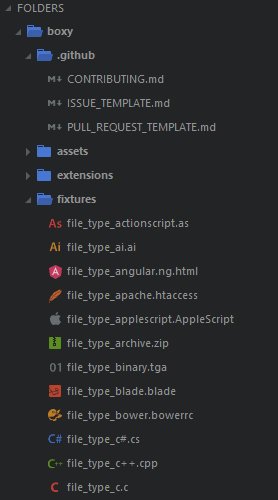
I installed a new theme Sublime Text 3 only for files icons in the sidebar. But in fact it is not so rosy. For example: It should be gulp icon,
 .
.
but there is icon of simple js file
For .sass or .scss file at all there are default icons, i.e. sublime doesn’t understand this file types.
Main Trouble is that I specifically downloaded the clean portable version, and even it does not work.
And indeed there are inconsistencies with many icons.
And the same problem is present in all themes.
What could be the problem?
Sublime Text 3 file icons in sidebar
How change of icons for images in sidebar?
Package request for file icon
Some of the file icons is missing with V3 Build 3143
Just install syntax files for those languages and restart Sublime Text.
E.g.
SCSS: https://packagecontrol.io/packages/Syntax%20Highlighting%20for%20Sass
LESS: https://packagecontrol.io/packages/LESS
Due to https://github.com/lefoy/cyanide-theme/issues/40 currently it’s not possible to add such custom icons as Gulpfile, Gruntfile & etc.
More info: https://github.com/oivva/boxy/issues/76
This is only partly true. File icons for files that are an entirely different type and require their own syntax definition (such as LESS or SCSS) shouldn’t have a stub syntax definition provided by themes because it causes the referenced problems.
If a file icon is to be displayed for something that is entirely based on a different language (such as gulpfiles are JavaScript) and there is no chance for the syntaxes to get confused, then there shouldn’t be any harm in providing an alias syntax definition for these files. Even if multiple themes define the same aliases.
However, this entire procedure is somewhat suboptimal as syntax definitions need to be abused in order to provide different file icons to files with the same underlying syntax but different semantics (due to their name). Maybe @jps will find a different way of providing file icon associations for theme authors that handles these cases better. Only something filename- or extension-based comes to mind.
I’ve taken a bit of time to figure out how sidebar icons are working in Sublime Text. And all that I can say neither syntaxes nor preferences shouldn’t be provided by themes.
Syntaxes shouldn’t be provided because of possible conflicts (as explained above).
So theme developers need include icons only.
The same story about preferences, if two or more custom themes (installed by user) have different preferences for some icon, this causes next bugs:
- Each icon becomes visible on refresh only.
- Some icons become invisible at all.
I found only one solution of this, create package or theme dependency that includes all those preferences and syntax aliases for default packages (such as Gulpfile, package.json & etc). Inform theme developers to remove preferences and syntax files from their themes and just use this package or dependency. Users can request support of this package by their favorite theme.
@FichteFoll @wbond I have almost ready variant of this package, can I add it to Package Control as dependency (it will be easier to add support of it)? Or dependencies for binary only?
Boxy – It Was the Most Hackable Theme for Sublime Text 3
Boxy – It Was the Most Hackable Theme for Sublime Text 3
+1
I think just letting the user know that they need to install a relevant syntax for those file icons.
You could try auto installing missing syntaxes by adding them to the Package Control "installed_packages": [] (only when the theme is first installed, this way there isn’t any performance hit starting ST). Though, maybe auto installing packages is not as easy that.
I completely agree.
I think we don’t need that. I propose to create common package for file_type_<xxx>.tmPreferences and such aliases as gulpfile.js (uses default js package but adds some little hack to see the custom icon) only. If the user wants Coffescript icon - he wants syntax highlighting too, so he installs that package in any case.
It would be good if this package will be theme dependency, in that case all that theme developer should do:
- Remove syntaxes and preferences from his theme (optionally remove extension settings as they can be included in the dependency)
- Provide icons only with the same name, as preferences files in this dependency
Syntax packages should really provide file_type_<xxx>.tmPreferences.
If all syntax packages provided that preferences file there would be no issue right?
great. [quote=“oivva, post:8, topic:21134”]
If all syntax packages provided that preferences file there would be no issue right?
Yes, that’s right.
[/quote]
Great.
Solving this for most syntaxes is easy. We add them to the default packages. For the rest, I can spend an hour later sending pull requests to fix this for as many packages as possible. This will resolve the issue for > 80% of syntaxes.
As for unknown/missing syntaxes. This is a separate issue altogether. This is about either adding the syntax to the default packages or somebody stepping up and writing and maintaining that syntax.
Are there any side effects of syntaxes providing that preferences file? e.g. if the syntax provides that preference and the theme used doesn’t provide an icon for it, does that cause any problems?
Also, what exactly should a syntax package provide, the file_type_<xxx>.tmPreferences file, anything else?
Would be fine with me. After all, the .tmPreferences defining file types are an often-duplicated effort and centralizing them will make it easier for theme developers, not to mention reduce duplicates. I suppose it would be even easier than having to collect all the available file type names from other packages if they included the option in their package that also provides syntax highlighting in the first place.
I’d wait on what @wbond thinks about this though since he had a very different intention with dependencies when he built them, although I know that he made a dep for Go packages that centralizes configuration.
Yes, it’s possible solution, however I like the idea to put those files in one place, because of too many pull requests for custom syntaxes (nobody knows when all this stuff will be merged).
This doesn’t cause any problem, the icon just won’t show up.
Only this file. Something like:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>scope</key>
<string>source.css</string>
<key>settings</key>
<dict>
<key>icon</key>
<string>file_type_css</string>
</dict>
</dict>
</plist>
Putting them in one place just adds more problems than it solves.
The icons just won’t show up until the syntaxes merge the addition and the syntax is updated by the user. That’s no big deal. The alternatives are not worth the effort. And this is the ideal solution so in the end all will be good.
If a package won’t merge the change or takes too long to merge it then that’s a separate issue. Maybe that package needs to have a better alternative.
In boxy what are the extension settings for? i.e.:
extensions/HTML.sublime-settings
{
"extensions": [
"html",
"htm"
]
}
Are they anything that syntax packages should provide?
More likely yes than no. These files “force” to open files with those extensions with some syntax, user can override them manually (via View -> Syntax -> Open all with current extension as ...).
However this file can be removed (thanks  ), because it doesn’t provide custom extension, e.g.
), because it doesn’t provide custom extension, e.g.
{
"extensions": [
"html", // available in the default HTML syntax
"htm", // available in the default HTML syntax
"wohtmlll" // missing in the default HTML syntax
]
}
So they just add extensions to ones defined by a syntax.
For example the default python syntax defines the following extensions:
Boxy provides extensions/Python.sublime-settings
{
"extensions":
[
"py3",
"pyw",
"pt"
]
}
So if those three extensions where in the default python syntax then the ,sublime-settings file is not needed?
Yes, that’s right. But we need these files, when we want to create syntax alias (e.g. Gulpfile.js) or in some situations when we have custom syntax. Anyway if every syntax will provide this extensions and preferences we can remove them all from the theme. I’ll wait @wbond answer and then if your solution will be accepted I’ll help to add those files to other custom packages (such as scss, coffescript & etc.)
In this case there should be a gulp syntax package. A theme shouldn’t need to deal with that issue. It ends up causing more issues than it’s worth. The syntax issues you mentioned above are a good example. Packages trying to solve things which should be solved by a dedicated package.
In some cases the syntax could be added to the default packages.
re: https://github.com/oivva/boxy/pull/92#issuecomment-230862279
I don’t think my PR to add icon preferences for the default packages will be accepted, because I see now that when a preferred icon is missing from a theme, like they are missing from the default theme, it doesn’t fallback to the default icon for that file type.
Example
The default package has the following preference file.
Icon (Source).tmPreferences
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>scope</key>
<string>source</string>
<key>settings</key>
<dict>
<key>icon</key>
<string>file_type_source</string>
</dict>
</dict>
</plist>
When we add the following preference file to the PHP package:
Icon (PHP.tmPreferences
<?xml version="1.0" encoding="UTF-8"?>
<plist version="1.0">
<dict>
<key>scope</key>
<string>embedding.php</string>
<key>settings</key>
<dict>
<key>icon</key>
<string>file_type_php</string>
</dict>
</dict>
</plist>
… the side effect is that if a theme doesn’t have that php icon, like the default theme doesn’t, it’s just blank. I misunderstood earlier what you meant by the icon being blank. I thought it would only effect the boxy theme.
Really, if an icon doesn’t exist, it should fallback to the one that does (based on scope score).
For example, if preferences define the following.
-
source.x.y-> icon3 -
source.x-> icon2 -
source-> icon1
Given source.x.y: if icon3 doesn’t exist, then icon2 is used, otherwise icon1.
If this were the case then we could add icon preferences to all syntaxes without side effects and without having to provide icons for everything.
Yes, I know, sorry for my bad explanation  That’s why I suggest to add those files as dependency or package.
That’s why I suggest to add those files as dependency or package.
That’s not something that the tmPreferences system supports, I’m afraid. The most specific selector gets to override any previously set values and overridden values are not cached, to my knowledge. The icon resolver would have to work around this entirely by itself.
Since it is entirely in the theme’s domain to add file icons to file types, it should be in control of it as well. Specifically, it should define the icon file names it provides – and not the syntax.
Same argument applies here. It’s in the theme’s interest to apply an icon to something that uses a lanuguage but with a different file name and semantic. Nobody needs a special syntax definition or package for gulpfiles since they’re really just JavaScript.
For this exact purpose, I think what we need is an additional way of assigning file icon names to files besides the syntax it would be opened with, precisely the file name. Other than that, syntax matching does the job decently enough, imo.
For the same reason, a theme should not define any <syntax name>.sublime-settings file since that is in the domain of the syntax definition (or user preference, in which case he would provide this, not the theme).
If the “wohtmlll” extension is missing in the default syntax for HTML, it should be added there, not in a HTML.sublime-settings file of a theme.