I wonder if a plugin dynamically change these based on if the file is dirty or not?
Sidebar icons in themes
Maybe if you physically control the tmPreference file and overwrite the original. I have found that I can create new file types, but I can’t override text, source, or markup. I can change the theme icon, but not alter the tmPreference files for the defaults.
Does anyone have dark-theme compatible filetype icons they can share by chance? Also, if someone has the respective settings file they use to use the new light-color file-type icons they could also share that would be great.
I use this for now: github.com/facelessuser/Unnamed … ster/icons. I just colored the insides. I plan on redoing them for my personal use, but this is good enough for now. Didn’t style the spinners lighter, but I don’t actually ever see them now that I have the proper icons in my theme.
Customising the icons:
-
If you’re making a custom theme, place files with the appropriate names (file_type_default.png, file_type_source.png, file_type_text.png, file_type_markup.png, file_type_image.png, file_type_binary.png) either next to the .sublime-theme file, or within an icons/ subdirectory.
-
If you want a custom icon for a particular programming language, then as facelessuser mentioned, you need to create a tmPreferences file that first associates the scope with an icon name (the above example is spot on for Python). You then need to create an actual icon for that name, such as file_type_python.png. The search location for icons is:
/file_type_python.png
/icons/file_type_python.png
file_type_python.png
This means that if you’re making a package for a specific programming language, then you can provide a sidebar icon for those files, while still allowing custom themes to override it.
Sublime Text 3 file icons in sidebar
Theming ST is too hard. Theming documentation collective effort
jps, this looks great, thanks for the update! Is there any way to change the icons from the Python API? That would be really nice for example to color files and folders based on git status (e.g. Green icon for a new file).
Still great… 
Maybe someday. This coloring would work best with svg icons that can be dynamically styled but that might be a whole different thing.
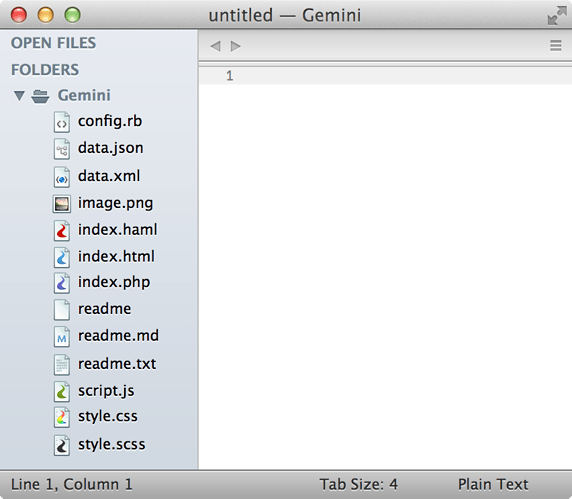
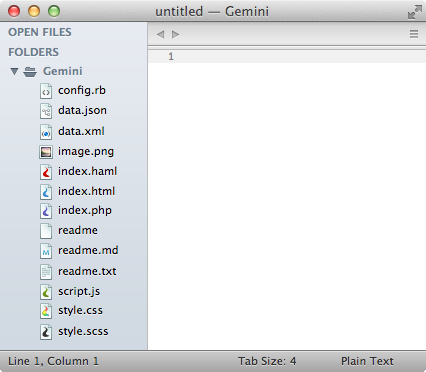
[quote=“weslly”]It looks amazing after replacing the default icons:
http://i.imgur.com/rMLxhE7.png[/quote]
Would you mind sharing your icons and the relevant tmPreferences? 
[quote=“jbrooksuk”]
Would you mind sharing your icons and the relevant tmPreferences?  [/quote]
[/quote]
I didn’t even use a .tmPreferences file 
Create a “Theme - Default” folder in your Packages folder (if you don’t have one) and put a folder called “icons” inside it with the new icons:
I used the Fugue icons set. I didn’t add the retina size icons, but you can find 32x32 versions for some icons on the set.
I figured it was Fugue and went ahead and made my own version, non-retina too.
Thanks for clarifying!
[quote=“jps”]Customising the icons:
-
If you’re making a custom theme, place files with the appropriate names (file_type_default.png, file_type_source.png, file_type_text.png, file_type_markup.png, file_type_image.png, file_type_binary.png) either next to the .sublime-theme file, or within an icons/ subdirectory.
-
If you want a custom icon for a particular programming language, then as facelessuser mentioned, you need to create a tmPreferences file that first associates the scope with an icon name (the above example is spot on for Python). You then need to create an actual icon for that name, such as file_type_python.png. The search location for icons is:
/file_type_python.png
/icons/file_type_python.png
file_type_python.png
This means that if you’re making a package for a specific programming language, then you can provide a sidebar icon for those files, while still allowing custom themes to override it.[/quote]
Hi Jon, great work on the icon changes.
I’m a bit stuck with leveraging the new file icon functionality for Soda Theme. Is it possible to allow themes to define the folder where icons are loaded from within the theme context?
With Soda Theme, the light and dark versions of the theme are together, and normally this is fine for assets because their paths are specified in the theme files and kept in separate sub-directories.
With the current implementation for the sidebar icons, the icon files can only exist at the top level theme directory in a single icons folder, or alongside the root level theme files. This means there doesn’t appear to be a way to specify folders for different light and dark icons.
Do you have any ideas on how to go about this? As a suggestion, could the theme rule for icon_file_type allow setting the leading path?
For example:
// Sidebar file icons
{
"class": "icon_file_type",
// layer0.texture is filled in by code with the relevant icon name
"layer0.texture": "Theme - Soda/Soda Light/icons",
"layer0.opacity": 1.0,
"content_margin": [8, 8]
},{
"class": "icon_file_type",
"attributes": "plugin-induced-foo"],
layer0.tint": [49, 52, 55]
}
would make my week (eg with hg-modified)
Could someone please post their .sublime-theme file they use in their *‘Packages/Theme - Default’ * folder? Maybe, someone could just package up their entire *‘Packages/Theme - Default’ * folder (including their respective .sublime-theme file), that would be great.
Jon, another suggestion would be to allow sidebar icons to be specified by extension as well as scope. Scope is fine, but there are a number of file extensions that aren’t included by default in tmLanguage files. For this reason, plugins like ApplySyntax have popped up to analyze file extension and set the correct syntax for such files. It is a pain to have to update different tmLanguages to automatically get the correct syntax to open, so defining rules in one place with ApplySyntax, this becomes much less painful. But these file, (files whose syntax is set by an external plugin) don’t get the correct icon due to the post processing and setting of the file via an external plugin. Being able to just specify extensions would make this much easier.
For instance. I see you included a binary icon, but currently when a binary view loads, it loads hex data, but the syntax is plain text. Basically, it is impossible to detect binary files with the current system, which I am sure is why no files icons show up as binary. I am pretty sure you plan on using the binary list in the settings file to eventually target binary files, but it would be nice to have a similar functionality for all file type icons.
I like the specified by extension idea!
I’ve modified the Soda Light theme to support sidebar icons, and also created some custom icons based on Fugue and the Espresso icons.
Normal size:

Retina size:
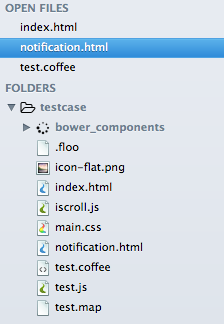
Thank you for the Sublime Theme mod! However my folders are still ugly and I get the spinner until they get expanded:

Ideas?
Does this forum still doesn’t support email notifications?
Sublime Text has a nice built in way to override theme features, which allows you to easily customise a theme locally but keep the benefit of upstream theme changes. This helps avoid the need to create and maintain a separate theme for tweaks.
For example, to use your own icons instead of the default:
-
Add a folder called “Theme - Default” (or “Theme - Soda” for customising Soda) to your Sublime Text “Packages/User” folder (eg. {sublime text app folder}/Packages/User/Theme - Soda)
-
Add an empty theme file, which is just a plain text file (eg. “Default.sublime-theme” / “Soda Light 3.sublime-theme”) to that folder
-
Drop your icons folder in there
When a theme loads, it overrides the base configuration with any additional assets and settings in this folder, so the cascading technique can be used for all aspects of a theme.
More info here: github.com/buymeasoda/soda-them … tomisation
Hope that helps.
Thanks @buymeasoda!
I’ve changed it to be used as a child theme.
Instructions are in the latest commit comments.