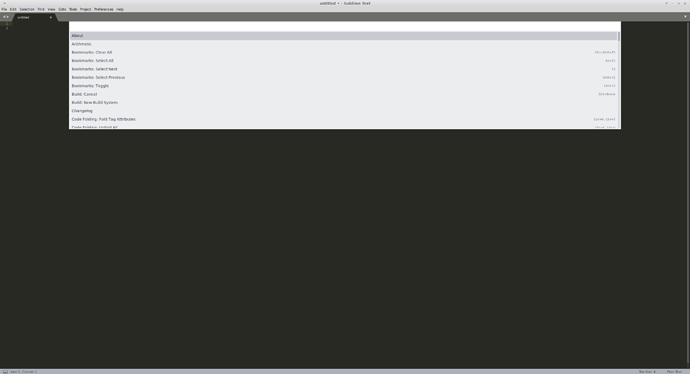
Cool feature. The new command pallet adds a lot of value.
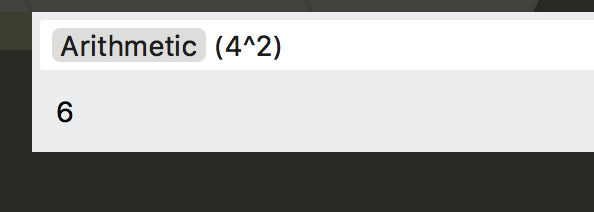
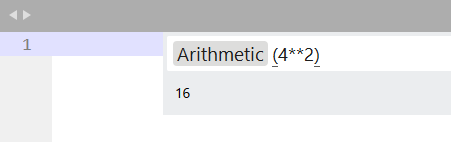
Based on the provided examples a Preferences command could new be added, which suggests the available settings files. This way all package settings were accessible without the need for each package to provide its own “edit_settings” command definitions.
Here is a simple example of a modified settings.py to achieve it.
Default/Default.sublime-commands
{ "caption": "Preferences", "command": "edit_settings" },
Default/settings.py
import re
import os.path
import sublime
import sublime_plugin
class BaseFileInputHandler(sublime_plugin.ListInputHandler):
PACKAGES = "${packages}/"
# The pattern to extract the path and basename of a file.
SETTINGS_RE = re.compile(
r"(?i)Packages/(.+/)(.+?)(?: \(.+\))?(\.sublime-settings)")
def name(self):
"""Return argument name."""
return "base_file"
def placeholder(self):
return "Settings File"
def preview(self, value):
"""Show the full path in the preview area"""
if value:
return sublime.Html("<b>File:</b> " + value[len(self.PACKAGES):])
else:
return None
def list_items(self):
"""Create a list of unique available settings files."""
names = []
items = []
for f in sublime.find_resources('*.sublime-settings'):
path, name, ext = self.SETTINGS_RE.match(f).groups()
if name not in names:
names.append(name)
items.append((name, "".join((self.PACKAGES, path, name, ext))))
return items
class EditSettingsCommand(sublime_plugin.ApplicationCommand):
def input(self, args):
if "base_file" not in args:
return BaseFileInputHandler()
else:
return None
def run(self, base_file, user_file=None, default="{\n\t$0\n}"):
... # the rest is unchanged