This is certainly one of the issues.
TBH I often don’t know how to get the styles I want.
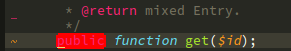
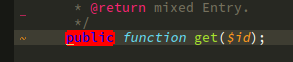
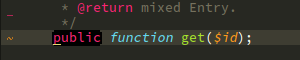
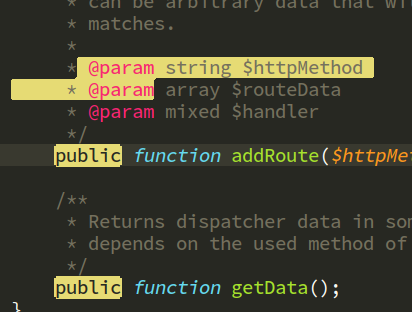
The first selection is a yellowish region, but you can’t color the fg. The second is closer to what I want using a scoped region self.view.add_regions('vi_search', regs, 'string.search.occurrence', '', sublime.DRAW_NO_OUTLINE)

<dict><key>scope</key><string>region.yellowish</string><key>settings</key><dict>
<key>foreground</key><string>#272822</string>
<key>background</key><string>#e6db74</string></dict></dict>
<dict><key>scope</key><string>string.search.occurrence</string><key>settings</key><dict>
<key>foreground</key><string>#272822</string>
<key>background</key><string>#e6db74</string></dict></dict>
The -ish region highlight looks sharper because the fg #272822 is the color of the outline so it blends with the background. In a region scope the fg color is the text, but you can’t have a fill and an outline and color all three i.e. fg, bg, outline. Unless you can and I don’t know how.
I also may not want to style all region-ish’s the same for all features. I’m assuming a color scheme can still target specific plugin region-ish scopes, or no?
For example, In my color scheme I target GitGutter specifically to add some transparency to lighten those colors specifically for those plugin feature styles, but I don’t want transparency in the less specific markup.changed scope:
<dict><key>scope</key><string>markup.changed.git_gutter</string>
<key>settings</key><dict>
<key>foreground</key><string>#fd971fa6</string></dict></dict>
<dict><key>scope</key><string>markup.changed</string>
<key>settings</key><dict>
<key>foreground</key><string>#fd971f</string></dict></dict>
Suppose GitGutter were to use a region.orangeish instead of markup.changed, I assume it can also add it’s own scope so that I can target it specifically? For example maybe it adds region.orangish.git_gutter. So now by default it’s orangish, but I can also target it specifically:
<dict><key>scope</key><string>region.orangeish.git_gutter</string>
<key>settings</key><dict>
<key>foreground</key><string>#fd971fa6</string></dict></dict>
Am I understanding that correctly?
 I know @deathaxe is probably going to tell me that scope is deprecated.
I know @deathaxe is probably going to tell me that scope is deprecated.