Dev Build 3116 is out now at https://www.sublimetext.com/3dev
Settings now open in a new window, with the default and user settings side-by-side. Likewise for key bindings.
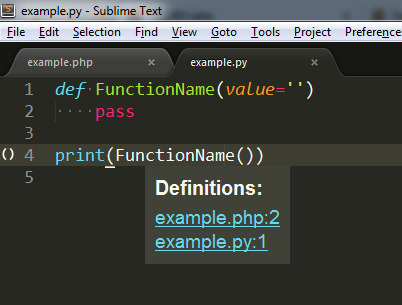
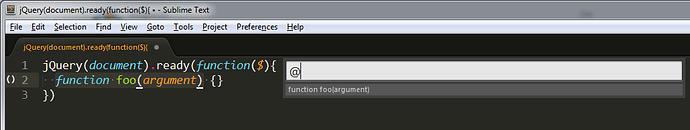
Another highlight is the on_hover API, which is used by the new show_definition functionality. The basics of on_hover are:
class Example(sublime_plugin.EventListener): def on_hover(self, view, point, hover_zone): pass
hover_zone will be one of sublime.HOVER_TEXT, sublime.HOVER_GUTTER or sublime.HOVER_MARGIN.
Along with on_hover are a couple of new flags for show_popup: HIDE_ON_MOUSE_MOVE and HIDE_ON_MOUSE_MOVE_AWAY. The latter flag will hide the popup if the mouse moves away from the popup, but won’t hide the popup if the mouse moves towards it.
API documentation with more details is at http://www.sublimetext.com/docs/3/api_reference.html

 maybe make it configurable?
maybe make it configurable?