after this update, inline css (not in seperate css file) is no longer color marked and css indents cannot be collapsed any longer.
Update 4143 css wrong display
Can you provide some example?
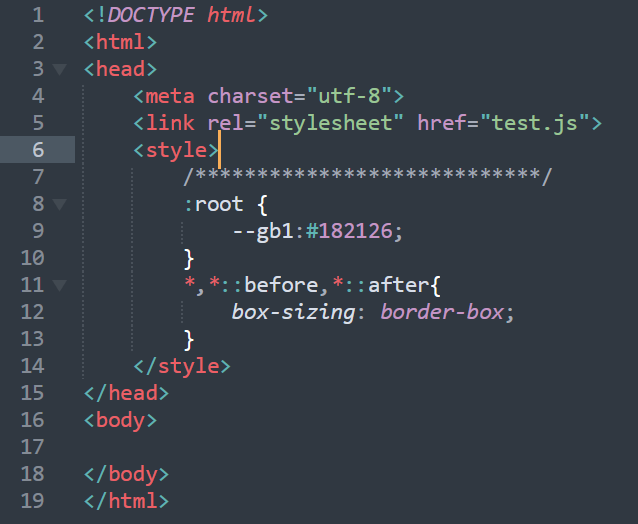
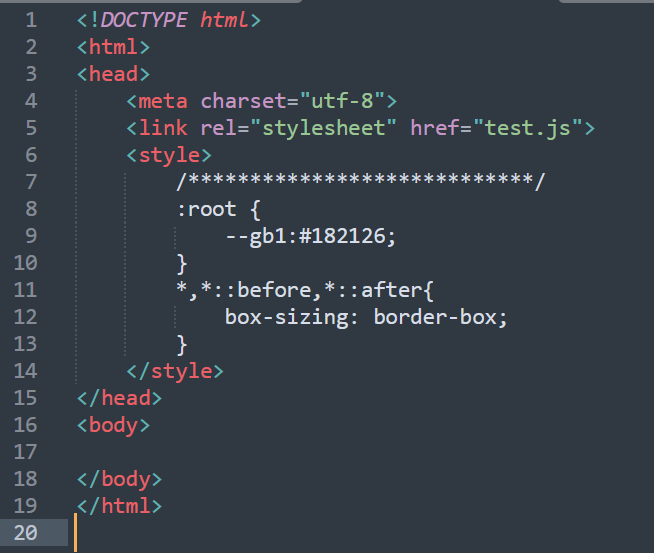
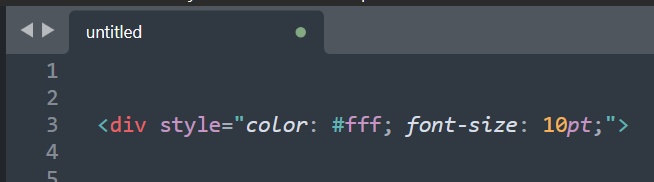
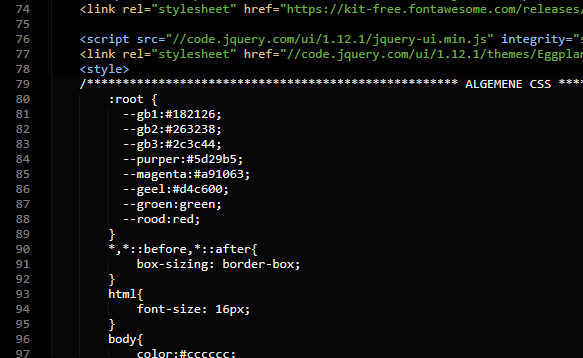
The following screenshot is made with HTML using ST4143 in SAFE MODE.

Both highlighting and completions seem to work fine.
Hello,
what I meant by inline, is that the css which is included in the html file, is no longer color highlighted.
Also, I am not able to collaps this css any longer.

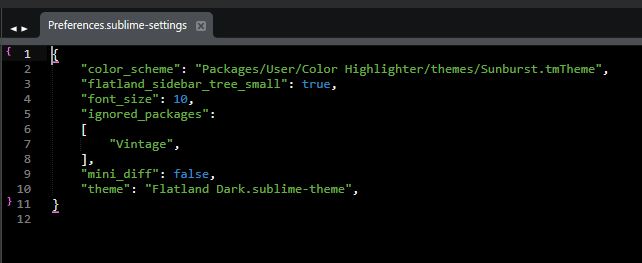
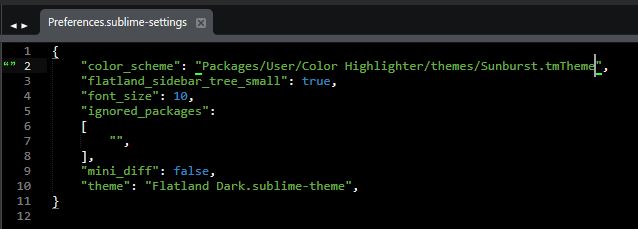
this is the theme i am using…

Hopes this helps
Christophe
<style> tags work well on my end as well - using HTML.sublime-syntax
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="test.js">
<style>
/****************************/
:root {
--gb1:#182126;
}
*,*::before,*::after{
box-sizing: border-box;
}
</style>
</head>
<body>
</body>
</html>
Do you see any error messages related with syntax definitions in ST’s console?
I am also having the same problem.
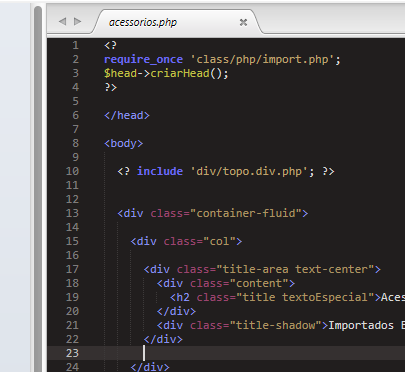
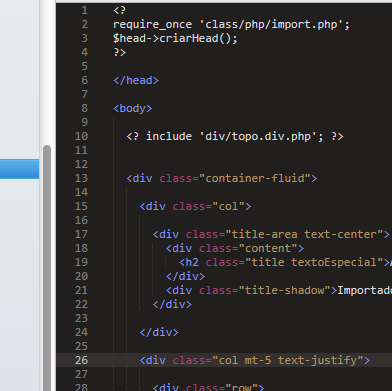
however for PHP codes, they no longer change color after update 4143.

You may try to delete the directory which is the output of sublime.cache_path() from ST’s console.
What’s the output of view.syntax() in ST’s console?
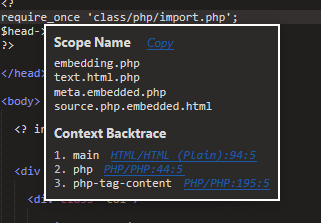
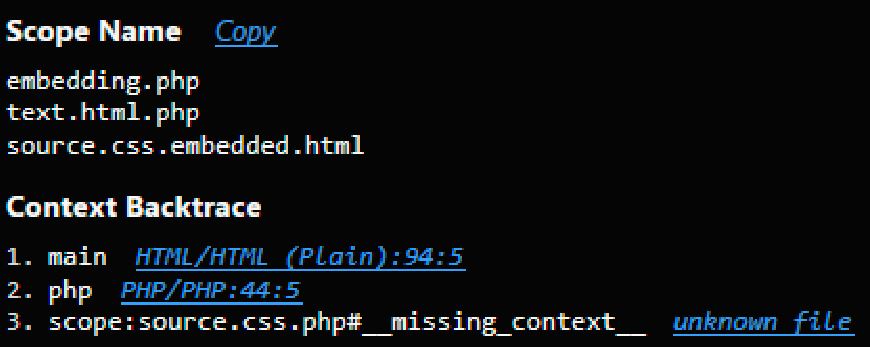
And what’s the popup if you put caret on require_once and press ctrl+alt+shift+p?
Syntax(‘Packages/Text/Plain text.tmLanguage’, ‘Plain Text’, False, ‘text.plain’)
Syntax(‘Packages/Text/Plain text.tmLanguage’, ‘Plain Text’, False, ‘text.plain’)
I mean when you open the PHP file.
Now my best guess would be you have custom overwrite in Packages/PHP or Packages/HTML.
@TiagoRochaVS Does it happen in safe mode? https://www.sublimetext.com/docs/safe_mode.html
My hunch is, CSS package is disabled (was added to ignored_packages in Preferences)
If CSS package is disabled syntax highlighting is disabled as well.
In that case console should contain lines like …
Error loading embed in syntax file “Packages/HTML/HTML.sublime-syntax”: Unable to find syntax file for scope “source.css”
I opened it in safe-mode, as suggested and it worked like it should. After opening it in normal mode, I changed my preferences to that in screenschot and it won’t work.
- Do you have
Packages/HTML/orPackages/CSS/in yourPackages/? - If you put the caret on the CSS part of your HTML and press ctrl+alt+shift+p, what’s the popup?