I saw this plugin for vscode and would love it if sublime was able to allow for a theme to specify a glow parameter for text. I think there is a good chance this could add a great readability improvement for some themes.
Theme font glow capability
This is definitely awesome!!!
I wonder if I will not change for VSCode only for this feature! ^^’
presumably by making some changes in core ST to support it - be patient, I’m sure we will get details when the next build is released 
Ah, I hadn’t realised Benjamin Schaaf was the same Benjamin Schaaf that’s staff!
@bschaaf that is fantastic 
Can you adjust the weight of the glow for different elements?
I’ve got it working as a font style similar to italics and bold. Not ruling it out, but fine grained weight adjustments would require some larger changes to the codebase 
@bschaaf Is it also possible to create a text-shadow effect? Like in the code snippets in https://mattkretz.github.io/2019/05/27/vectorized-conversion-from-utf8-using-stdx-simd.html ?
Shadows would require much larger changes to the codebase, but I’m not ruling it out
I was excited to see this feature listed in the Build 2020 change log, but I can’t find any documentation for it. Anyone know how to use it?
It’s a font option that you can apply in the color scheme that you’re using, which is similar to the bold and italic font styles that already existed. So to that list, you can now add glow and underline to get those additional styles as well.
Merge and Text share a common code base to some degree, so in this regard color schemes work in Merge as they do in Text; you can create a modification to your color scheme (as documented in the official color scheme documentation) to apply the new style.
For Merge, that might look something like the following content, saved into a file named Mariana.sublime-color-scheme or Breakers.sublime-color-scheme in your Merge User package (found using Preferences > Browse Packages...). Use Mariana if you’re using the Dark theme or Breakers if you’re using the Light theme (or whatever your custom color scheme is, if you happen to be using one).
{
"globals":
{
"brackets_options": "glow",
"bracket_contents_options": "glow",
"tags_options": "glow",
},
"rules":
[
{
"name": "Glowing Python Entities",
"scope": "source.python entity.name",
"font_style": "glow",
},
]
}
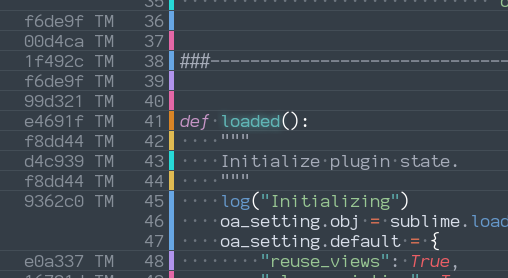
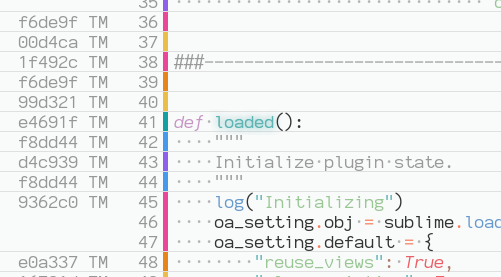
The settings in globals tell Sublime to glow the font for brackets when the cursor is next to them, when the cursor is inside of them, and when inside of a tag. There’s also a rule that says that named entities in Python code should glow as well. In this example it’s taking the default color for the color scheme and glowing it; you could also specify the color as well in your rule to change that.
You can also sub in underline instead of (or along with) glow if you want things underlined; if you use more than one, separate them with spaces.
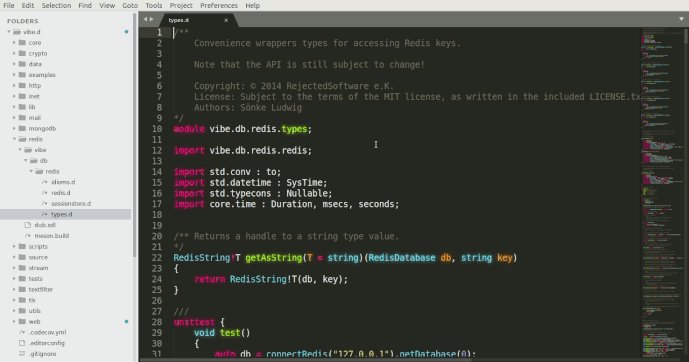
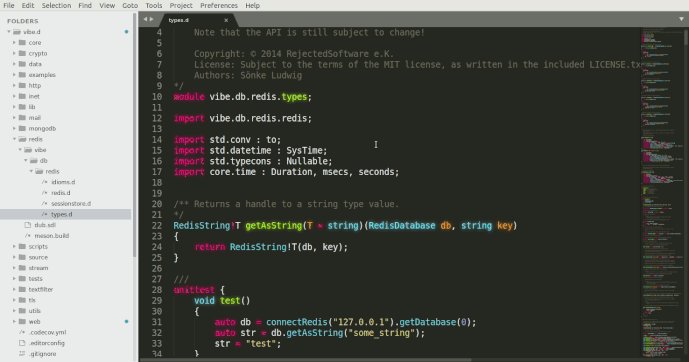
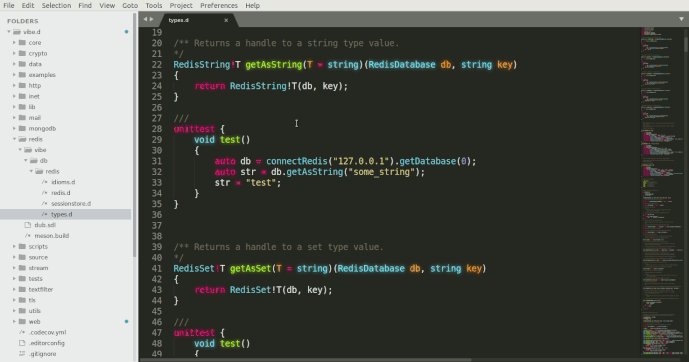
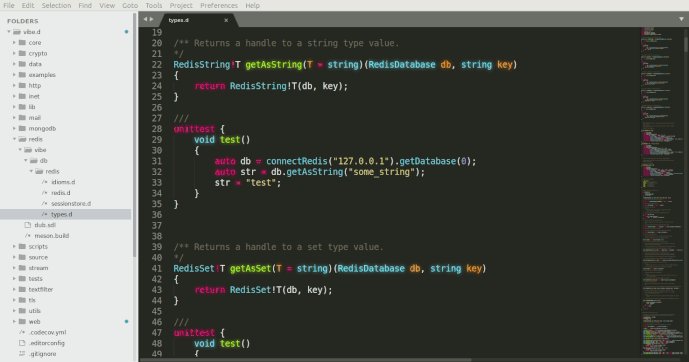
This results in something like this (shown here in the blame view, but this also applies to anywhere you might see syntax highlighted Python code for this example):


Hello , I tried the things as you directed but still I am not able to see the glow. Please help. I made hanges in mariana.sublime-color-scheme as you directed.
The font_style glow option is available only in ST4 (and as such is not available in ST3). If you are trying to use it in ST3, it won’t work.