I can try and push project size to reproduce, but it may be that project indexing needs to be an external process. If that is the case, I will need a cross platform solution, and may need to disable project indexing until that time. I figured this might be the route I would have to take.
(ST3) ColorHelper
I pushed a couple of fixes, but I also disabled project indexing for now. I need to look into it more. Anyone is welcome to try it, but it appears it may work best in small projects. If you discover anything helpful about the project indexer, then please do share, but I am already aware of performance; though I need to spend more time to try and reproduce.
I think I ran into the same issue with my smart color picker plugin when I tried to run a thread indexer on a large project. I think the multiprocessing module would be better since that module makes better use of multi-core processors, but for the life of me I cannot figure out how to implement it through sublime.
For a plugin I am writing for work I am looking at writing a C# program that will do my indexing as an external process which is what you had talked about doing. All of my users for this plugin are on windows, but making something cross platform may be tough. If I finish the tool and get good performance I will let you know!
The solution needs to be cross platform, not the tool, but I don’t think it would be too hard to have both.
Sublime bombs on multiprocessor, so that is out of the question. I could rely on OSXs and Linux’s python and just call an external python script. That is actually pretty easy. Windows doesn’t come with python installed, so I could bundle a python app with the same code.
I think this would be easily doable.
Updated the opening post. Will finally have an official release soon in conjunction with Markdown Tooltips (mdpopups) as it will be a dependency. Never got around to scanning entire projects, but that is still in the pipe.
FYI, if you use the Jinja2 package and try to use any package with the mdpopups dependency (such as this one) the Jinja2 package will clash with the jinja2 dependency. There is nothing I can do about that, but there is discussion with the guys over at Package Control of how we are going to fix this, and how we can prevent this moving forward.
Now that I have this released, I am actually getting feedback which is good, so expect some improvments coming soon.
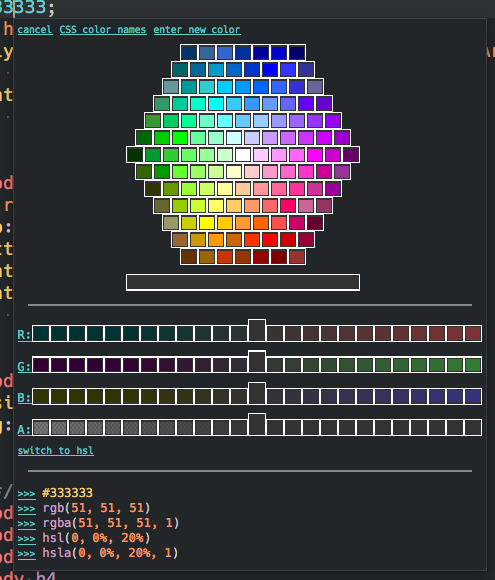
One big thing coming is a colorpicker built in to the tooltip. It will be optional, so if you want to use the ColorPicker package instead, you are free to do so:
Great plugin!
Now i would like to use it in js files and other files with custom extension (rjss), can we do that?
This would be a great addition!
Thanks
In the case of javascript, I would see the documentation. There is a setting where you can define scopes that are activated for auto-popup. Try to be specific so that we aren’t indexing the entire file. In your case, I would probably do something like (this is not exact) “source.js string.quoted”. The idea is to search quoted strings only in javascript. You can use the plugin ScopeHunter to get the best scopes (or some similar plugin).
Keep in mind, there are commands in the command palette to manually call the color info, palette, or color picker panel. So even if auto-popup isn’t enabled, you can still call up the tooltip when needed.
Note: currently on save, ColorHelper indexes all the colors in the current file and creates a palette. I don’t currently have this ignored in large files, so I am not sure how this scales in really, really large files yet (though if this is a problem, you can turn off indexing the whole file in the settings). I plan to address this in the future.
Anyways, glad you like it. As this is the first time it has been exposed to a large audience, there will probably be some bugs here and there. But it is getting more solid every day.
[quote=“facelessuser”]Now that I have this released, I am actually getting feedback which is good, so expect some improvments coming soon.
One big thing coming is a colorpicker built in to the tooltip. It will be optional, so if you want to use the ColorPicker package instead, you are free to do so:[/quote]
I thought of this too when I saw a more recent screenshot. If you make the images smaller (think 1x1 px) you could probably emulate a pretty detailed picker like we know from image manipulation software (like hue slider and lumination/satuation grid). Only thing I’m unsure about is whether it will be too hard to actually click one of these pixels since you’re probably not allowed to move your mouse away from the link.
Yeah, Sublime not only scales images but distorts them vertically. I’m not sure yet how 1X1 px pics would look. I do plan on refining the things as I eventually upgrade the color box image generator to generate border single border sides. I should be able to make things a little more compact. I also haven’t tested yet how much HTML I can safely push through the tooltip. The color map would be cached, so you only have to wait once for it to generate.
The color picker has already been released. In time I do plan on playing with ways to improve it, but it is pretty functional currently. Once I get past some other improvements and features, I plan on experimenting and pushing it more to see what I can ultimately get out of it.
[quote=“facelessuser”]In the case of javascript, I would see the documentation. There is a setting where you can define scopes that are activated for auto-popup. Try to be specific so that we aren’t indexing the entire file. In your case, I would probably do something like (this is not exact) “source.js string.quoted”. The idea is to search quoted strings only in javascript. You can use the plugin ScopeHunter to get the best scopes (or some similar plugin).
Keep in mind, there are commands in the command palette to manually call the color info, palette, or color picker panel. So even if auto-popup isn’t enabled, you can still call up the tooltip when needed.
Note: currently on save, ColorHelper indexes all the colors in the current file and creates a palette. I don’t currently have this ignored in large files, so I am not sure how this scales in really, really large files yet (though if this is a problem, you can turn off indexing the whole file in the settings). I plan to address this in the future.
Anyways, glad you like it. As this is the first time it has been exposed to a large audience, there will probably be some bugs here and there. But it is getting more solid every day.[/quote]
Ok thanks it works great!
You mention commands in the command palette. Does it mean i can for example “shift+click” to the popup?
Thanks
[quote=“farfromrefuge”]Ok thanks it works great!
You mention commands in the command palette. Does it mean i can for example “shift+click” to the popup?
Thanks[/quote]
Theoretically you can bind the commands to whatever you want, the available commands are here: github.com/facelessuser/ColorHe … e-commands.
[quote=“facelessuser”]
[quote=“farfromrefuge”]Ok thanks it works great!
You mention commands in the command palette. Does it mean i can for example “shift+click” to the popup?
Thanks[/quote]
Theoretically you can bind the commands to whatever you want, the available commands are here: github.com/facelessuser/ColorHe … e-commands.[/quote]
Yes got it to work using this:
{
"button": "button1",
"count": 1,
"modifiers": "alt"],
// "command": "navigate_to_definition",
"press_command": "drag_select",
"command": "color_helper",
"args": {
"mode": "info"
}
}
So what i do is to disable all “supported_syntax” and just use this. Works perfect for me!
Now that i start using it i see that it does not support alpha in hex, right?
For example this “#00000000” does not trigger anything.
That would be great to have alpha support.
Even better would be to have support for “#aarrggbb” and “#rrggbbaa” (through a setting i suppose as you can’t make a difference with a regexp).
Thanks for that great plugin!
[quote=“farfromrefuge”]So what i do is to disable all “supported_syntax” and just use this. Works perfect for me!
Now that i start using it i see that it does not support alpha in hex, right?
For example this “#00000000” does not trigger anything.
That would be great to have alpha support.
Even better would be to have support for “#aarrggbb” and “#rrggbbaa” (through a setting i suppose as you can’t make a difference with a regexp).
Thanks for that great plugin![/quote]
Disabling all supported_syntax will keep it from indexing all the colors in your current file. So you won’t have the current colors palette. If that isn’t a problem that is cool. If you prefer an option to turn off the auto popup, that can be done as well which will keep the benefit of scanning current colors in a file, and giving you only on demand popups.
Hex alpha support is currently in, just not enabled. I was trying to figure out how I wanted to deal with it. Its not valid CSS and least not in CSS3. I think it is proposed in CSS4. It might be harmless to enable it. As for “#aarrggbb” I would have to implement a way to selectively turn that on or off for certain file types. I don’t know, I just need to think about it more. But I am moving in the direction of supporting hex alpha; I just need to get my thoughts straight on it first.
Maybe what I need to do is add an extra step that when someone selects a palette color to insert. In this case, they will be prompted the format to insert. It adds an extra step, but it will make it more suitable for files with different supported formats. Currently, you set a default insert preferences, but that won’t work for different non HTML/CSS type files.
As for scanning, I probably need to create a mapping of source scope/extension to supported color formats to scan. That way if you are in a file with “#aarrggbb” we won’t accidentally scan it as “#rrggbbaa”. Also we won’t scan unsupported types either.
Thanks for explaining about the current palette. I did not even know about it  But would really use it anyway.
But would really use it anyway.
What i could use though is a “project palette”.
I am an app developer, so for me a palette is actually an app palette.
But even this would not work without the indexing. What i will do i think is create a palette per app and add colors as i go through them.
I prefer that from the “heavy” indexing.
Thanks for considering the alpha. That would really be an amazing addition. I know aarrggbb is quite a pain to handle but as a mobile app dev that’s what i use :s
developer.android.com/reference/ … roid:color
I actually never use css 
Thanks again
Yes, technically you can already add colors to project palettes. Those are stored in your sublime project file. Though it doesn’t really store alpha layers, just the color portion: maybe that will change. I just found it difficult to tell some of the transparent colors apart in a palette. Maybe I just need to store the color with the values beside it if I add in alpha colors. Project indexing is on my list. I originally had it done on a thread, but performance in large projects sucked. What I need is to process the files on a separate process. Just haven’t gotten around to it.
This whole plugin started geared towards web development which was the main way I was using it. But truth is, I am not really a web developer, it was more for hobby stuff. I really didn’t consider how people would want to use it outside of my narrow use cases.
I will rework some stuff to get away from the heavy web bias. And I will get the hex alpha support in as well, but the “aarrggbb” may take a little bit longer. I feel like I am going to have rework the simple “supported_syntax” value for something more complex, but more versatile.