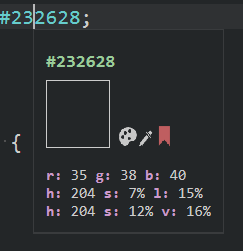
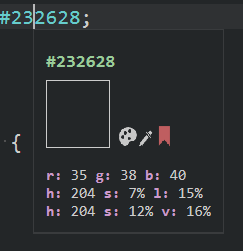
I added a way that other plugins can call @weslly’s ColorPicker plugin (though it hasn’t been released yet, I but probably soon) and added support to call it from ColorHelper. To make things more obvious, I have added a palette icon, a dropper icon, and the bookmark/fav icon for opening the palette panel, opening the color picker, or bookmarking the current color respectively. I know the icons rendering is not the best, but that is because of Sublime HTML renderier. I still think meh icons are better than verbose links. Anyways, feedback is welcome, and hope everyone likes the recent changes.

I think the next step is creating a way to add colors or remove colors from palettes and even create new palettes or delete existing ones. I think after that, I can think more about how colors would be managed in a per project way and how they may or may existing along side global ones.
After all that, I may start thinking about project scanning, but I make no promises. I’m going to need to think how I can do it without impacting performance, and probably implement a simple caching system to keep from scanning stuff that doesn’t need scanning again…I don’t really care to think about all of that now.