It is currently a little in flux, but currently you will have to define it for a either a given file’s base syntax scope and/or sytntax file name and/or file extension (file must exist on disk for this).
This next update is going to be bigger than I planned as quite a bit is getting overhauled:
- ColorHelper won’t try to guess to insert format from palettes anymore.
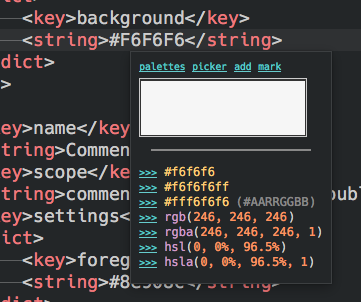
- Color in the convert, insert, and color picker panel will now dynamically only show valid colors for a given file.
- Support for hex RRGGBBAA, hex AARRGGBB, CSS4 hwb(), CSS4 gray() are coming.
- Better color detection: allow all the funky valid CSS stuff like rgba(+30, -1, 0, -0.1)
- Colors channels that exceed acceptable ranges will be clamped or adjusted reasonably.
- Configurable option to compress hex output (in supported files and only if desired) #AABBCCDD -> #ABCD.
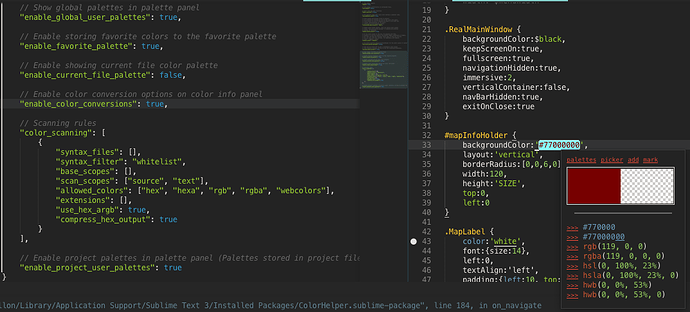
- Should be able to turn off current file scanning or auto popup if not wanted.
- File context menu access to palettes, color picker, and color info (where applicable) popups.
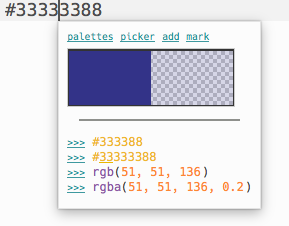
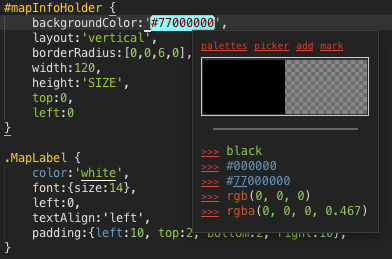
AARRGGBB and RRGGBBAA will denote their difference by underlining the alpha channel instead of the verbose comment in the screen shot posted earlier.
If you don’t have a file configured, things like the palette, color picker, etc. will just show all color insert options, but it will interpret all hexa values as RRGGBBAA. You will have to configure settings for your target file(s) to get proper AARRGGBB support.
Current example configuration:
[pre=#FCFCFC] {
“syntax_files”: ],
“base_scope”:
“source.scss”
],
“scan_scopes”:
// SCSS (based on packagecontrol.io/packages/SCSS)
“constant.other.color.rgb-value.scss”,
“support.constant.color.w3c-standard-color-name.scss”,
“meta.property-value.scss”,
// Sass and SCSS script maps (based on: packagecontrol.io/packages/Synt … 0Sass)
“sass-script-maps -variable.other -comment -string”
],
“scan_completion_scopes”:
// SCSS (based on packagecontrol.io/packages/SCSS)
// Sass (based on packagecontrol.io/packages/Synt … stCSS)
// Sass and SCSS script maps (based on: packagecontrol.io/packages/Synt … 0Sass)
“source.scss -comment -string”,
// Sass and SCSS script maps (based on: packagecontrol.io/packages/Synt … 0Sass)
“source.sass -comment -string”
],
“extensions”: ],
“allowed_colors”: “css3”],
“use_hex_argb”: false,
“compress_hex_output”: true
},
{
“syntax_files”: ],
“base_scope”: “text.xml”],
“scan_scopes”: “text.xml -meta.tag.xml -comment -string”],
“allowed_colors”: “hex”, “hexa”],
“extensions”: “.tmTheme”],
“use_hex_argb”: false,
“compress_hex_output”: false
}[/pre]
Some of the CSS4 stuff may not support every syntax nuance yet; the spec seems a little vague on certain details and it also seems to relax things a bit which makes detection more complicated. But whenever CSS4 actually comes out or people with CSS4 transpilers start using these features I will get some real world feedback.
Anyways, I am getting closer, but I still have a bit of work left and even more testing.
 And your plugin is already in a very very usable state, even for non web uses!
And your plugin is already in a very very usable state, even for non web uses!
 …
…


 . I will try and take a look later today.
. I will try and take a look later today.
 .
.