[quote=“weslly”]It looks amazing after replacing the default icons:
http://i.imgur.com/rMLxhE7.png[/quote]
Would you mind sharing your icons and the relevant tmPreferences? 

[quote=“weslly”]It looks amazing after replacing the default icons:
http://i.imgur.com/rMLxhE7.png[/quote]
Would you mind sharing your icons and the relevant tmPreferences? 
[quote=“jbrooksuk”]
Would you mind sharing your icons and the relevant tmPreferences?  [/quote]
[/quote]
I didn’t even use a .tmPreferences file 
Create a “Theme - Default” folder in your Packages folder (if you don’t have one) and put a folder called “icons” inside it with the new icons:
I used the Fugue icons set. I didn’t add the retina size icons, but you can find 32x32 versions for some icons on the set.
I figured it was Fugue and went ahead and made my own version, non-retina too.
Thanks for clarifying!
[quote=“jps”]Customising the icons:
If you’re making a custom theme, place files with the appropriate names (file_type_default.png, file_type_source.png, file_type_text.png, file_type_markup.png, file_type_image.png, file_type_binary.png) either next to the .sublime-theme file, or within an icons/ subdirectory.
If you want a custom icon for a particular programming language, then as facelessuser mentioned, you need to create a tmPreferences file that first associates the scope with an icon name (the above example is spot on for Python). You then need to create an actual icon for that name, such as file_type_python.png. The search location for icons is:
/file_type_python.png
/icons/file_type_python.png
file_type_python.png
This means that if you’re making a package for a specific programming language, then you can provide a sidebar icon for those files, while still allowing custom themes to override it.[/quote]
Hi Jon, great work on the icon changes.
I’m a bit stuck with leveraging the new file icon functionality for Soda Theme. Is it possible to allow themes to define the folder where icons are loaded from within the theme context?
With Soda Theme, the light and dark versions of the theme are together, and normally this is fine for assets because their paths are specified in the theme files and kept in separate sub-directories.
With the current implementation for the sidebar icons, the icon files can only exist at the top level theme directory in a single icons folder, or alongside the root level theme files. This means there doesn’t appear to be a way to specify folders for different light and dark icons.
Do you have any ideas on how to go about this? As a suggestion, could the theme rule for icon_file_type allow setting the leading path?
For example:
// Sidebar file icons
{
"class": "icon_file_type",
// layer0.texture is filled in by code with the relevant icon name
"layer0.texture": "Theme - Soda/Soda Light/icons",
"layer0.opacity": 1.0,
"content_margin": [8, 8]
},{
"class": "icon_file_type",
"attributes": "plugin-induced-foo"],
layer0.tint": [49, 52, 55]
}
would make my week (eg with hg-modified)
Could someone please post their .sublime-theme file they use in their *‘Packages/Theme - Default’ * folder? Maybe, someone could just package up their entire *‘Packages/Theme - Default’ * folder (including their respective .sublime-theme file), that would be great.
Jon, another suggestion would be to allow sidebar icons to be specified by extension as well as scope. Scope is fine, but there are a number of file extensions that aren’t included by default in tmLanguage files. For this reason, plugins like ApplySyntax have popped up to analyze file extension and set the correct syntax for such files. It is a pain to have to update different tmLanguages to automatically get the correct syntax to open, so defining rules in one place with ApplySyntax, this becomes much less painful. But these file, (files whose syntax is set by an external plugin) don’t get the correct icon due to the post processing and setting of the file via an external plugin. Being able to just specify extensions would make this much easier.
For instance. I see you included a binary icon, but currently when a binary view loads, it loads hex data, but the syntax is plain text. Basically, it is impossible to detect binary files with the current system, which I am sure is why no files icons show up as binary. I am pretty sure you plan on using the binary list in the settings file to eventually target binary files, but it would be nice to have a similar functionality for all file type icons.
I like the specified by extension idea!
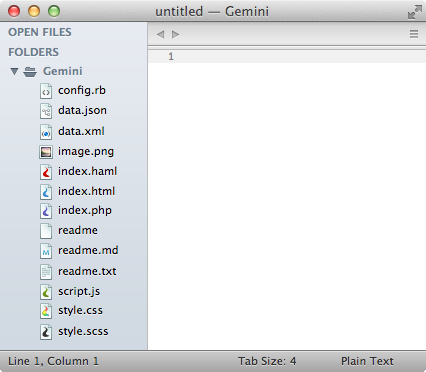
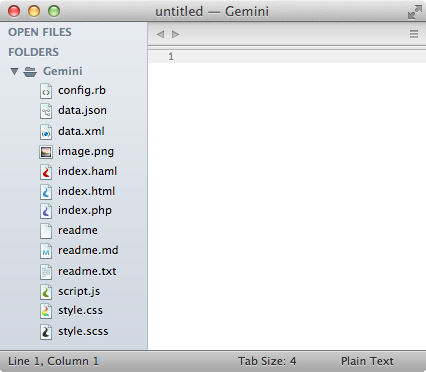
I’ve modified the Soda Light theme to support sidebar icons, and also created some custom icons based on Fugue and the Espresso icons.
Normal size:

Retina size:
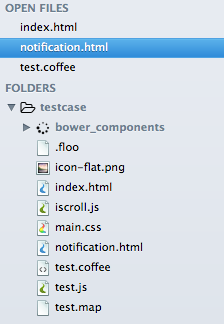
Thank you for the Sublime Theme mod! However my folders are still ugly and I get the spinner until they get expanded:

Ideas?
Does this forum still doesn’t support email notifications?
Sublime Text has a nice built in way to override theme features, which allows you to easily customise a theme locally but keep the benefit of upstream theme changes. This helps avoid the need to create and maintain a separate theme for tweaks.
For example, to use your own icons instead of the default:
Add a folder called “Theme - Default” (or “Theme - Soda” for customising Soda) to your Sublime Text “Packages/User” folder (eg. {sublime text app folder}/Packages/User/Theme - Soda)
Add an empty theme file, which is just a plain text file (eg. “Default.sublime-theme” / “Soda Light 3.sublime-theme”) to that folder
Drop your icons folder in there
When a theme loads, it overrides the base configuration with any additional assets and settings in this folder, so the cascading technique can be used for all aspects of a theme.
More info here: github.com/buymeasoda/soda-them … tomisation
Hope that helps.
Thanks @buymeasoda!
I’ve changed it to be used as a child theme.
Instructions are in the latest commit comments.
Thanks for the theme update @buymeasoda and the child theme @pryley !
Is it possible to only have the folder icon without the arrow ?
I hope I’m not pestering everyone by asking one more time (in case my previous post was overlooked in this thread).
Is anyone using one of the the existing older customized sidebar themes based on:
gist.github.com/olivierlacan/1857652
There are several forks based on this. My customized sidebar is also based off those sidebar sub-themes as well.
I’m simply looking for a single updated example Dark.sublime-theme file I can use that also overrides filetype icons.
I downloaded “soda-theme-master.zip” from the link provided in the below post; but, it looks like it’s not set up like the downloadable sidebar theme packages mentioned above. Hopefully, someone who has something similar to what I have will share their dark sidebar-override.sublime-theme file (or whatever they call it).
[quote=“pryley”]I like the specified by extension idea!
I’ve modified the Soda Light theme to support sidebar icons, and also created some custom icons based on Fugue and the Espresso icons.
Normal size:

Retina size:
[quote=“facelessuser”]Jon, another suggestion would be to allow sidebar icons to be specified by extension as well as scope. Scope is fine, but there are a number of file extensions that aren’t included by default in tmLanguage files. For this reason, plugins like ApplySyntax have popped up to analyze file extension and set the correct syntax for such files. It is a pain to have to update different tmLanguages to automatically get the correct syntax to open, so defining rules in one place with ApplySyntax, this becomes much less painful. But these file, (files whose syntax is set by an external plugin) don’t get the correct icon due to the post processing and setting of the file via an external plugin. Being able to just specify extensions would make this much easier.
For instance. I see you included a binary icon, but currently when a binary view loads, it loads hex data, but the syntax is plain text. Basically, it is impossible to detect binary files with the current system, which I am sure is why no files icons show up as binary. I am pretty sure you plan on using the binary list in the settings file to eventually target binary files, but it would be nice to have a similar functionality for all file type icons.[/quote]
I think so . BTW, a zip file is show up as binary which use the binary icon. Unexpectly, an exe file is not show up as binary.
[quote=“buymeasoda”]I’m a bit stuck with leveraging the new file icon functionality for Soda Theme. Is it possible to allow themes to define the folder where icons are loaded from within the theme context?
With Soda Theme, the light and dark versions of the theme are together, and normally this is fine for assets because their paths are specified in the theme files and kept in separate sub-directories.
[/quote]
One option is to place a do nothing ‘Soda Dark 3.sublime-theme’ file (i.e., only content should be an empty array: “]”) within the ‘Soda Dark’ folder, so the Soda Dark folder is considered as a candidate for the icon lookup locations, enabling you to place the file_type_default.png and friends there.
I managed to theme the folders too, with:
// Sidebar folder closed
{
"class": "icon_folder",
"layer0.texture": "User/Theme - Default/icons/folder.png",
"layer0.opacity": 1.0,
"content_margin": [8, 8]
},
// Sidebar folder open
{
"class": "icon_folder",
"parents": {"class": "tree_row", "attributes": "expanded"]}],
"layer0.texture": "User/Theme - Default/icons/folder_open.png",
},
]
How can I target .erb files so I can add a icon too them ? I tried “source.rails”, “text.html.rails” but it’s not working.
So I have installed a vanilla “Soda - Theme”
I took facelessuser icons (thanks again), and create a dummy folder “Packages/Soda - Theme/icons/” and dropped the icons there. It works, Great! 
If you want to add specif icons for specific filetypes you need to:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>scope</key>
<string>%right scope for file type here%</string>
<key>settings</key>
<dict>
<key>icon</key>
<string>file_type_%new file type here%</string>
</dict>
</dict>
</plist>For the scope of .erb fyles, it should be html.body.ruby, but you can find it both by:
{ "keys": "ctrl+alt+shift+o"], "command": "show_scope_name" } to you user’s keybindings, create a new .erb fyle and trigger the command to display current scope in the bottom statusbarhope it helps
[quote=“tito”]So I have installed a vanilla “Soda - Theme”
I took facelessuser icons (thanks again), and create a dummy folder “Packages/Soda - Theme/icons/” and dropped the icons there. It works, Great!  [/quote]
[/quote]
No problem. The original post link is out dated, here is the updated link github.com/facelessuser/Aprosop … ster/icons for any one else who is desperate to replace the stock icons. They look much better now than they did at the time of the original post.