Thanks for putting up with my lengthy post 
I’ve been messing around with it for the last hour or so.
So far what I have gotten working is:
@ Packages/User/mdpopups.css
/*Style with current theme.*/
{% if var.is_light %}
html{ {{'.background'|css('background-color')|brightness(0.9)}} }
{% else %}
html{ {{'.background'|css('background-color')|brightness(1.1)}} }
{% endif %}
h1, h2, h3, h4, h5, h6 { {{'.string'|css}} }
blockquote { {{'.comment'|css}} }
a { {{'.support.function'|css('color')}} }
hr { {{'.comment'|css('color')|background}} }
body { {{'.foreground'|css}}{{'.background'|css}} }
.admonition { {{ '.support.function'|css('color')|background|fade(0.8) }} }
.hint, .tip { {{ '.keyword'|css('color')|background|fade(0.8) }} }
.danger, .error { {{ '.entity.name.tag'|css('color')|background|fade(0.8) }} }
.important, .attention { {{ '.string'|css('color')|background|fade(0.8) }} }
.caution, .warning { {{ '.constant.numeric'|css('color')|background|fade(0.8) }} }
.note { {{ '.variable.language'|css('color')|background|fade(0.8) }} }
{% if var.use_pygments %}
{% if var.is_light %}
{{'default'|pygments}}
{% else %}
{{'native'|pygments}}
{% endif %}
{% else %}
{% if var.is_light %}
.highlight, .inline-highlight { {{'.background'|css|brightness(0.9)}} }
{% else %}
.highlight, .inline-highlight { {{'.background'|css|brightness(1.1)}} }
{% endif %}
{% endif %}
{{'Packages/ProgressBarDemo/ProgressBarDemo_ProgressBar.css'|getcss}}
##@ MyPlugin.py
self.popupCSS = None
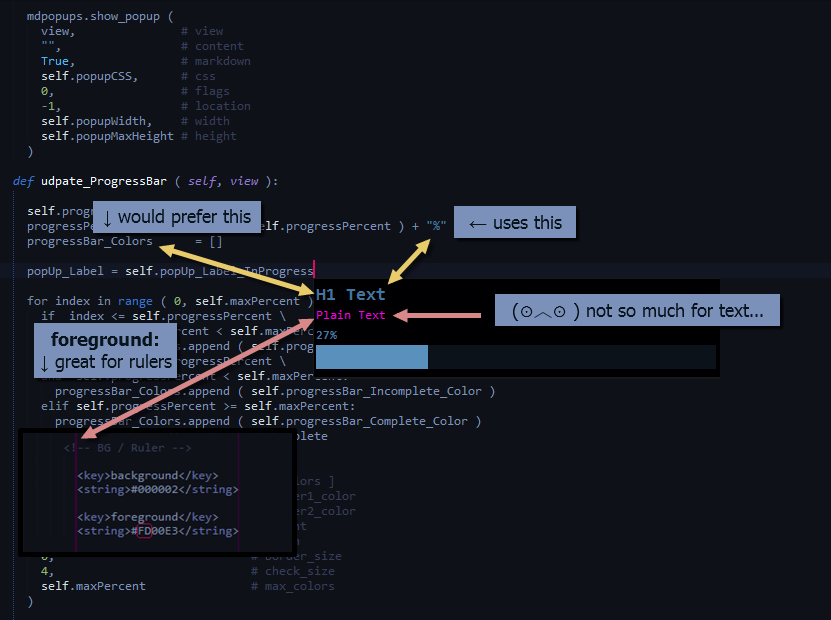
mdpopups.show_popup (
view, # view
self.content, # content
True, # markdown
self.popupCSS, # css
0, # flags
-1, # location
self.popupWidth, # width
self.popupMaxHeight # height
)
This successfully overrides the color, but it appears to do so for all plugins.
My intention is to provide alternate theming for my plugin only, providing the user with the following setting @ MyPlugin.sublime-settings:
"mdpopupTheme": "Dark", // "Dark" | "Light" | "Default"
Dark & Light would activate css files included with my plugin, whereas Default would use the values @ mdpopups/css/default.css
##Edit:
I just re-read your post and noticed that you mentioned namespacing, which I did not include @ ProgressBarDemo_ProgressBar.css.
How would you call this from the plugin?
Your example @ ADD_CSS explicitly states the settings, but what if you just want to load a full css file?
As far as the default config goes, the only issues I had were that I felt the default text sizes are too small and that the default colors are getting pulled from some of the less desirable scopes of my theme.
Although I will note, ST should probably have an explicit ruler color value…
I’ve noticed a few other arbitrary relations as well.
What I meant was:
If I set location to 0, the popup is set to appear at the top of the view. If I’m not scrolled to the top of the document, the popup will not appear.
I’m going to look into the ST documentation now, hopefully I can find a workaround like using viewport_extent to calculate the center x & y positions of the ST window.
Edit:
Just found an answer by @FichteFoll.
Seems like it would be pretty tricky to implement what I had in mind, which is a progress indicator for a Macro Plugin I’m working on that spans multiple views. I was hoping to figure out a way to implement absolute window positioning, irrespective of individual views.
Looks like I might have to go with r-stein’s solution to the original progress bar question for that specific implementation.





 )
)