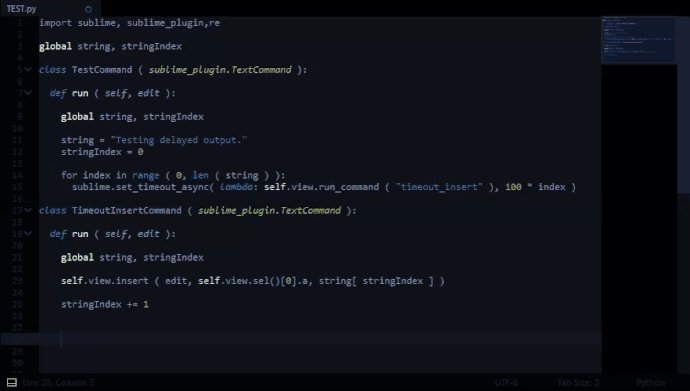
I am experimenting with a plugin and I’d like to capture every keystroke that happens in the editor (inserts and deletes of single characters and multiple characters through pastes and cuts). I am able to grab individual inserts using on_modified and retrieving the view’s selected regions (with the help of @fico over on stackoverflow- thanks!):
import sublime, sublime_plugin
class EventListener ( sublime_plugin.EventListener ):
def on_modified ( self, view ):
selectedRegions = view.sel()
for region in selectedRegions:
row, column = view.rowcol ( region.a )
line = row + 1
lastCharacter_Region = sublime.Region ( region.a - 1, region.a )
lastCharacter = view.substr ( lastCharacter_Region )
print ( "line: " + str ( line ) + " col: " + str ( column ) + " char: " + lastCharacter )
However, this only works for the last character inserted (region.a - 1, region.a). I’d like to be able to:
- know when multiple characters are inserted from a paste
- know when a single character is deleted
- know when multiple characters are deleted (and where the group starts and ends)
The regions that are returned all have the same a and b values and the size is 0 so I’m not sure how to figure out how many new characters were added or deleted.