I usually ctrl+f for the scope name in this case.
JavaScript syntax highlighting changes in 3103
Hi wbond, unfortunately I don’t have the paid Sublime Text 3 version and cannot get the new highlighting changes from dev. I followed your directions to put a JavaScript folder into Data/Packages, along with the sublime-syntax file, but unfortunately I receive this error when restarting ST:
Error loading syntax file “Packages/PHP/PHP.sublime-syntax”: Error in regex: invalid backref number/name in regex (?=^\2\b)
Which is odd, because I haven’t touched PHP? I’m using the Portable Sublime Text version. When I set the syntax of a file to HTML, I successfully see the scope of the $ is .dollar, so I know the change is taking; it just breaks my PHP syntax for some reason.
I’ve just found a way to tweak the syntax to not hit the condition causing the PHP error. If you grab the latest copy, it should work much better now.
Howdy,
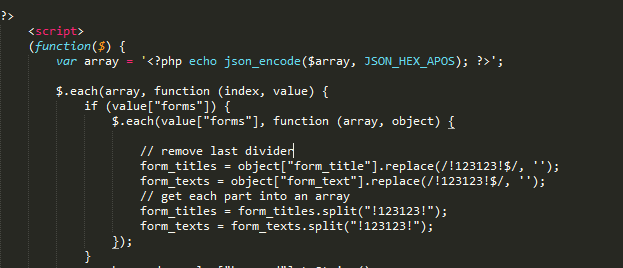
My main issue is still that I wish the $ symbol in jQuery could be highlighted red, as it was before for me in the Monokai theme. A couple others chimed in as well: Lost jQuery highlighting, upgrading from 3083 -> 3103. All the other changes don’t really bother me. I understand that the update was to improve the syntax highlighting, so I appreciate the work!
Just wondering if there’s a way I could customize my JS highlighting, for the $ symbol? Or am I understanding that with the updates to JS syntax, the $ is no longer a special scope that can be targeted?
Thanks
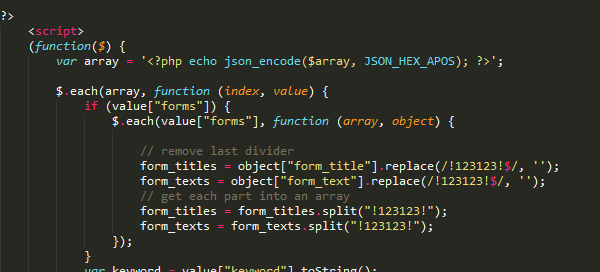
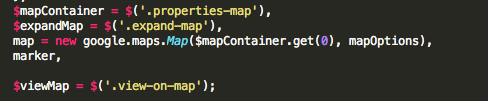
Gotcha! I installed 3107 and see that that highlighting is back. However, I also liked having jquery objects prefixed with a $ to differentiate them from non jQuery variables. It doesn’t seem to pick that up. Example “var $someElement = $(’.some-element’);”. First one is not highlighted, second one is.
Would editing my color scheme to add puncutation.dollar add in the remaining highlighting I’m looking for? I also don’t quite see where to grab the existing color scheme / insert a new rule. The stackoverflow questions seem to be a little outdated - perhaps because of the recent updates to syntax?
Yes adding the rule would work.
You can find the color scheme in the file Color Scheme - Default.sublime-package in your install directory (for windows it’s C:\Program Files\Sublime Text 3\Packages).
You can unzip this file, take the theme you want, copy it in a directory “Color Scheme - Default” (to override the default one) inside your package directory and add somewhere
<dict>
<key>name</key>
<string>Dollar</string>
<key>scope</key>
<string>punctuation.dollar</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#F92672</string>
</dict>
</dict>JavaScript Syntax Highlighting different in ST3?
I’d recommend looking at the source https://github.com/sublimehq/Packages/blob/master/JavaScript/JavaScript.sublime-syntax and searching for dollar.
That way you can see all of the various scopes for “dollar” identifiers. There are quite a few since identifiers can be variables, class names, object keys, etc. Then you can decide if in a given context you want to override the standard color.
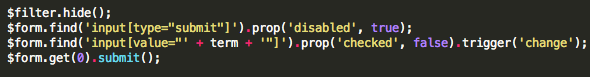
Aha! This is very helpful. I’m so close to getting it back. I have $variable highlighting $. However, when the variable is accessing a method (which puts it in what, the object scope?), the highlighting stops. Specifically as soon as there is a paren. Eg $variable.example(). Perhaps because an object has a different scope that’s overriding the dollar punctuation scope?
- I’m not sure quite what this scope is called, that is overriding.
- Can you combine scopes? For example, if there was a scope for a variable that is an object, combining that with dollar.punctuation to only highlight the dollar.
Not sure if my understanding of what is happening is correct, but that’s my best guess at this point.

vs

Nevermind! It works as expected once I updated to 3109 
What I did specifically was follow Clams instructions to add his suggested syntax highlighting rule, to Monokai (I copied Monokai and altered the copy to include it). On OS X, you can find the Monokai theme at ~/Library/Application Support/Sublime Text 3/Packages/User. Just copy Monokai(SL) and make any changes you want. Then in ST, Preferences->Color Scheme->User you should see your theme.
Lost jQuery highlighting, upgrading from 3083 -> 3103
Me and my team want to roll back too… But I dont know how… If I just uninstall it and then reinstall it, that would take a lot of time due to regain my last config. Is there any other way to get the old version without reinstall it?
Configuration is not lost when uninstalling and reinstalling a different build.