For those of us looking for that previous syntax highlighting, I’ve discovered that the “Better Javascript” package does exactly what I need. Object.keys are white, ‘strings’ are yellow, = and $ are red.
https://packagecontrol.io/packages/Better%20JavaScript
JavaScript syntax highlighting changes in 3103
Almost had to rollback to 3083 because the colour changes in JS were screwing with my head. As @lopac1029 mentioned the Better Javascript package changed them back so all good for now…
Sorry to be that harsh, but did ANYBODY test the new JS syntax colors with anything but jQuery, like an AMD based framework? There almost everything is an object key, so my whole JS code suddenly turns yellow… This is really awkward. Thanks for the alternative package @lopac1029.
I use require, backbone+marionette and yup, everything is weirdly yellow. Like EVERYTHING…
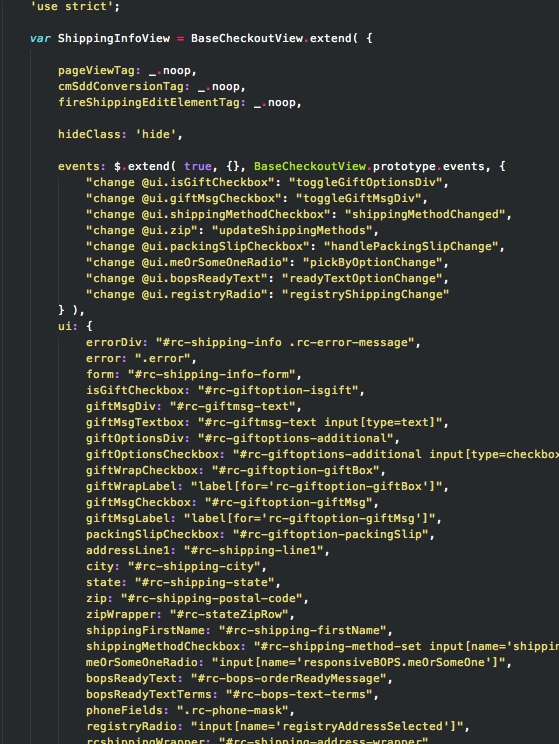
A view for example: Methods are yellow, properties are yellow… And why the hell basecheckoutview is green in events (green is for methods with function as value, normally) but not anywhere else (like at .extend() ?
Again, properties are all yellow…

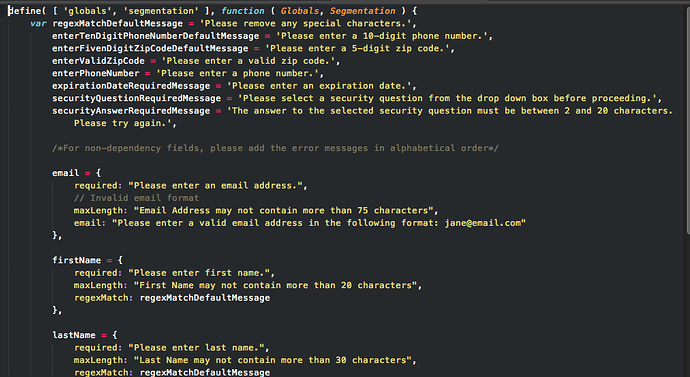
i18n file: Variables are white with the strings being yellow (correct), but then all properties are yellow (wtf?)
Rolling back
Unfortunately there are quite a number of threads about the JS scope changes, so it isn’t easy to keep everyone updated.
In short, I am currently working on merging enhancements from https://github.com/sublimehq/Packages/pull/96 and making the changes discussed at https://github.com/sublimehq/Packages/issues/141#issuecomment-182826789.
It’s also worth saying that Sublime only tells your theme what things are - are strings, methods, functions, numbers, booleans, block etc?
Then your theme tells sublime what color to make them. It might be worth trying a few other themes.
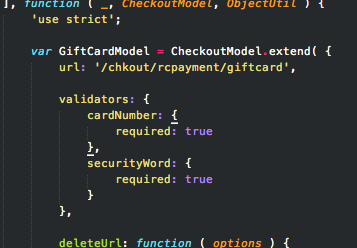
Yours is weird just like we said. expando and isReady shouldn’t be green (string), had to be yellow like noop, isFunction, etc.
@wbond
Thanks for the update 
I’ve committed tweaks to the JS syntax via https://github.com/sublimehq/Packages/commit/10073d7f7d559514c9a48230ba6b9986ed4687fa.
Additionally, there are a bunch of fixes from https://github.com/sublimehq/Packages/pull/96.
These will be part of the next dev build.
About that, do you think that Packages would be shipped separately from Build in a near future?
It feel strange to have to wait for a build when official Packages change but not when other Packages change…
Build 3103 - Syntax Color Changes - Scope changes?
I also wish you update the beta build as soon as the most crucial syntax coloring stuff has been fixed and tested. Thanks for keeping the community updated on the issue!
If you want the changes now, download https://github.com/sublimehq/Packages/blob/master/JavaScript/JavaScript.sublime-syntax and places it in Packages/JavaScript/JavaScript.sublime-syntax and restart ST.
Just be aware if you don’t remove it after the next release you will be stuck with that version and won’t see any future fixes/tweaks.
@wbond Thanks for that update! Now syntax coloring looks better, but still not perfect. For me personally dots/periods in JS aren’t that special to color them on red as other keywords…
Could you just give me a hint what part should I change in this JavaScript.sublime-syntax to bring dots color back to regular, i.e. white in Monokai? Thanks!
The best way to solve this is copy the color scheme you want to use and add something like:
<dict>
<key>name</key>
<string>JS Accessor</string>
<key>scope</key>
<string>keyword.operator.accessor.js</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#F8F8F2</string>
</dict>
</dict>
That way, as we improve the syntax over time, you don’t get stuck on an old version, but you’ll retain your color preferences.
Are there any resources on the basics of how the plist style .tmTheme filetype works and what the JavaScript.sublime-syntax provides?
It’s foolish, but I’m trying to update someone else’s Sublime Theme based on the latest developments of 3103.
Try http://docs.sublimetext.info/en/latest/reference/color_schemes.html for color schemes and the basic sections of http://docs.sublimetext.info/en/latest/extensibility/syntaxdefs.html plus http://www.sublimetext.com/docs/3/syntax.html for syntax definitions.
We currently don’t do a good job at explaining the purpose of scopes, imo.
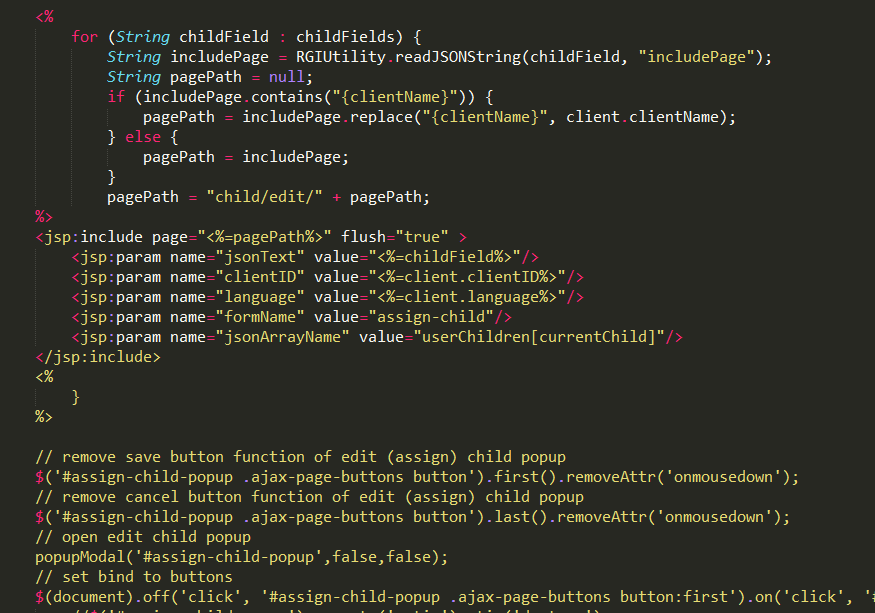
Found the same issue occurring when using Javascript within JSP files, especially after instance of < JSP: > declarations:
Thanks for this @FichteFoll! It’s a great overview of the basics. So based on this package — https://github.com/sublimehq/Packages/blob/master/JavaScript/JavaScript.sublime-syntax — which part of the YAML ends up being the scoped setting that the .tmTheme references?
...
<dict>
<key>name</key>
<string>Comment</string>
<key>scope</key>
<string>comment</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#75715E</string>
</dict>
</dict>
...
For instance in this example which property in the YAML corresponds to the comment?