Check out my Cobalt2 theme - I write JS all day long so it’s pretty well tuned for it.
JavaScript syntax highlighting changes in 3103
Unfortunately there are quite a number of threads about the JS scope changes, so it isn’t easy to keep everyone updated.
In short, I am currently working on merging enhancements from https://github.com/sublimehq/Packages/pull/96 and making the changes discussed at https://github.com/sublimehq/Packages/issues/141#issuecomment-182826789.
It’s also worth saying that Sublime only tells your theme what things are - are strings, methods, functions, numbers, booleans, block etc?
Then your theme tells sublime what color to make them. It might be worth trying a few other themes.
Yours is weird just like we said. expando and isReady shouldn’t be green (string), had to be yellow like noop, isFunction, etc.
@wbond
Thanks for the update 
I’ve committed tweaks to the JS syntax via https://github.com/sublimehq/Packages/commit/10073d7f7d559514c9a48230ba6b9986ed4687fa.
Additionally, there are a bunch of fixes from https://github.com/sublimehq/Packages/pull/96.
These will be part of the next dev build.
About that, do you think that Packages would be shipped separately from Build in a near future?
It feel strange to have to wait for a build when official Packages change but not when other Packages change…
Build 3103 - Syntax Color Changes - Scope changes?
I also wish you update the beta build as soon as the most crucial syntax coloring stuff has been fixed and tested. Thanks for keeping the community updated on the issue!
If you want the changes now, download https://github.com/sublimehq/Packages/blob/master/JavaScript/JavaScript.sublime-syntax and places it in Packages/JavaScript/JavaScript.sublime-syntax and restart ST.
Just be aware if you don’t remove it after the next release you will be stuck with that version and won’t see any future fixes/tweaks.
@wbond Thanks for that update! Now syntax coloring looks better, but still not perfect. For me personally dots/periods in JS aren’t that special to color them on red as other keywords…
Could you just give me a hint what part should I change in this JavaScript.sublime-syntax to bring dots color back to regular, i.e. white in Monokai? Thanks!
The best way to solve this is copy the color scheme you want to use and add something like:
<dict>
<key>name</key>
<string>JS Accessor</string>
<key>scope</key>
<string>keyword.operator.accessor.js</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#F8F8F2</string>
</dict>
</dict>
That way, as we improve the syntax over time, you don’t get stuck on an old version, but you’ll retain your color preferences.
Are there any resources on the basics of how the plist style .tmTheme filetype works and what the JavaScript.sublime-syntax provides?
It’s foolish, but I’m trying to update someone else’s Sublime Theme based on the latest developments of 3103.
Try http://docs.sublimetext.info/en/latest/reference/color_schemes.html for color schemes and the basic sections of http://docs.sublimetext.info/en/latest/extensibility/syntaxdefs.html plus http://www.sublimetext.com/docs/3/syntax.html for syntax definitions.
We currently don’t do a good job at explaining the purpose of scopes, imo.
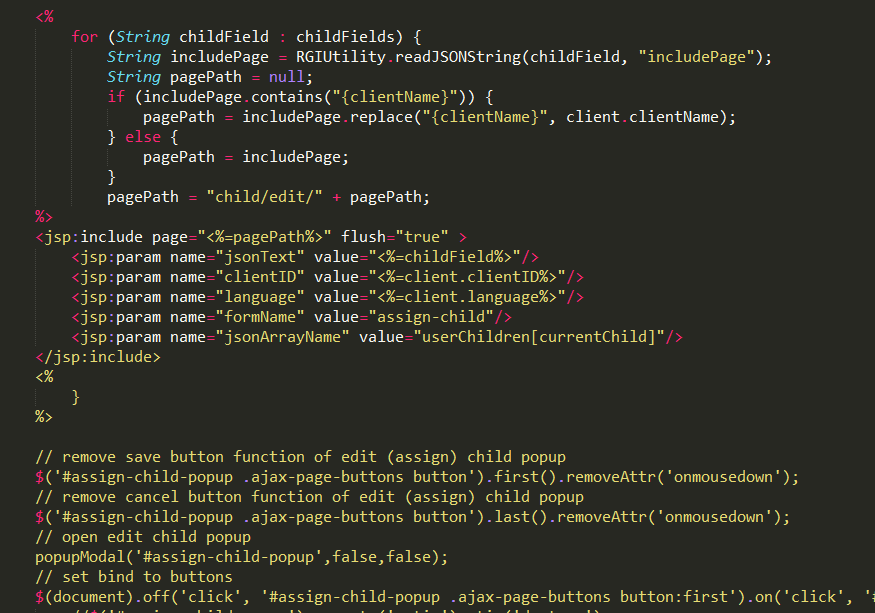
Found the same issue occurring when using Javascript within JSP files, especially after instance of < JSP: > declarations:
Thanks for this @FichteFoll! It’s a great overview of the basics. So based on this package — https://github.com/sublimehq/Packages/blob/master/JavaScript/JavaScript.sublime-syntax — which part of the YAML ends up being the scoped setting that the .tmTheme references?
...
<dict>
<key>name</key>
<string>Comment</string>
<key>scope</key>
<string>comment</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#75715E</string>
</dict>
</dict>
...
For instance in this example which property in the YAML corresponds to the comment?
Hi wbond, unfortunately I don’t have the paid Sublime Text 3 version and cannot get the new highlighting changes from dev. I followed your directions to put a JavaScript folder into Data/Packages, along with the sublime-syntax file, but unfortunately I receive this error when restarting ST:
Error loading syntax file “Packages/PHP/PHP.sublime-syntax”: Error in regex: invalid backref number/name in regex (?=^\2\b)
Which is odd, because I haven’t touched PHP? I’m using the Portable Sublime Text version. When I set the syntax of a file to HTML, I successfully see the scope of the $ is .dollar, so I know the change is taking; it just breaks my PHP syntax for some reason.
I’ve just found a way to tweak the syntax to not hit the condition causing the PHP error. If you grab the latest copy, it should work much better now.
Howdy,
My main issue is still that I wish the $ symbol in jQuery could be highlighted red, as it was before for me in the Monokai theme. A couple others chimed in as well: Lost jQuery highlighting, upgrading from 3083 -> 3103. All the other changes don’t really bother me. I understand that the update was to improve the syntax highlighting, so I appreciate the work!
Just wondering if there’s a way I could customize my JS highlighting, for the $ symbol? Or am I understanding that with the updates to JS syntax, the $ is no longer a special scope that can be targeted?
Thanks