There is no padding at the very top of the page, which makes the text on the first line bump right up against the bottom of the tabs. It’s only cosmetic, but for some reason this really bugs me.

Is there any way to add some padding at the top of the page?





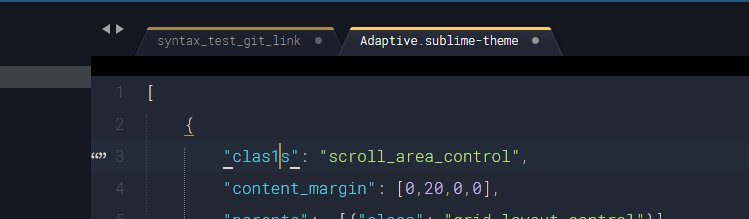
 So close!
So close!