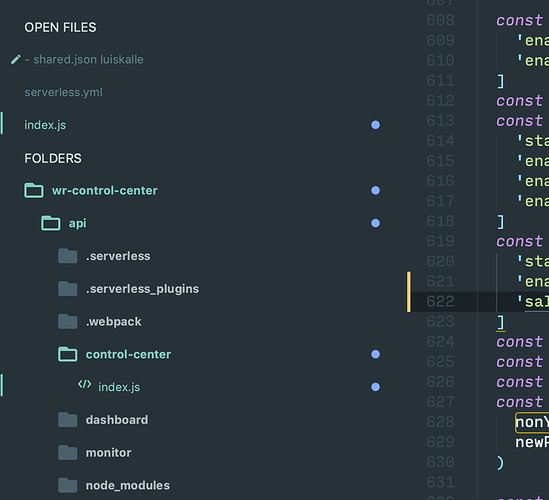
This is my current Packages/User/Adaptive.sublime-theme. You’d want to name it so the last part of the filename is the same as your theme’s filename, and tweak the colors and logic as desired.
[
// Documentation at https://www.sublimetext.com/docs/3/dev/themes.html
{
"class": "vcs_status_badge",
"parents": [{"class": "file_system_entry", "attributes": ["staged"]}],
"layer0.texture": "Theme - Default/common/status_staged.png",
"layer0.tint": "color(var(--orangish) min-contrast(var(--background) 2.5))",
"layer0.opacity": 1.0,
"content_margin": 6
},
// Adapted from https://github.com/p3lim/sublime-toxin/blob/master/Toxin.sublime-theme
{
// File not tracked by VCS
"class": "sidebar_label",
"parents": [
{"class": "tree_row", "attributes": ["!expanded"]},
{"class": "file_system_entry", "attributes": ["untracked"]}
],
"color": "var(--purplish)"
},
{
// File not tracked by VCS (with parent folder)
"class": "sidebar_label",
"parents": [{"class": "file_system_entry", "attributes": ["untracked"]}],
"settings": ["vcs_color_expanded"],
"color": "var(--orangish)"
},
{
// File modified in VCS
"class": "sidebar_label",
"parents": [
{"class": "tree_row", "attributes": ["!expanded"]},
{"class": "file_system_entry", "attributes": ["modified"]}
],
"color": "var(--orangish)"
},
{
// File modified in VCS (with parent folder)
"class": "sidebar_label",
"parents": [{"class": "file_system_entry", "attributes": ["modified"]}],
"settings": ["vcs_color_expanded"],
"color": "var(--orangish)"
},
{
// File added to VCS (when a new file is staged)
"class": "sidebar_label",
"parents": [
{"class": "tree_row", "attributes": ["!expanded"]},
{"class": "file_system_entry", "attributes": ["added"]}
],
"color": "var(--greenish)"
},
{
// File added to VCS (when a new file is staged) (with parent folder)
"class": "sidebar_label",
"parents": [{"class": "file_system_entry", "attributes": ["added"]}],
"settings": ["vcs_color_expanded"],
"color": "var(--accent)"
},
{
// File staged to VCS (without unstaged modifications)
"class": "sidebar_label",
"parents": [
{"class": "tree_row", "attributes": ["!expanded"]},
{"class": "file_system_entry", "attributes": ["staged", "!modified"]}
],
"color": "var(--accent)"
},
{
// File staged to VCS (without unstaged modifications) (with parent folder)
"class": "sidebar_label",
"parents": [{"class": "file_system_entry", "attributes": ["staged", "!modified"]}],
"settings": ["vcs_color_expanded"],
"color": "var(--accent)"
},
// {
// // File ignored by VCS
// "class": "sidebar_label",
// "parents": [{"class": "file_system_entry", "attributes": ["ignored", "!staged"]}],
// "color": [90, 90, 90]
// },
]



 While we did benchmark a number of editors, we also leaned on experience writing our own git client. Here are a few things that we do differently than some of the popular editors and IDEs, and I think mostly better:
While we did benchmark a number of editors, we also leaned on experience writing our own git client. Here are a few things that we do differently than some of the popular editors and IDEs, and I think mostly better: I’m fresh ST user - so it’s just a matter of modifying my theme? I’m currently on One Dark (I think Atom designers nailed it).
I’m fresh ST user - so it’s just a matter of modifying my theme? I’m currently on One Dark (I think Atom designers nailed it).