Dev Build 3148 is out now at https://www.sublimetext.com/3dev
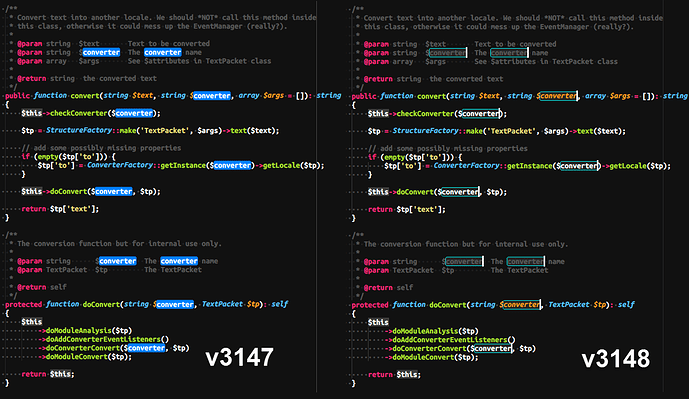
3148 contains the second part of ligature support, with selection drawing redone so ligatures don’t get mucked up by the selection.
In the old system, rendering went like this: draw the background, draw the text, draw the selection box, draw the text in the selection box.
In the new system, rendering goes like this: draw the background, draw the selection box, draw the text.
Doing only a single pass over the text allows ligatures to be displayed properly. However, it does mean that the selectionForeground key in tmTheme files is no longer supported, as that required the second text drawing pass to work.
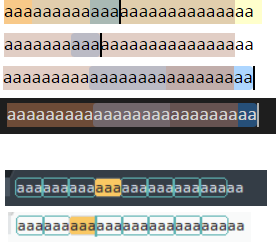
Another aspect if this is that the way the API regions are drawn is different too (at least for filled regions). Previously they worked by drawing the background, and then drawing the text within the region a second time, in a contrasting color. They’re not allowed to do this any more, so instead we try to select a color that will have some contrast against the text.
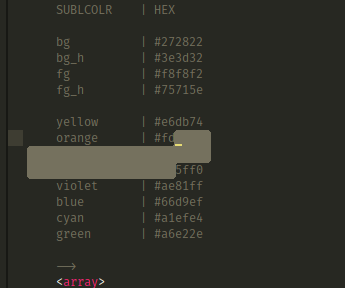
The regions color system has never been that great, to help alleviate the above changes, I’ve also added support for some automatically generated scopes (region.redish, region.bluish, etc) that are based on the color scheme, but should have enough contrast such that the text can be seen. Color scheme files can also explicitly create selectors against these scopes to better control the colors used.