Yes, or from keybindings - but it appears that they don’t currently work. I expect https://github.com/SublimeTextIssues/Core/issues/1581 will be updated with details when it is working.
Dev Build 3132
Whitespace problem +1, Windows 10 LTSB, using "font_options":["gdi"] somehow fixes the problem, but the GDI rendering is much uglier than directwrite.
And I humbly request to finally port invisibles TextMate color theme setting, applying for both (spaces, tabs and new lines), because currently you need foreground alpha tricks to change whitespace color for tabs, and there is absolutely no way change it for spaces.
Also I humbly request porting invisiblesMap = "~ \t┆" .tmpreferences setting, then everyone can choose the glyphs for whitespace, and also whether to display them or not at all.
paste and indent problem: when editing C source (on OS X) and with full lines in the clipboard (each line including the linefeed character), then “paste and indent” (cmd-V) eats the trailing line feed of clipboard … or it joins the last line of the paste with the next line of content. This is changed behavior. Or it is some new/changed setting I’m unfamiliar with.
Standard paste (shift-cmd-V) works as expected; it preserves the trailing linefeed in the clipboard and also does not auto-indent … all as expected. It is just paste-and-indent (cmd-V) that is not working as expected.
I don’t understand these references to mouseover hints and/or running commands in a context where the find panel is already open. My conception of this is that Find-in-Files can now be initiated like all the other internal Sublime commands, e.g.
- I’m editing text in the normal buffer.
- I press a single key that I have bound to doing a custom Find-in-Files command invocation (e.g. search all open files for the constant string “TODO”)
- A “Find Results” panel appears with the results.
Am I just fundamentally misunderstand what this new feature is?
Am I just fundamentally misunderstanding what this new feature is?
From the extremely poor context given by SublimeHQ, your understanding would be a fair assumption, but there is no activity on https://github.com/SublimeTextIssues/Core/issues/1572 to indicate that it is now possible to populate the find and replace strings, and it would be odd if they implemented it only for “Find in Files” and not the normal “Find/Replace in the current document” functionality.
Therefore, it seems logical that SublimeHQ have instead added a command to allow users to set a keybinding to execute the “Replace All” button action from a keybinding when the Find in Files panel is open, to replicate the existing functionality that exists for the Find panel and the Find and Replace panel.
OSX: Using the font “Hack” on my setup caused indentation problems. No problems with other fonts. Maybe the indentation/whitespace problems other users are reporting also are font related.
Dev Build 3133
same exact problem as planet, but with windows for me
also space as whitespace is not being shown at all, but thats seemingly widespread enough
whitespace problem here too:
- Windows 10
- non hdpi monitor
- monitor scale 100%
- font_face both default and custom font faces
- font_options driectwrite
playing a bit with preferences I found out that “gdi” option will render whitespace correctly, while “directwrite” will screw them…
hope to see a fix soon, gdi renders very poorly…
Therefore, it seems logical that SublimeHQ have instead added a command to allow users to set a keybinding to execute the “Replace All” button action from a keybinding when the Find in Files panel is open, to replicate the existing functionality that exists for the Find panel and the Find and Replace panel.
That’s exactly what it is - I was discussing the matter with wbond prior to the dev build release.
In the Find Panel and the Replace Panel, the various Find, Replace, Find All and Replace All buttons are all mapped to key bindings. BUT in the Find in Files Panel the Replace button is not mapped to a key binding, furthermore there is no command for the action - just a mouse click triggered event - so it is not possible to map it to a key. The same is true for the '...' button which adds items to the Where field.
"Add command equivalents for Find in Files panel" was intended to rectify this situation by adding commands for the Find and Replace buttons in the Find in Files Panel (possibly also the '...' button but wbond did not mention that to me so its status is unclear). However as per my earlier post in this thread, it is not working. Since wbond is on the case hopefully this will be fixed in the near future. Dev Builds are often/usually released in pairs, the 2nd fixes issues that were raised by dev testers after the 1st (this one) was released. Fingers crossed build 3133 will be released in the next few days.
I don’t understand these references to mouseover hints and/or running commands in a context where the find panel is already open.
My mentioning of “key hints on mouse hover” was to help with debugging the problem, begging the question: “Why are there key hints in 3132 but not in 3131 when the keymap files of both builds are identical?” - a clear indication that something is amiss. "Context" is a Sublime Text technical term; a context being the mechanism which allows the same keys to be used for different actions depending on the current situation, e.g. the Tab key sometimes inserts indentation levels, sometimes auto-completes a word, sometimes switches focus between text box fields, etc… Look at the bottom of your system (not user) "Default (OS).sublime-keymap" file, you will see that alt+enter is mapped to find_all 3 times with the context specifying the name of 3 different find/replace panels - note that none of these is find_in_files which is the context given to, you guessed it, the Find in Files Panel.
I hope this clarifies the situation for you.
Still crashing on this build on windows 10. https://github.com/SublimeTextIssues/Core/issues/1503
On this build they seem to happens when I start using the find, find/replace and find with regex.
These are 3 dump files from the 3 crashes: https://github.com/evandrocoan/SublimeTextStudio/releases/download/1.0.5/dumps.zip
Thanks
I’m using the built-in Monokai theme, is there a reason this theme doesn’t implement punctuation.accessor? I think it looks really bad without the colour in PHP. I did about an hour of research to try and figure out how I could fix it for myself, but I honestly left more confused.
UPDATE: Turns out this behavior stems from the BetterFindBuffer plugin – sorry for the confusion 
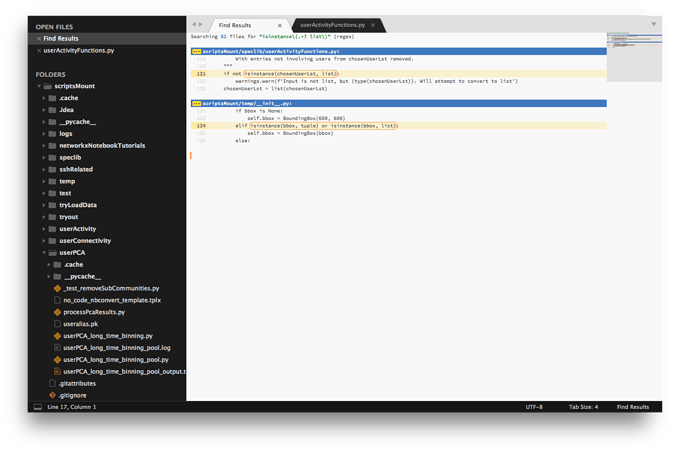
The find results are shown using a different color scheme.
Mac OS X 10.10.5
"color_scheme": "Packages/User/SublimeLinter/base16-eighties-dark (SL).tmTheme"
"theme": "Adaptive.sublime-theme"
It seems to be the colors of the https://packagecontrol.io/packages/BetterFindBuffer package. Do you have this package installed?
I am not too pleased with the remaining color schemes. I prefer a light background for text editing, and so I used Slush&Poppies. With the new version this one is gone, and the remaining color schemes on light background are, let’s say, suboptimal. The problem here is contrast. All of remaining the light background color schemes have too little contrast for a lot of their colors. The only light color scheme that is reasonably usable for coding is MarkdownEditor (no, really), and even there long comments are hardly legible because of light grey on white. For the other color schemes, light pastel tones on white background? Is anyone actually using this outside of pitch black cellar rooms? Coding is also about reading code, and contrast is a very important factor when reading.
Luckily I can reinstall the old color schemes and thus return to the one I used, but if the first thing a new user has to do is to hunt around for a usable color scheme, I feel that is going to turn some people away from what is otherwise an excellent editor.
(About the dark themes, which I don’t use, but checked out anyway, Monokai is ok, again, except for comments, the others also lack contrast. It is not quite as bad as with the light backgrounds, though)
I do agree the light color schemes lack contrast; especially when most things are assigned a scope almost no text is just plain black anymore.
Yes, I do… completely forgot about it, but thanks for pointing it out. I’ll update my original post with this information.
Luckily I can reinstall the old color schemes and thus return to the one I used, but if the first thing a new user has to do is to hunt around for a usable color scheme, I feel that is going to turn some people away from what is otherwise an excellent editor.
I think that the vast majority of users felt the opposite way before – that the most of the provided colors schemes were sub-par and the first thing they had to do was install one from Package Control. In the end, there won’t be a way to please everyone, although we are trying to provide reasonably complete options out-of-the-box.
Currently the approach for the default color schemes was to provide two light and two dark, with a more vibrant option for each and a more subdued option for each. Monokai and Sixteen are supposed to be the more vibrant, high-contrast options, whereas Mariana and Breakers (in which the primary different is the background color) are intended to be more of the subdued palette that is popular among many users.
I don’t claim to be an expert on color theory, and generally both of the displays I have for my development machine are fairly high-gamut. I’m open to feedback on Sixteen in regard to improving the contrast. That said, I know we aren’t ever going to strike the perfect balance of providing default color schemes to make all users happy.
Hmmm… I think you got the light themes reversed. If anything, Breakers has (a tiny bit) more contrast than Sixteen. I agree that you can’t please everyone, but I think if you only have 2 color themes per background (which I think is enough for the default set), one should have be really high contrast. Slush&Poppies has good enough contrast overall. The colors are darker and more saturated that either of the 2 new light themes.
Pls remember that not everyone in your target audience is twenty-something years old with a 20/20 eyesight.
Hmmm… I think you got the light themes reversed. If anything, Breakers has (a tiny bit) more contrast than Sixteen.
Interesting. I suppose I may have been focusing on saturation as a proxy for contrast, which perhaps doesn’t work as well for a light background. I’ll do a little digging to see if I can find an objective way to measure the contrast of the color palette.
Pls remember that not everyone in your target audience is twenty-something years old with a 20/20 eyesight.
Yes, this is why I said I am open to feedback. I am not in my twenties myself, but I am self-aware enough to know I have good eyesight, don’t suffer from any color impairments, and have high-quality displays. I did try testing Sixteen using outdoor light on a laptop in an attempt to ensure I wasn’t creating something that would suffer from poor visibility.
Based on your feedback, it seems there is room for improvement. I’ll do some testing and see how we can try to make things better.