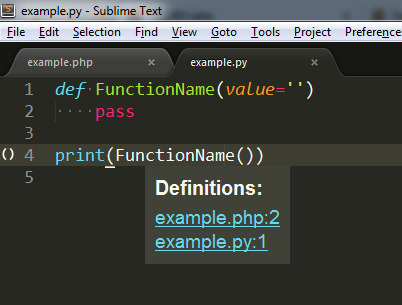
looks like it is due to the code in symbol.py in the Default package - starting at line 166 - treating HTML differently, and thus not noticing it is a PHP file, so it is broken for all syntaxes that are embedded in HTML:
# Limit where we show the hover popup
if view.score_selector(point, 'text.html'):
class_ = view.score_selector(point, 'meta.attribute-with-value.class')
id_ = view.score_selector(point, 'meta.attribute-with-value.id')
if not class_ and not id_:
return
else:
if not view.score_selector(point, 'source'):
return
if view.score_selector(point, 'comment'):
return
# Only show definitions in a string if there is interpolated source
if view.score_selector(point, 'string') and not view.score_selector(point, 'string source'):
return