This is a good point. It is actually on my list, but I haven’t had a chance yet. I didn’t really know how many people were adding custom vs using only the defaults. I will make a point at doing this soon. It should be an easy quick enhancement.
ColorHelper 2.0.0
And user defined color names might also be nice… Not high priority I would say considering that I am not sure how many users would actually use this. But the idea is that some languages have their own set of named colors and the user could add them manually. For example, I am working in R and R has a lot of named colors. It would work like this:
"colors_sets": {
"R": {
"aquamarine3": "#....",
"seagreen4": "#....",
...
}
}
Now I have a named set of colors, which I could add to allowed_colors as part of the color_scanning option like this "allowed_colors": ["R", "hex"]
Didn’t think about this. I will have to see how difficult this is. Please create an issue over on the GitHub repo as I will forget about this.
This one isn’t exactly trivial. Maybe this will force me to clean up the code more :).
Looks like a broke ColorHelper on the beta branch…whoops…
Made a new release 2.0.2 which should restore functionality on the beta branch. Please report if you are on the beta branch of Sublime and ColorHelper is broken after the update.
I am using Material Theme Dark.
- ST ver.: 3118
- Platform: windows
- Arch: x64
- Plugin ver.: 2.0.2
- Install via PC: True
- mdpopups ver.: 1.7.5
- markdown ver.: 2.6.6
- pygments ver.: 2.1a0
- jinja2 ver.: 2.8
This is probably because the material theme adds a ton of padding (16px to be exact) to the HTML element. That is absurd. I will update mdpopups to clear padding and margins from the HTML element by default.
mdpopups 1.7.6 is out which should prevent crazy padding and margins. So run Satisfy Dependencies to pull the latest.
This is freakin awesome! Thank’s a lot. The Plugin is similar to Pygments in Atom and something like that was really missing for Sublime. Do you think you can also add the functionality to show colors in Sass/SCSS Variables once they are used throughout the project? Example: Definition $white: #fff is shown, but Rule color: $white; is not.
Keep up the great work.
Regards from Germany,
Leo
Hello @facelessuser and thank you very much for releasing this plugin that I use and love since version 1. Very good work!
I totally second @legosublime request, it is definitely a killer feature (if it is possible to add it)!
Thank you again for sharing your clever work.
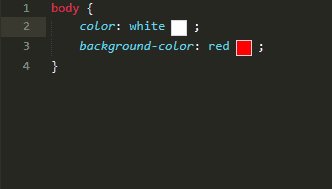
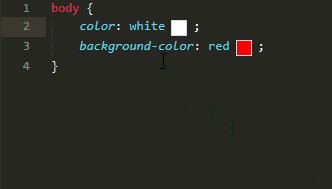
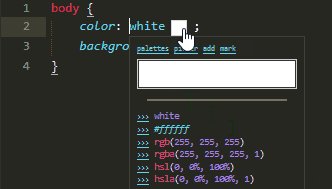
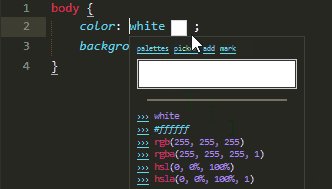
@facelessuser: Thanks for the update to use phantoms, it is fantastic. I do have a question that you might be able to address. When I click on the inline color preview and the popup shows, there is always a flicker where the popup disappears momentarily and then is redrawn. I suspect this isn’t an issue with the plugin, but with how ST is rendering things but, just in case, can you shed any light on it? Here is an example:

@legosublime, @kaosmos I am not going to say never, but it also isn’t on roadmap.
First off, ColorHelper is aimed at highlighting colors in more than just web stuff; I’m not a web developer. It is more generalized, but with that said, that doesn’t mean I can’t add that in the future. I realize that web developers are probably my main users. It is setup by default to work with web stuff, but it isn’t set up as web specific plugin.
Second, the way the inline previews currently work, this would be difficult in its current implementation. I currently only scan the current active visible window of a text file. This is done for performance. This is why the colors load when you scroll text into the view. Only the visible text gets colorfied. Yes, everything I have already scanned is cached, but if the variable hadn’t been scrolled into view, the uses of it won’t be colorfied either. If I scanned the entire file in one shot, then it would be more possible, but I have not yet experimented with performance in that kind of setting. As I must insert these colors asynchronously for performance, a lot can happen form when I start processing and inserting colors from the beginning of a file to the end. I will have to experiment with this more.
I also would need to make some major changes internally, which I am planning on making. Currently color types are all hard coded internally. The vision for this plugin was never fully formed when I threw it together. Moving forward I need abstract things a bit more and make stuff more dynamic and more modularized. I envision moving forward that the mechanics of enabling new specified color forms will be exposed to the user (I don’t know yet if that will mean dynamic color lists such as variables though, and I don’t know if I would want to tackle this as an additional separate feature). The current plugin started out as a prototype and has been a growing monster that needs to be architected in a more maintainable way if I am going to add more and more complex features.
Like I said, I’m not going to say never, but I would need to see how my direction and the code evolves. Hopefully, even with its limitations it is still found to be useful.
@kingkeith, yes thank you for highlighting the issue. It is an issue with how sublime triggers events from a popup.
Thanks for pointing me to that, I will try to remember to check the active issues first next time 
Well, with the release of ST 3119. It looks like I have some more work to do. I like the idea of the rem units which should allow me to ditch my old font size detection and give more maintainable relative sizes in mdpopups (which is a dependency for this plugin). This is good news, but also more work . I guess that is what I get for building stuff around bleeding edge features  .
.
Hi!
Could you help me to clarify installation? I just tried to update ColorHelper, but it displayed the version 2.0.4 what the difference because I wasn’t able to update the version I saw in this preview. Every time the package update to version 2.0.4 not 2.0.0 I did it many times. I’ll appreciate any suggestion.
That seems like a generally bad idea that will results in color schemes and packages fighting each other over CSS selector specificity.
I’ve opened https://github.com/equinusocio/material-theme/issues/920 to try and get the issue resolved.
Generally plugins should do minimal, non-specific CSS to make it look half-decent. You should add a unique id to the <body> tag of your HTML so that specific popups/phantoms can be targeted. Then it is up to the color scheme authors to make it look the way they want.

 and thank you for the quick and very clear answer.
and thank you for the quick and very clear answer.