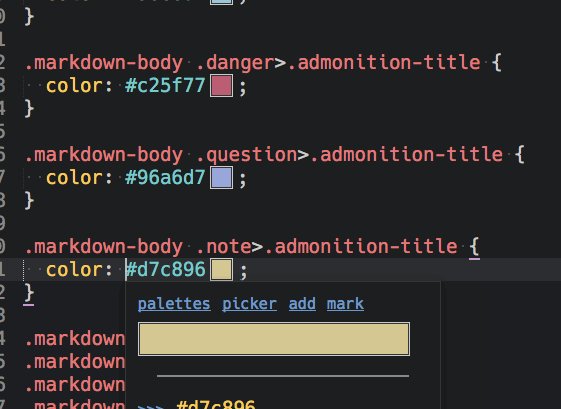
This looks awesome! Doesn’t seem to work for me though
Traceback (most recent call last):
File "/Applications/Sublime Text.app/Contents/MacOS/sublime_plugin.py", line 109, in reload_plugin
m = importlib.import_module(modulename)
File "./python3.3/importlib/__init__.py", line 90, in import_module
File "<frozen importlib._bootstrap>", line 1584, in _gcd_import
File "<frozen importlib._bootstrap>", line 1565, in _find_and_load
File "<frozen importlib._bootstrap>", line 1532, in _find_and_load_unlocked
File "/Applications/Sublime Text.app/Contents/MacOS/sublime_plugin.py", line 892, in load_module
exec(compile(source, source_path, 'exec'), mod.__dict__)
File "color_helper_insert in ~/Library/Application Support/Sublime Text 3/Installed Packages/ColorHelper.sublime-package", line 9, in <module>
File "/Applications/Sublime Text.app/Contents/MacOS/sublime_plugin.py", line 892, in load_module
exec(compile(source, source_path, 'exec'), mod.__dict__)
File "color_helper_util in ~/Library/Application Support/Sublime Text 3/Installed Packages/ColorHelper.sublime-package", line 11, in <module>
ImportError: cannot import name round_int
reloading plugin ColorHelper.color_helper_picker
Traceback (most recent call last):
File "/Applications/Sublime Text.app/Contents/MacOS/sublime_plugin.py", line 109, in reload_plugin
m = importlib.import_module(modulename)
File "./python3.3/importlib/__init__.py", line 90, in import_module
File "<frozen importlib._bootstrap>", line 1584, in _gcd_import
File "<frozen importlib._bootstrap>", line 1565, in _find_and_load
File "<frozen importlib._bootstrap>", line 1532, in _find_and_load_unlocked
File "/Applications/Sublime Text.app/Contents/MacOS/sublime_plugin.py", line 892, in load_module
exec(compile(source, source_path, 'exec'), mod.__dict__)
File "color_helper_picker in ~/Library/Application Support/Sublime Text 3/Installed Packages/ColorHelper.sublime-package", line 12, in <module>
File "/Applications/Sublime Text.app/Contents/MacOS/sublime_plugin.py", line 892, in load_module
exec(compile(source, source_path, 'exec'), mod.__dict__)
File "color_helper_util in ~/Library/Application Support/Sublime Text 3/Installed Packages/ColorHelper.sublime-package", line 11, in <module>
ImportError: cannot import name round_int
reloading plugin ColorHelper.color_helper_util
Traceback (most recent call last):
File "/Applications/Sublime Text.app/Contents/MacOS/sublime_plugin.py", line 109, in reload_plugin
m = importlib.import_module(modulename)
File "./python3.3/importlib/__init__.py", line 90, in import_module
File "<frozen importlib._bootstrap>", line 1584, in _gcd_import
File "<frozen importlib._bootstrap>", line 1565, in _find_and_load
File "<frozen importlib._bootstrap>", line 1532, in _find_and_load_unlocked
File "/Applications/Sublime Text.app/Contents/MacOS/sublime_plugin.py", line 892, in load_module
exec(compile(source, source_path, 'exec'), mod.__dict__)
File "color_helper_util in ~/Library/Application Support/Sublime Text 3/Installed Packages/ColorHelper.sublime-package", line 11, in <module>


 , but I will go ahead and answer them.
, but I will go ahead and answer them.