Hi,
I refreshed ST3 (3103), and the color scheme looks different than the previous version:
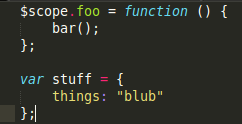
http://imgur.com/a/EeeG5
For me, this change is quite strange. How do I restore the previous appearance?
thx

Hi,
I refreshed ST3 (3103), and the color scheme looks different than the previous version:
http://imgur.com/a/EeeG5
For me, this change is quite strange. How do I restore the previous appearance?
thx
I have the same issue. Looks like the syntax highlighter is parsing things slightly differently in the new release.
Is this intended or accidental??
Oli

The JavaScript highlighting seems wierd too. The “$” was colored red before.
The good things are inline style attributes on html tags. They look nice now.
It is intended and due to 2 things:
Overal the highlighting should work better than before. If there is some issue you can report them to the official package repository : you can even submit patches if you know how to fix the issue.
Clearly in your first example something was broken.
The second one seems fine, it is just a matter of taste, you might want to adjust your color theme.
can you recommend a good colour scheme editor as the one i currently use (http://tmtheme-editor.herokuapp.com/) still show my colour scheme the way it used to work, not the new way.
Cheers
Oli
I m totaly agree with my comrad, the new color sheme for Javascript it’s just horrible.
Is it possible to switch to the previous version ?
The scopes are all messed up in js,
A colon at the end of a case statement is showing up with the scope of “keyword.operator.ternary.js”
Object property key:value seems to have a load of issues with value scopes being all over the place
I suspect the non-standard <style> tag to cause confusion in the syntax def because it isn’t considered there.
Imo the “JavaScript Next” merge has been very sloppy and violates quite a few conventions compared to all other default syntax definitions. What we really need are proper conventions/standards for these, but they won’t come out of nowhere, so experimentation is needed to a certain degree. Read more here.
The changes to syntax highlighting make this tool significantly worse for me in editing JavaScript. As a paying user, I find it unfortunate that this wasn’t tested more before rolling it out.
How can I roll back to the previous build?
I find it strange that a stock and very popular color scheme would have been changed. Why not just create a new color scheme? The adjustments are very minor so I must assume it was an accident. Compare the latest version of monokai with the previous and the only real change is the $() highlighting.
There will be a tweak to JS in the next build that will convert object keys to not be highlighted like strings, and the colons afterwords to not be highlighted like constants.
Additionally, we will likely it possible for color scheme authors to highlight variable names with a $ differently.
If you are interested in what happened, and why it happened, see https://github.com/sublimehq/Packages/issues/141.
[quote=“ryanschmidt, post:10, topic:17244”]I find it strange that a stock and very popular color scheme would have been changed
[/quote]
The color scheme hasn’t changed. It’s the underlying semantics in the syntax package that has changed. Same effect, different cause 
That makes more sense and also means that no one can just say “get used to the new color” 
This new update has made this editor virtually useless for Ext. It has turned everything green. I have tried multiple different color Schemes and the majority of key/value pairs are all the same color. This was not an issue before the last update but now I can not even use the editor. Is there anything that can be done to address this, as I do not want to have to go back to a different editor.
I’ve committed tweaks to the JS syntax via https://github.com/sublimehq/Packages/commit/10073d7f7d559514c9a48230ba6b9986ed4687fa.
Additionally, there are a bunch of fixes from https://github.com/sublimehq/Packages/pull/96.
These will be part of the next dev build.
Hi,
@wbond is there a way to manually patch the actually JavaScript.sublime-syntax to use the last one from github? (I’m on Ubuntu 15.10) I searched for the file but did not find it. I really need to have my theme fixed, it’s a hard time for my eyes right now.
Hi,
I am having trouble with this too, apart from the odd JS-highlighting logic, witch was already mentioned, I am also going insane with some CSS and PHP code coloring. I had to fiddle around in my user theme files (I tried different themes) to actually get any PHP tag detection at all https://forum.sublimetext.com/t/php-syntax-highlighting-between-html-quotes/9233/6, but it is buggy still (see the brackets in my screenshot for one example) and far from reliable. There seem to be problems with various HTML - PHP combinations.
Also look at the CSS in the last line of my hacked together screenshot, stuff like this considerably slows me down and drives me nuts … 
I bought sublime for a lot of usability improvements over komodo - but I guess I have to switch back for now to get some work done. I love sublime, but it has to work to be used.
Thanks for your effort.