I don’t mind 
Zen Coding ( CSS Snippets )
Hello,
I’ve been searching the forums and I couldn’t fin a solution. Maybe someone from here knows an answer to my question. I’ve installed Zen Coding via Package Control and I’m trying to use css abbreviations.
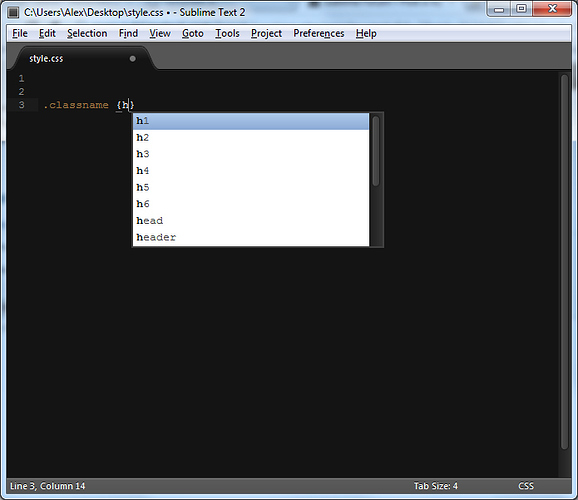
If I write “h” + Tab in a .html file between () I get a “height: ;” as I was expected but if I do the same thing in a .css file I get “word-spacing: 10px;” which is not what I expected from Zen Coding.
Any help will be much appreciated.
Thanks
Update:
Sorry, my mistake: I get an “h1” not an “word-spacing: 10px;”. Anyway I’m not getting a “height: ;” which would be correct.
You’ll get a different result if you hit h-tab in a context like say h1 { h| }
The completions are contextually aware.
Oh wait, yeah, that’s possibly a quirk that’s been fixed in the latest builds, though requires a patch to Zen. I’ll take a look.
I see, thanks for the report 
You are in luck as I happen to be playing with Zen atm. I’m preparing a proper release, due some time in the next few days if you can wait. First real hit of polish since ST1 days.
[quote=“castles_made_of_sand”]I see, thanks for the report 
You are in luck as I happen to be playing with Zen atm. I’m preparing a proper release, due some time in the next few days if you can wait. First real hit of polish since ST1 days.[/quote]
Thanks for the reply. Can’t wait for a new release! 
Seems to be a quirk of the css grammar:
.class {
h|
}
behaves differently yeah.
I know a workaround though.
[quote=“castles_made_of_sand”]Seems to be a quirk of the css grammar:
.class {
h|
}
behaves differently yeah.
I know a workaround though.[/quote]
A patch, or something I can do ?
Look at line ~654 of Packages/CSS/CSS.tmLanguage and have a play.
<string>(?=\s*\})</string>Not sure what that \s* is there for but removing it seems make the scope work correctly.
Oh, ick… I was messing with a tiny little extract of css … that ruins everything
Or does it? bahahaha I’m confused  I removed the look ahead and it went custard …
I removed the look ahead and it went custard …
Removing the \s* but leaving the (?= ) seems to work.
This seems to work:
<string>(?=\})</string>I’ll take a proper llook tomorrow when I’m fresh but I get the feeling you will sort it.
Interestingly, the scss grammar works a lot better 
For some reason, with the plain css grammar that closing } isn’t getting marked as punctuation or meta.property-list.css. No doubt because of the use of the look ahead.
I chat to @kuroir, the author of the scss grammar, now and then so I’ll get him to teach me his tricks.
Might have to apply some elbow grease to the css grammar. The scopes are being used for the completions.
Bug report 
At Default (Windows).sublime-keymap on Line ~ 563:
{
"keys":
"#"
],
"args": {
"contents": " id=\"$1\""
},
"command": "insert_snippet",
"context":
{
"operand": "text.html meta.tag -string -punctuation.definition.tag.begin.html -meta.scope.between-tag-pair.html -source -meta.tag.template.value.twig",
"operator": "equal",
"match_all": true,
"key": "selector"
}/*,
{"operand": true, "operator": "equal", "key": "setting.auto_id_class"}*/
]
},
I commented line here and in other places related to class="" or id="" attributes because it wasn’t working with that line. So let’s say I have html like so: <div|>, and when I press shift+3 (which turns in #) it didn’t add id="".
I’m on windows x64, sublime 2 v2165
What is the purpose of that line? It works fine without it. Am I the only one who have this trouble?
Hey, thanks for the feedback dude. It’s actually a setting used to enable the keybinding funnily enough. Some people (a vocal minority perhaps) were annoyed by the behaviour so I disabled it. I’m thinking it should be enabled by default in the future.
If you look in the ZenCoding/zen-coding.sublime-settings file it’s mentioned there.
It seems some inline documentation wouldn’t go astray though huh?
Oh, I see. So I removed comments from these lines and changed auto_id_class in settings to true, but id still doesn’t work. No errors in console.
Probably. This is one of the default features on zen-coding concept, so I think it should be enabled.
Thanks for taking care of this!
Hi guys:
Perhaps this question has already been addressed, I’ve done my best over the past 3 weeks to keep my eyes peeled for an answer, but nothing’s come up yet.
Regarding the " property:value [tab] " expanding issue, e.g. d:b[tab] -> display: when the syntax is set to CSS, is there a line I can edit somewhere that will allow this command to behave as I have known it to in the past? e.g. display:block
Currently, if I append a greater than sign (as mentioned a few posts back): d:b>[tab] it expands correctly. But otherwise no luck.
Thanks again for any insight!
K
I don’t think it’s part of ZenCoding proper afaik. The . and # bindings are css based mnemonics I’ve used for ages.
The settings you failed to get working seem to confuse most newbies. You are supposed to copy the auto_id_class to another settings file. It’s mentioned in the comments.
I plan on simplifying it cause I obviously over-complicated it.
That’s kind of odd. I can’t reproduce that bug.
Are you getting similar tag expansions for other property values or just b for <b></b> ? If it’s just b I’d suspect you have some unscoped snippet somewhere.
Look in Packages/ZenCoding/zen-coding.sublime-settings:
// Will sublime.log_commands(True) and output Zen Specific debug info
"debug" : true,
[size=50](auto extracted so may be nonsensical)[/size]
Having changed the above setting could you duplicate the bug and let me know the output is?
I had the same problem and fixed it with the following workaround in my settings file (just remove the colon from the word_separators regex):
"word_separators": "./\\()\"'-,.;<>~!@#$%^&*|+=]{}`~?"Of course this sometimes causes problems when using alt-shift to select words but I can live with that. Another thing I did was to increase the delay for the autocomplete to pop up. I am not sure, if this alone will fix the colon problem but it might be worth giving a try:
"auto_complete_delay": 500,