I’ve used Sublime Merge for over a year and am loving it. There are a couple ideas which, in my mind, would make the tool slightly more user-friendly:
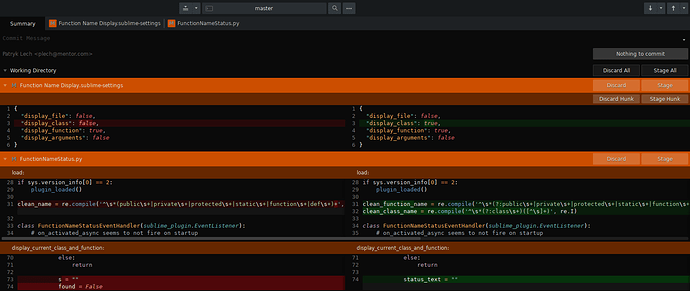
- When the mouse hovers over a hunk of diffs, it would be good to see a visual feedback illustrating the extent of the hunk. It could be done, for example, by changing the background color of the hunk, or drawing a frame around it. Without such feedback, it’s hard to see the extent of each hunk, as the headers don’t look much different from the diffed text itself. (It would be nice to be able to change the color of the hunk headers too!)
- It would be useful to have buttons displayed on the hunk header, to show more lines above or below the header. To do so now requires dragging the header up or down, which is tedious (small mouse click target, clunky over a slower VNC). See ReviewBoard for an example: here the user may press a button to view 20 more lines in a hunk, or even expand to show all intervening lines between the current hunk and the previous or next one.
- To provide the user with a visual feedback, the cursor should change into an hourglass (or whatever the OS-specific equivalent is) when performing a lengthy operation. This should apply to git commits, refreshing the view, etc.

 )
)