This needed some work to get going on Windows and python 2.7.3.
Firstly as mentioned above python and the validator and curl need to be on the path.
I got the basic (without ssl etc) from here :http://www.paehl.com/open_source/?download=curl_727_0.zip
The w3c script then had to be modified to change the deprecated commands.getstatusoutput, also found for me at least that the urllib.quote wasn’t needed on the filename, my version of curl liked regular ‘’ s not %2C etc. (Not tried it on spaces though but it looks like its all quoted anyway)
So this worked for me: w3c-validator.py
[code]#!/usr/bin/env python
‘’’
w3c-validator - Validate HTML and CSS files using the WC3 validators
Copyright: Stuart Rackham © 2011
License: MIT
Email: srackham@gmail.com
‘’’
import os
import sys
import time
import json
import subprocess
import urllib
html_validator_url = ‘http://validator.w3.org/check’
css_validator_url = ‘http://jigsaw.w3.org/css-validator/validator’
verbose_option = False
def message(msg):
print >> sys.stderr, msg
def verbose(msg):
if verbose_option:
message(msg)
def validate(filename):
‘’’
Validate file and return JSON result as dictionary.
‘filename’ can be a file name or an HTTP URL.
Return ‘’ if the validator does not return valid JSON.
Raise OSError if curl command returns an error status.
‘’’
quoted_filename = filename #urllib.quote(filename)
if filename.startswith(‘http://’):
# Submit URI with GET.
if filename.endswith(’.css’):
cmd = (‘curl -sG -d uri=%s -d output=json -d warning=0 %s’
% (quoted_filename, css_validator_url))
else:
cmd = (‘curl -sG -d uri=%s -d output=json %s’
% (quoted_filename, html_validator_url))
else:
# Upload file as multipart/form-data with POST.
if filename.endswith(’.css’):
cmd = (‘curl -sF “file=@%s;type=text/css” -F output=json -F warning=0 %s’
% (quoted_filename, css_validator_url))
else:
cmd = (‘curl -sF “uploaded_file=@%s;type=text/html” -F output=json %s’
% (quoted_filename, html_validator_url))
verbose(cmd)
try :
output = subprocess.check_output(cmd)
except subprocess.CalledProcessError, e:
raise OSError (e.returncode, ‘failed: %s’ % cmd)
#status,output = commands.getstatusoutput(cmd)
# if status != 0:
# raise OSError (status, ‘failed: %s’ % cmd)
verbose(output)
try:
result = json.loads(output)
except ValueError:
result = ‘’
time.sleep(2) # Be nice and don’t hog the free validator service.
return result
if name == ‘main’:
if len(sys.argv) >= 2 and sys.argv[1] == ‘–verbose’:
verbose_option = True
args = sys.argv[2:]
else:
args = sys.argv[1:]
if len(args) == 0:
message(‘usage: %s --verbose] FILE|URL…’ % os.path.basename(sys.argv[0]))
exit(1)
errors = 0
warnings = 0
for f in args:
message(‘validating: %s …’ % f)
retrys = 0
while retrys < 2:
result = validate(f)
if result:
break
retrys += 1
message(‘retrying: %s …’ % f)
else:
message(‘failed: %s’ % f)
errors += 1
continue
if f.endswith(’.css’):
errorcount = result’cssvalidation’]‘result’]‘errorcount’]
warningcount = result’cssvalidation’]‘result’]‘warningcount’]
errors += errorcount
warnings += warningcount
if errorcount > 0:
message(‘errors: %d’ % errorcount)
if warningcount > 0:
message(‘warnings: %d’ % warningcount)
else:
for msg in result’messages’]:
if ‘lastLine’ in msg:
message(’%(type)s: line %(lastLine)d: %(message)s’ % msg)
else:
message(’%(type)s: %(message)s’ % msg)
if msg’type’] == ‘error’:
errors += 1
else:
warnings += 1
if errors:
exit(1)
[/code]
But I thought it better to install the validator as a build system so created a new build system from the Tools menu and defined it as follows:
{
"cmd": "python.exe", "c:\\Tools\\w3c-validator.py", "$file"],
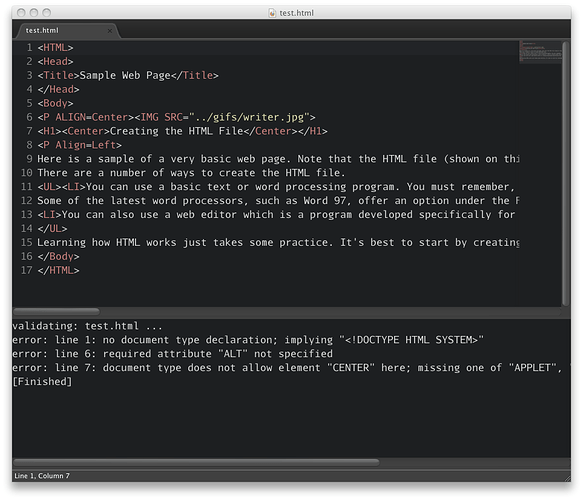
"file_regex": "^validating: (.+)\\.\\.\\.",
"line_regex": "^error: line ([0-9]+):"
}
c:\Tools is the path to my copy of the python script, replace it with your loaction. This embedded path could probably be removed by defining PYTHONPATH in the environment but its getting late now and I’ve had enough.
Anyway F4 and ShiftF4 now move forward and back through the reported errors from the w3c validator (providing the network connection is working), which is rather nice.