Hi! I found a syntax highlighting condition that breaks highlighting for all subsequent blocks of code. Please let me know if you need more information, or if this is the wrong place to report the issue.
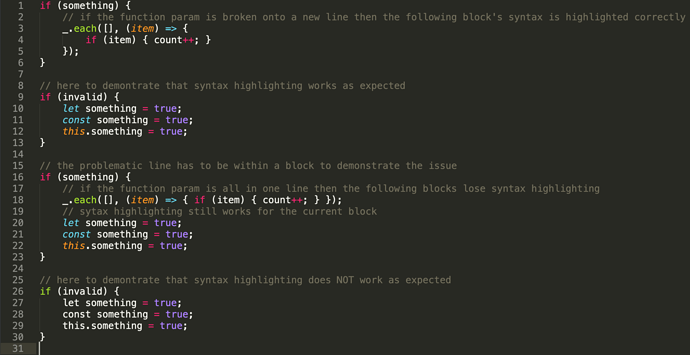
Image:
Code:
if (something) {
// if the function param is broken onto a new line then the following block's syntax is highlighted correctly
_.each([], (item) => {
if (item) { count++; }
});
}
// here to demontrate that syntax highlighting works as expected
if (invalid) {
let something = true;
const something = true;
this.something = true;
}
// the problematic line has to be within a block to demonstrate the issue
if (something) {
// if the function param is all in one line then the following blocks lose syntax highlighting
_.each([], (item) => { if (item) { count++; } });
// sytax highlighting still works for the current block
let something = true;
const something = true;
this.something = true;
}
// here to demontrate that syntax highlighting does NOT work as expected
if (invalid) {
let something = true;
const something = true;
this.something = true;
}