Good morning everyone,
I’ve been working on altering (customizing) the Spacegray theme to my own personal taste - just started and really just messing around.
My questions are as follows:
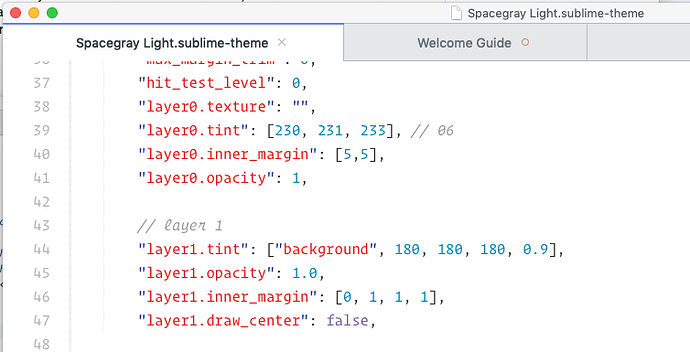
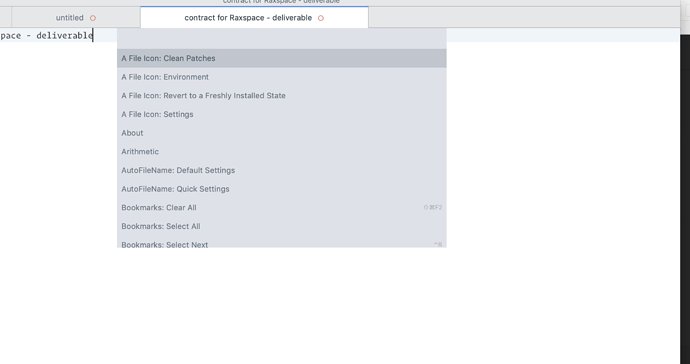
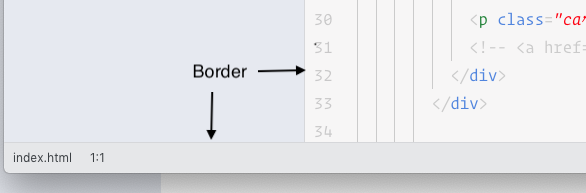
In the status bar area, is there a way, or how do you add a stroke or divider color between the status bar and the sidebar and main content area: See screenshots for what I have and what I’m trying to accomplish.
Appreciate any encouragement, helpful advice or constructive criticsm.
This is what I’m trying to make it look like:

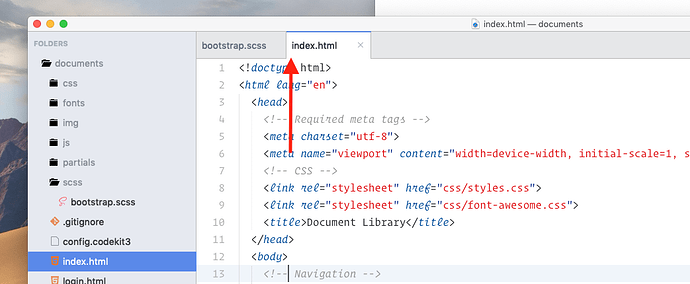
This is what I currently have. I haven’t seen anything that allows me to add a border so I must be missing something: