Hello,
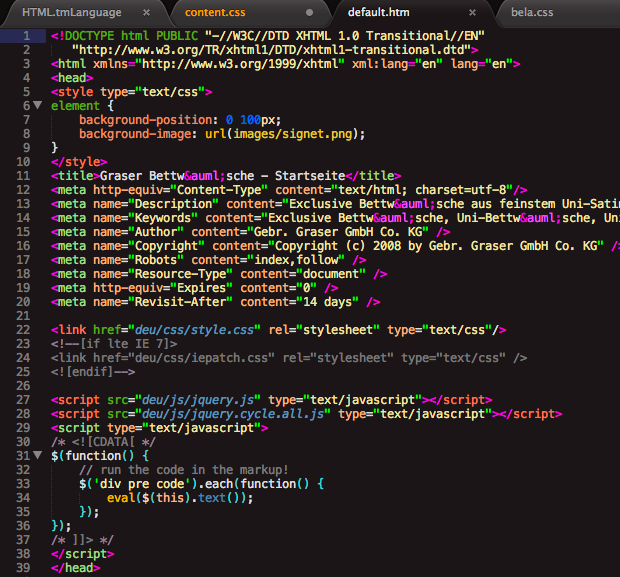
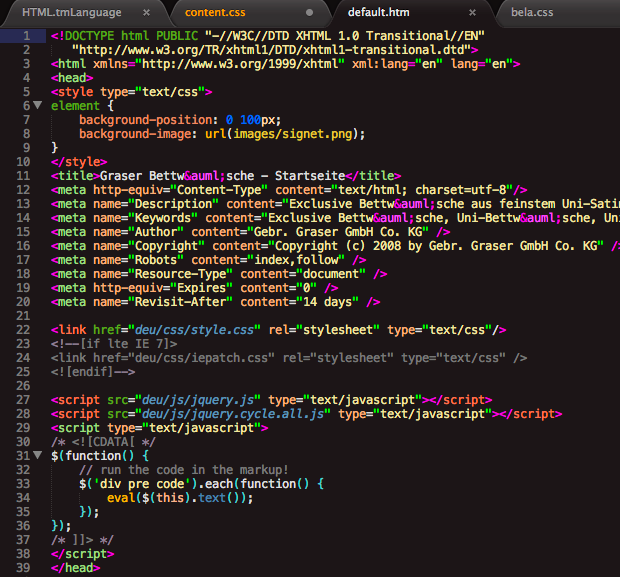
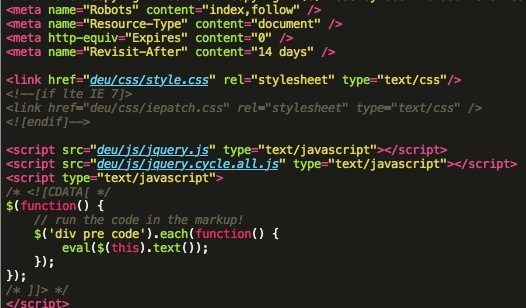
in Coda 2 links can be highlighted in other colors or underlined via themes.
I like this feature and want this for Sublime Text 2 too.

The syntax definition in Coda 2 is:
[code]
(?<= \t])(?i)(?:href|src) \t]= \t]"
"
<state id="Javascript in Links" usesymbolsfrommode="JavaScript" useautocompletefrommode="JavaScript" scope="meta.block.js">
<begin><regex>\A \t]*(?i)javascript:</regex></begin>
<end><regex>(?'unwindend'")</regex></end>
<import mode="JavaScript" keywords-only="yes"/>
<import state="JavaScript Container"/>
</state>
<keywords id="Link Attribute" useforautocomplete="no" scope="markup.tag.attribute.name">
<regex>\A(\w+) \t]*=</regex>
</keywords>
<keywords id="Link Quotes" useforautocomplete="no" scope="markup.tag.attribute.value.string">
<regex>(")</regex>
</keywords>
<keywords id="Link Equals" useforautocomplete="no" scope="markup.tag">
<regex>\A(?i)\w+( \t]*= \t]*)</regex>
</keywords>
</state>
[/code]
I tried to convert and integrate this into HTML.tmLanguage but with no success.
Please can someone do this for me?
Sorry for my bad english.
Thomas