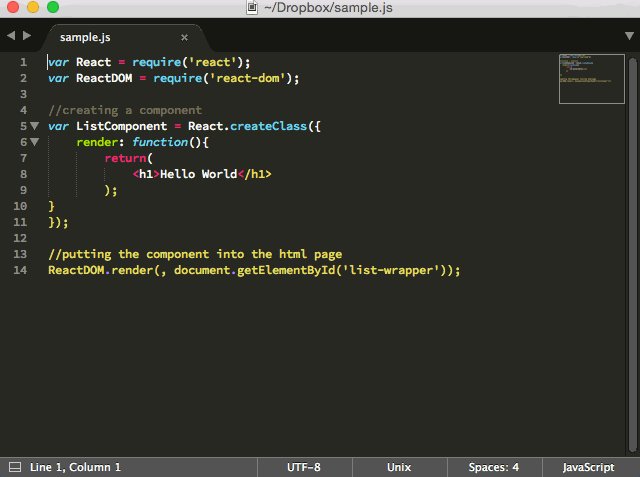
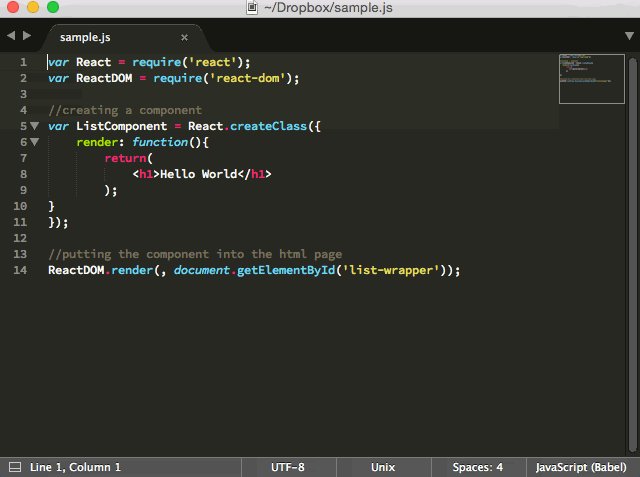
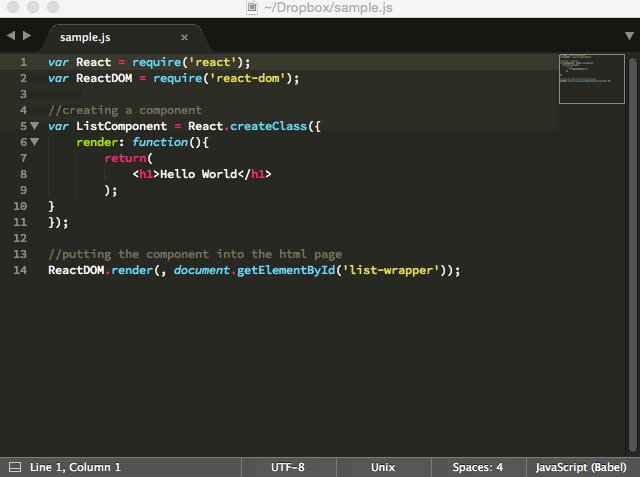
I have this code in a javascript file that I have written in Sublime Text 3. I am using babel, webpack and react. The code that I have made italic and bold is yellow in Sublime Text 3 as a result of the / in the closing h1 tag. I am not sure how to fix this syntax highlighting to allow me to write html code in a javascript file.
I believe that the code after the / is yellow as directories are yellow and start with a /. As a result I guess that Sublime Text 3 is treating the code as a directory (URL) within the code which is not desired. Any ideas on how I can get the code to be highlighted the correct way?
var React = require(‘react’);
var ReactDOM = require(‘react-dom’);
//creating a component
var ListComponent = React.createClass({
render: function(){
return(
<h1>Hello World<***/h1>***
*** );***
*** }***
*** });***
*** //putting the component into the html page***
*** ReactDOM.render(, document.getElementById(‘list-wrapper’));***
Thanks for taking the time to read this post, any help would be great!