Hey folks, I’m running Sublime Text 4 and mostly love it except that I can’t seem to get syntax highlighting working for .styl files.
Context:
- OSX 12.6
- Sublime Text Build 4126
- Latest Stylus package installed
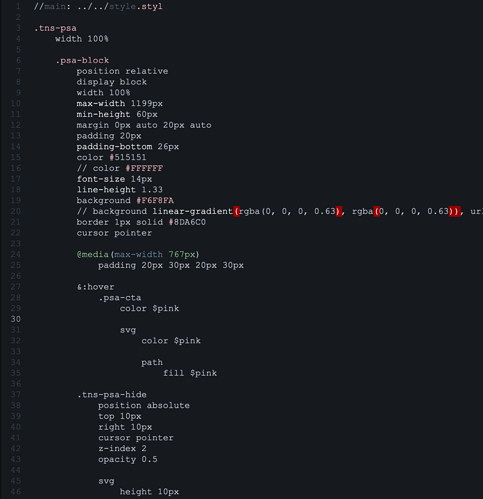
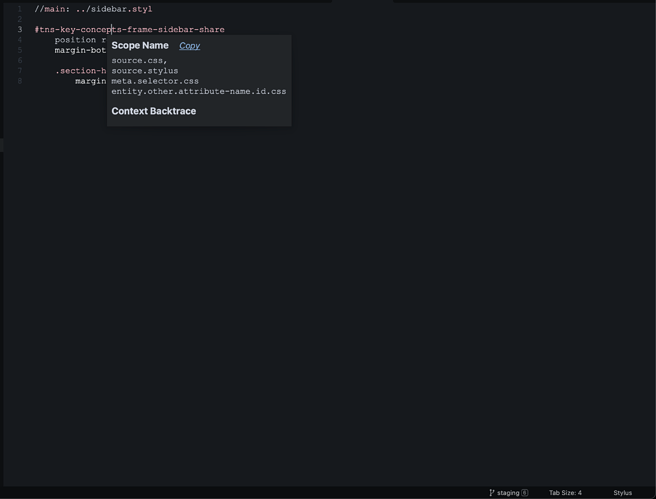
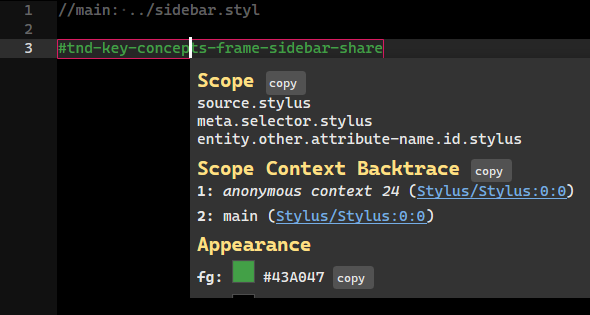
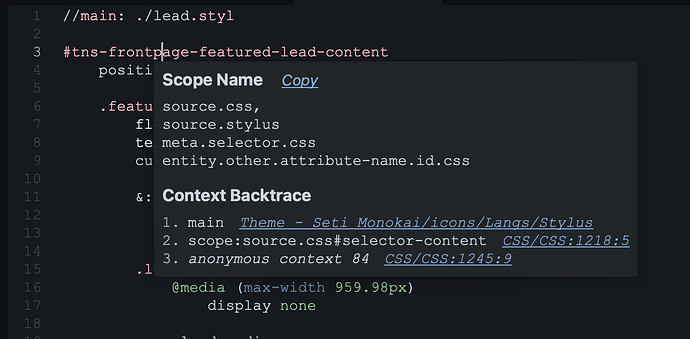
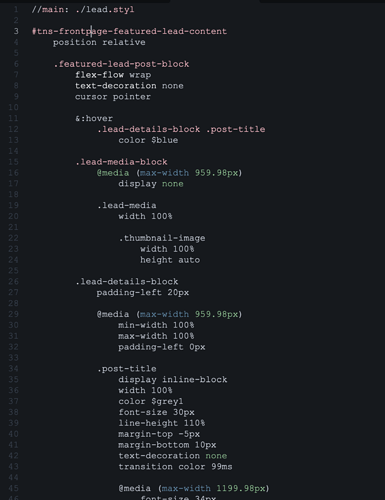
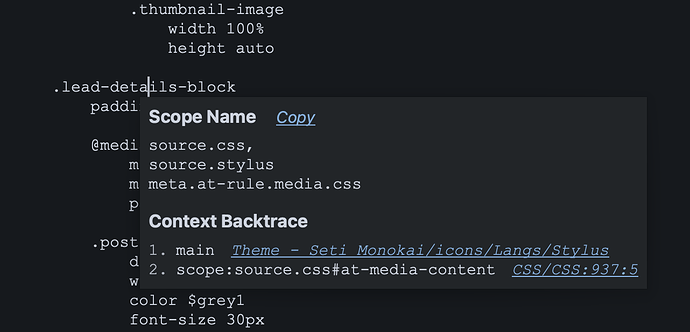
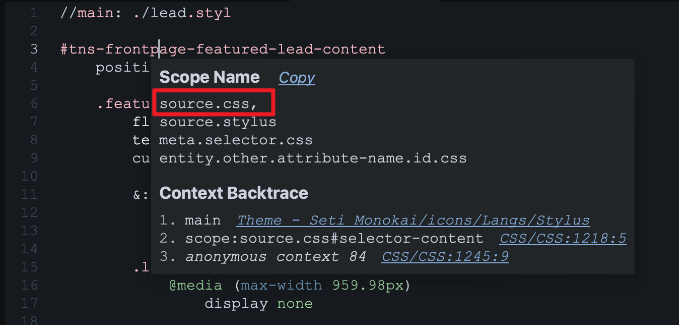
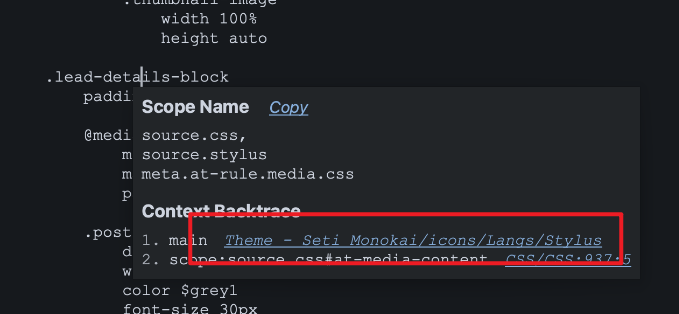
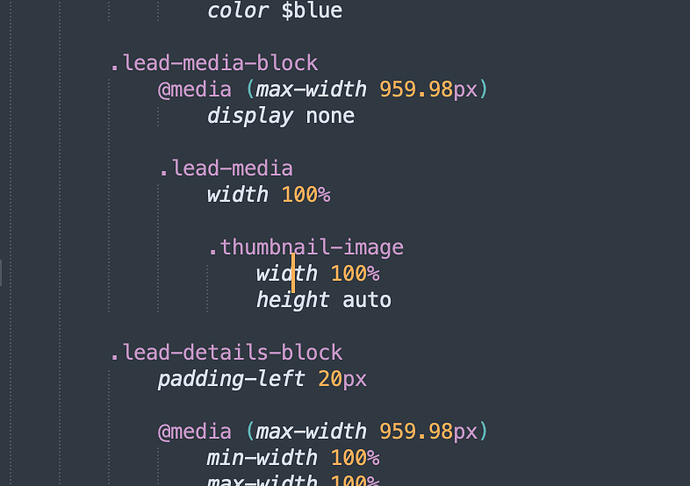
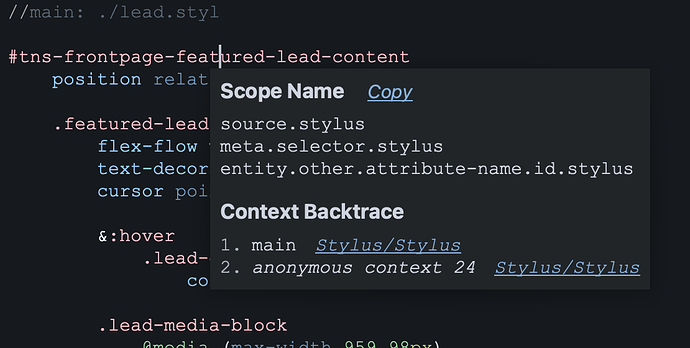
Here’s what I’m seeing:
You can see how it only seems to work for the CSS Selectors and the @media queries. But not for properties or values or such.
Any idea how I could go about fixing this? Really want to keep working with Sublime, but the lack of Stylus syntax highlighting is a big pain point.