Similar to a lot of people, yesterday I updated my Sublime installation after being prompted, and got version 4. I spent most of the day working in PHP, so didn’t notice this until today, but: all of my variable names in JS are now the exact same colour as the background:

If I select the block, you can (just) make out the variable names.
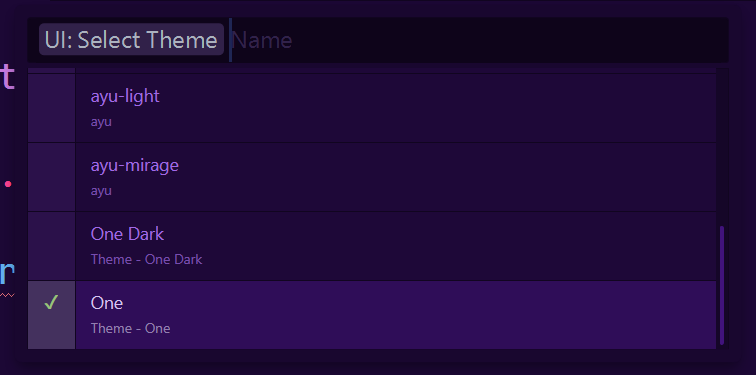
I have the One Dark Theme/Color Scheme installed, and if I switch to a different color scheme (e.g. Monokai) they come back… but I kinda love the One Dark theme and want to stick with it.
I’m guessing this is a similar issue to this thread, but I have no clue about editing themes for ST or where to look to tweak this (and having looked at the theme file, it is pretty big).
Does anyone have any ideas?