I don’t know of any package which would do this, but in general highlighting is mostly a combination of the used syntax and color scheme. So to turn off all the syntax highlighting, you could create a custom color scheme, but leave the "rules" empty. If you want to dim entire lines like in the screenshot above via regex, one idea would be to create an adjusted syntax definition and assign a specific scope to such lines. But this probably has some disadvantages, because other features might not work then on those lines and it might potentially break the syntax if there are unbalanced brackets etc.
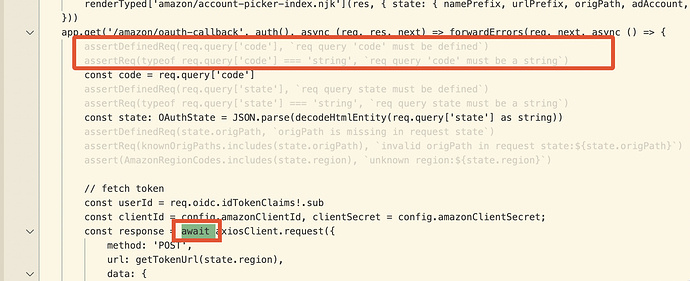
The screenshot looks like JavaScript, so you could save a custom JavaScriptDimmed.sublime-syntax file into your User folder like this:
%YAML 1.2
---
name: JavaScript Dimmed
scope: source.js
version: 2
extends: Packages/JavaScript/JavaScript.sublime-syntax
contexts:
prototype:
- meta_append: true
- match: ^\s*assert.*$
scope: meta.dimmed.js
and a color scheme e.g. derived from the Breakers color scheme, Breakers Dimmed.sublime-color-scheme:
{
"name": "Breakers Dimmed",
"variables":
{
"blue": "hsl(210, 50%, 60%)",
"blue-vibrant": "hsl(210, 60%, 60%)",
"blue2": "hsl(180, 36%, 54%)",
"green": "hsl(114, 31%, 60%)",
"grey": "hsl(0, 0%, 73%)",
"grey2": "hsl(0, 0%, 60%)",
"grey3": "hsl(0, 0%, 20%)",
"orange": "hsl(32, 93%, 66%)",
"orange2": "hsl(32, 85%, 55%)",
"orange3": "hsl(40, 94%, 68%)",
"pink": "hsl(300, 30%, 68%)",
"red": "hsl(357, 79%, 65%)",
"red2": "hsl(13, 93%, 66%)",
"red3": "hsl(16, 29%, 54%)",
"white": "hsl(0, 0%, 97%)",
"white2": "hsl(210, 11%, 85%)",
"white3": "hsla(204, 10%, 86%, 0.7)",
"white4": "hsl(195, 11%, 93%)",
"white5": "hsl(180, 9%, 99%)"
},
"globals":
{
"foreground": "var(grey3)",
"background": "var(white5)",
"accent": "var(blue-vibrant)",
"caret": "var(blue2)",
"block_caret": "color(var(white3) a(0.5))",
"line_highlight": "var(white3)",
"selection": "var(white3)",
"selection_border": "var(white2)",
"inactive_selection": "var(white4)",
"misspelling": "var(red)",
"shadow": "var(grey)",
"active_guide": "var(blue2)",
"stack_guide": "color(var(blue2) alpha(0.5))",
"highlight": "var(blue2)",
"find_highlight_foreground": "var(grey3)",
"find_highlight": "var(orange3)",
"brackets_options": "underline",
"brackets_foreground": "var(orange)",
"bracket_contents_options": "underline",
"bracket_contents_foreground": "var(blue2)",
"tags_options": "stippled_underline",
"tags_foreground": "var(pink)"
},
"rules": [
{
"scope": "meta.dimmed",
"foreground": "var(grey)"
},
]
}
Then select/assign this syntax and color scheme when desired.
To highlight single words independently might be possible via a plugin using View.add_regions API, but I don’t want to go into detail here because it would be more complex and I don’t really see the purpose. For certain keywords you could also check via Tools > Developer > Show Scope Name if they have a dedicated scope assigned, and add a special rule for that into the color scheme, if that is the case (here e.g. keyword.control.flow.await).
Docs link:
https://www.sublimetext.com/docs/color_schemes.html