I got this issue on Sublime text 4 ever since it got updated.
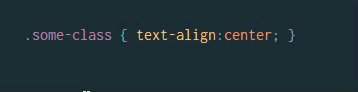
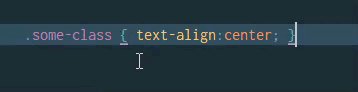
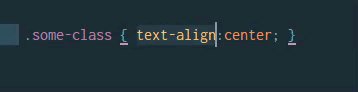
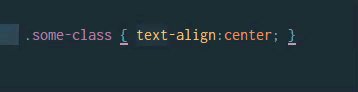
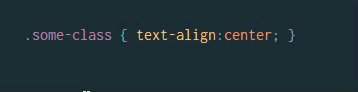
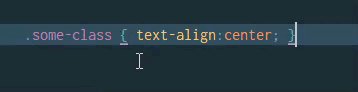
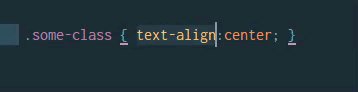
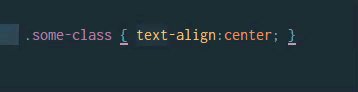
When double clicking 2 words with special characters on it, it highlights the whole thing instead of highlighting one word.

Can anyone help me prevent these from happening?

I got this issue on Sublime text 4 ever since it got updated.
When double clicking 2 words with special characters on it, it highlights the whole thing instead of highlighting one word.

Can anyone help me prevent these from happening?
The default settings for CSS have been updated so that - is not included in the word_separators setting, such that Sublime doesn’t consider it a separator so that it becomes part of the word itself, largely to allow what you’re experiencing to happen, since many properties include a dash and presumably you usually want to work with the whole name at once.
To go back to the previous behaviour, while you have a CSS file open use Preferences > Settings - Syntax Specific from the menu and then find the word_separators seting in the left hand window and copy it and it’s value there into the file on the right and save.
The value in the default preferences represents what ST3 used to use globally; in ST4 the default for this is that setting but with the - removed.
This has been driving me crazy for…years? I thought it was months, but I’m looking at disbelief at the dates on the last posts. I finally spent the hour digging around only to find this post offhand mentioning the change with CSS and subwords and syntax-specific overrides.
Honestly seems like a bananas default, because there are many crossover attributes that you edit in several contexts (e.g. classes, ids, data attributes, etc.) where ST behaves completely differently than HTML/JS/Twig/etc once you’re in a CSS/SCSS/LESS/etc file.
Needless to say, huge relief to finally get consistent behavior for navigating by keyboard in all site files that I’m constantly bouncing between, especially in early development. +1 on the Thank you!