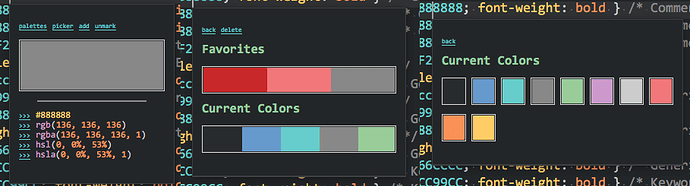
Click the colorbox of the preview panel. I think I mention it on the OP. Also, it should, when you are typing things like #, rgb(, rgba(, hsl(, or hsl(, show the panel to select pallets/colors from.
FWIW, functionality is the first priority, so thinks like this will be fast-tracked:
I think I will be adding a general bookmark system for colors, where you can click a bookmark icon on the preview and it will add the color to a global bookmark palette, maybe project specific if/when I get that far.
I think I want to address how we can handle replace multiple colors, maybe show tooltip of first color in visible region. ColorHelp doesn’t necessarily care that cursors are placed proper for replace; only the auto show tooltip cares. So maybe I can just adjust the logic of the auto tooltip to show with multi-cursors, but focus on the first visible cursor. And on replace, you just need to make sure your cursors are where they need to be. I may even expose a limit to how many colors it will replace as I do calculate how I should replace.
Project stuff will probably come last as I first want to make the interface as good as possible, and I need time to think about a good indexer (@huot25 ran into performance issues which I would like to avoid if I go down that route), but I think so far I am on board with these for the future:
This would obviously come when I am aware of exiting colors in the project:
Here we are getting real fancy, so I will have to see how well things go and how motivated I am when I get to this point  :
:
[quote=“facelessuser”]- group colors by usage rates, nuances, etc
- suggest replacing similar colors (e.g. if you have 5 #fffffe and one #ffffff, suggest to replace the later)
- provide links to where the same color was used on the project before (would be even nicer to be context-aware; i.e. if i’m inserting a text color, don’t display border-color or background)[/quote]



 !
! :
: