Hello, I’m a total ST2 noob, having just “discovered” it last week. I took it for a test drive and ended up purchasing my license the next day.
I tried downloading a few TextMate themes, but didn’t find any that really suited me. After taking a look at the contents of some of the .tmTheme files (gack!), I thought it might be interesting to try and create a visual TextMate/ST2 theme editor. Since RAD building of GUI tools is basically what I do for a living, I spent a few hours at my local Starbucks and quickly had a first pass at a TextMate theme editor GUI up and running.
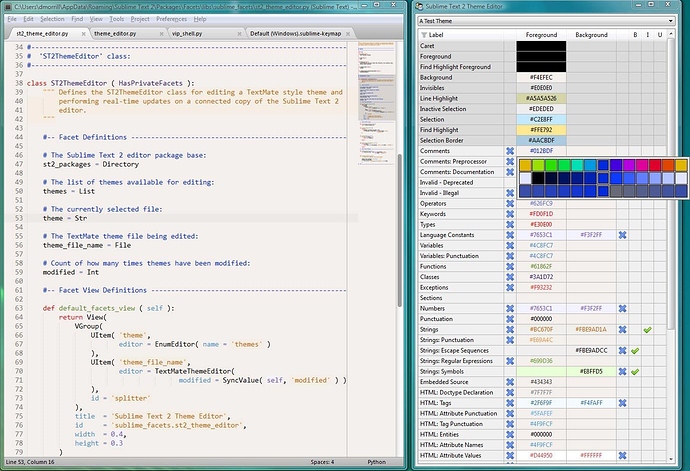
The next part was how to integrate it into ST2. I tried a few different approaches over the last few days with varying levels of success. And then last night I had a Eureka moment when suddenly everything just snapped into place. I’ve attached a screen shot in case anyone is interested.
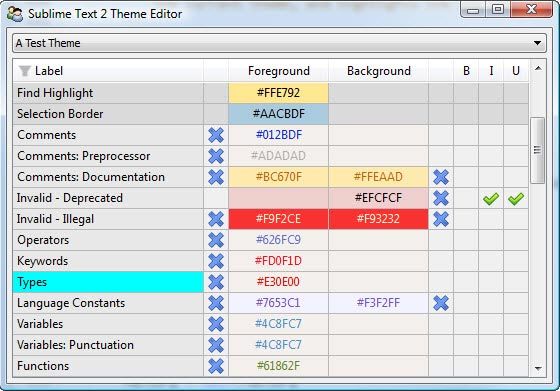
The theme editor on the right is showing a popup color picker that appeared after I clicked on the Comments/Foreground cell. After I select a new color using the picker, the ST2 editor window on the left immediately updates to show the effect of the theme change on the file text. BTW, the color picker remains on screen until I mouse away from it, making it easy to rapidly try different colors or tints.
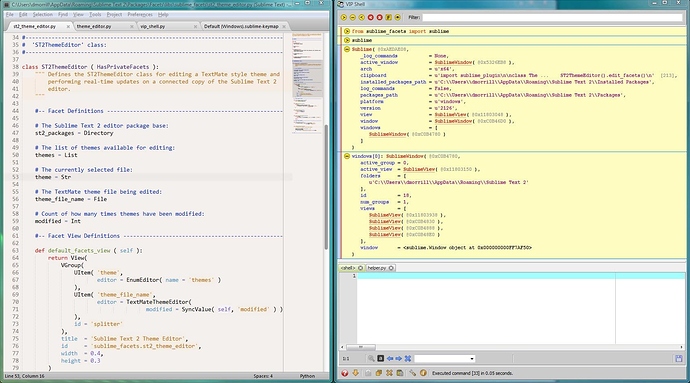
The thing that actually has me the most excited however is that the technique is very general. I’ve attached another screen shot showing a VIP Shell window I launched from ST2 (a VIP Shell is basically a Python console on steroids).
As you can see, the shell window is showing some live data about the current state of the ST2 editor. In this case, the only thing I had to add was a new Command:
import sublime_plugin
class VipShellCommand ( sublime_plugin.WindowCommand ):
def run ( self ):
from facets.extra.tools.vip_shell import VIPShell
VIPShell().edit_facets()and a key binding:
{ "keys": "ctrl+f12"], "command": "vip_shell", "args": {} }Since I had never heard of ST2 before last week, this is still a very early WIP, but I just thought I’d drop by to see if there might be any community interest in this work. Also, sorry for the large images. I tried scaling them down to fit, but the text ended up being illegible, so I left them at 100%…




 Hello there
Hello there