**
UPDATE: The theme folder location has been updated to now reside in “Packages” instead of inside “Packages/User”, further details in this thread at: viewtopic.php?f=2&t=2471&p=11592#p11592**
UPDATE: A dark theme has now been added, along with the original light theme.
Hi folks,
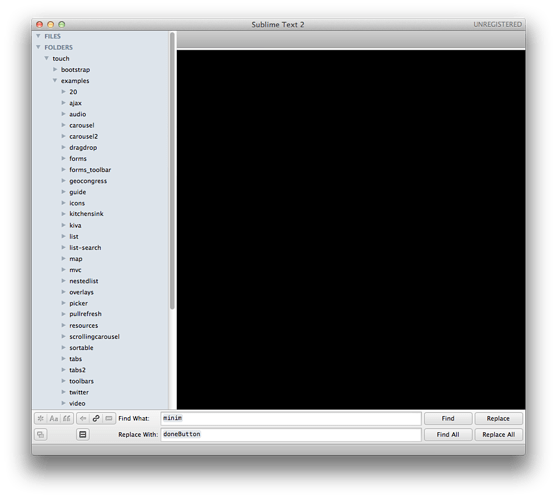
I’m creating a UI theme for Sublime Text 2
github.com/buymeasoda/soda-theme/
Initially, it’s a light based version, but I’m looking to create a dark version too.
There are some areas that I couldn’t fully address in the theme, either because I haven’t worked out how to access styling a feature, or it may not be exposed by the theme system. The white button text on the Find / Replace buttons being a good example of something I couldn’t find a rule for, or changing the “Bookmark” and “Mark” gutter images.
I’ve been in contact with Jon, and documented some of the theme challenges faced, so hopefully I’ll be able to tackle a few of those soon:
github.com/buymeasoda/soda-them … -and-ideas
If anyone knows how to address some of these areas, perhaps there are some undocumented properties, please let me know.
Loving the editor, hope you find the theme useful.
Ian


 The red is rendered when it can’t find the images. If you put the theme in “Packages” instead of “Packages/User”, it would have the wrong path to the theme images.
The red is rendered when it can’t find the images. If you put the theme in “Packages” instead of “Packages/User”, it would have the wrong path to the theme images. …do you have a psd file you could share?
…do you have a psd file you could share?