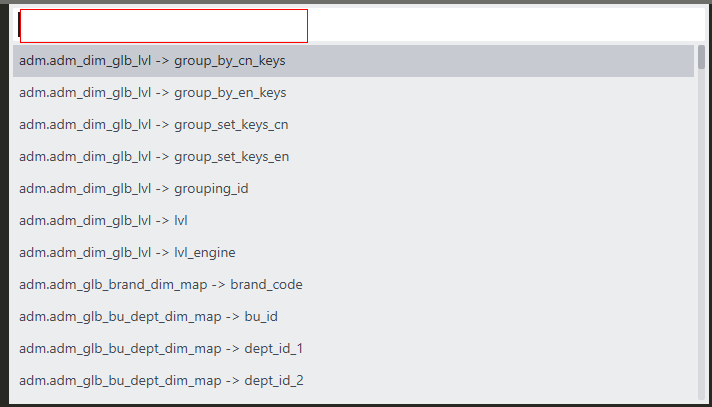
Sublime show_quick_panel how to default explicit string in the input box, used to distinguish different filter boxes, thanks
Show_quick_panel Input box explicit default string
Not sure what this mean ? Do you want to have a default string in the input widget when you open the quick panel ?
Alright. The show_overlay command (that is used by the default keybindings for showing the goto panels & command palette) has a text argument you can use for that purpose. Here is a keybinding example, but you can just as easily use it in a plugin.
{
"keys": ["ctrl+alt+w"],
"command": "show_overlay",
"args": {
"overlay": "goto", // use command_palette if you want it in command palette.
"text": "some_text", // some_text will appear in the red box when you press ctrl + alt + w.
},
},
Replace some_text with what you want pre populated in the red box you have indicated (It’s technically called a widget view)
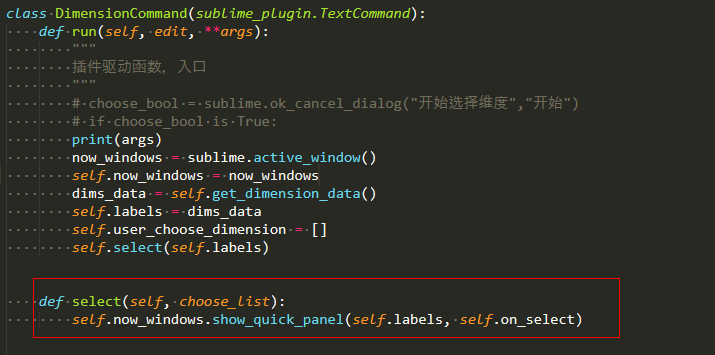
Ok. Looking at your code, the show_overlay is not what is wanted. You need to follow a different approach.
Here is a short plugin that puts text in a custom quick panel widget view created via a plugin.
import sublime
import sublime_plugin
class ShowTextInPanelCommand(sublime_plugin.WindowCommand):
def run(self):
some_list = ["This is item 1", "This is item 2", "This is item 3"]
self.window.show_quick_panel(some_list, on_select=lambda id: self.on_done(id, some_list))
# This is where we put text in the widget view.
self.window.run_command("append", {
"characters": "item"
})
def on_done(self, id, some_list):
if id >= 0:
print(some_list[id])
Currently, I don’t know how to shift the cursor to the end of the word in the panel (because for some reason, I am unable to grab hold of the view object representing the command palette input widget view)
So in your code, adding
self.now_windows.run_command("append", { "characters": "some_text" })
after the show_quick_panel call should do it.
You can add in an additional command for that:
self.window.run_command("move_to", {"to": "eol"})
As a side note, the code above isn’t valid Python because it’s using C-style comments.
Thanks for the tip and the heads up about the comment. Side effect from writing too much JavaScript lately 
Here’s a little wrapper I wrote: in addition to writing a default text in the quick panel input box, it also allows to read the text typed so far (if any):
import sublime
class QuickPanelInput:
def read(self):
"""Return the text currently typed in the active quick_input_panel."""
orig_clipboard = sublime.get_clipboard()
try:
sublime.active_window().run_command('copy')
return sublime.get_clipboard().strip()
finally:
sublime.set_clipboard(orig_clipboard)
def write(self, text):
"""Write text in the active quick_input_panel."""
win = sublime.active_window()
win.run_command("append", {"characters": text})
# select text and go to EOL
win.run_command('move_to', {"to": "eof", "extend": True})
This can be used to “remember” the text which is typed, and reset it when the quick panel is opened again. To give an idea (not tested):
class MyCoolCommand(sublime_plugin.WindowCommand):
quick_panel_input = QuickPanelInput()
last_typed_text = ""
def run(self):
ls = ["some", "input", "elements"]
self.window.show_quick_panel(
ls,
on_highlight=self.on_highlight,
on_select=self.on_select,
)
if self.last_typed_text:
self.quick_panel_input.write(self.last_typed_text)
def on_highlight(self, idx):
typed_text = self.quick_panel_input.read()
if typed_text:
self.last_typed_text = typed_text
def on_select(self, idx):
pass # do something