Hi
I’m creating a plugin in order to quickly edit css (for now just css) like the Brackets IDE.
I know that for know this does not look perfect but it is the beginning
here is the git project:

Hi
I’m creating a plugin in order to quickly edit css (for now just css) like the Brackets IDE.
I know that for know this does not look perfect but it is the beginning
here is the git project:
It looks good! Just a little suggestion, use the font specified in font_face in the popup too, it’ll look better IMO.
Thinks a lot but the font_face is the same. Of course alternatively you could change the design very easely in the next release
I don’t really understand your answer, maybe I didn’t expimed myself really clearly: in the CSS, inject in place or before the font you already specified in font-family using python the value specified in the setting font_face.
So, if in my settings I say that I want the font_face to be Roboto Mono, it’ll be the same in the popup…
I’ve quickly looked into the code, you should probably use BeautifulSoup to parse the HTML and find the style and link tag. It’s fairly important because if I comment a link tag out for example, with a HTML parser, you won’t beleive I want to load the stylesheet.
Furthermore, you should add try/except block when you open the css file, since if it doesn’t exists, it will raise a FileNotFoundError and stop the execution… And by the way, here’s a better way to open a file in python:
# no
code = open(cwd+'/'+code).read()
# yes
with open(cwd + '/' + code) as my_file:
code = my_file.read()
# the file is automatically close here, even if there is an exception above
PS: Are you planning on adding this to Package Control? 
Great Idea !!
It would be nice if we could navigate to css files
one small issue it skip style if there is no space between classname and {
for example
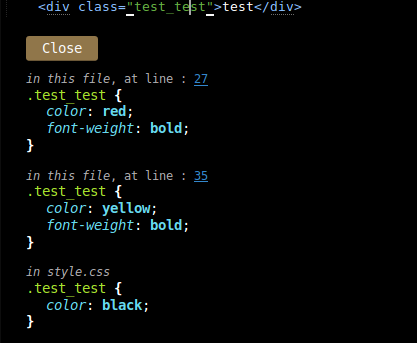
.test_test { // works good
color: red;
font-weight: bold;
}
.test_test{ // skip
color: green;
font-weight: bold;
}
i think if you make space optional it do the trick
(?s).%s\s?{.*?} something like this
Thank you @math2001 i will look up all those things and yes i already made a pull request to Package Control.
And @unknown_user you are right i will add this too.
Thank you guys
I don’t know about linux, i can’t test it but i think it can work.
Also my package is available in Package Control now guys! Check it out!
I already install this plugin on my linux machine and it works (it show styles but didn’t show border)
I can help with tests on linux !!

Thanks a lot for the test!
I think that the border shows only if you have the 3140 build (or higher)
I try to import BeautifulSoup in order to match only the uncommented link and style but every time i try to import this module i keep getting this error:
ImportError: This package should not be accessible on Python 3. Either you are trying to run from the python-future src folder or your installation of python-future is corrupted.
any idea ?
Can you show the full traceback please? You need to require it in your dependencies and then it should work.
File "/Users/gamliel/Library/Application Support/Sublime Text 3/Packages/QuickEdit/QuickEdit.py", line 7, in <module>
import bs4
File "/usr/local/lib/python3.6/site-packages/bs4/__init__.py", line 35, in <module>
from .builder import builder_registry, ParserRejectedMarkup
File "/usr/local/lib/python3.6/site-packages/bs4/builder/__init__.py", line 320, in <module>
from . import _htmlparser
File "/usr/local/lib/python3.6/site-packages/bs4/builder/_htmlparser.py", line 10, in <module>
from html.parser import HTMLParser
File "./python3.3/html/parser.py", line 11, in <module>
File "/Library/Python/2.7/site-packages/_markupbase/__init__.py", line 8, in <module>
raise ImportError('This package should not be accessible on Python 3. '
ImportError: This package should not be accessible on Python 3. Either you are trying to run from the python-future src folder or your installation of python-future is corrupted.
here is the full traceback.
I don’t get how i can use the dependencies, i create a formatted folder with a json file in it ?