@grant, it should already do the first, try it.
As for the second, I plan on it. It is pretty easy to do, I am just in development mode and will make it a package as soon as it is stable.

@grant, it should already do the first, try it.
As for the second, I plan on it. It is pretty easy to do, I am just in development mode and will make it a package as soon as it is stable.
Great minds think alike (and I should also try things before opening my big mouth).
Moving forward, I plan on making it more robust. When just opened normal, I plan on asking if the user wants to open a theme file, or create a new one. I want to change the open file dialog to accept “tmTheme.JSON” files as well (it already supports them via the -j command line option; probably just change it to look at the extension instead of requiring the user to specify open mode). Maybe add a search option. Maybe add a way to “save as”.
From a plugin standpoint, I plan on allowing you to open a theme via the open dialog (it will still be direct edit, which is why a “save as” option would be nice), and possibly create a new theme also from sublime.
…oh and try and get linux running  .
.
Probably need an icon for the editor…
Haven’t decided how to distribute it yet. I know the Mac binary is 30MB and the windows is only 10MB, not sure about linux yet. Because I may not want to require a user to update 40+MB every time the plugin updates, I may provide the plugin without binaries, and you install or download the editor somewhere and point the plugin at it. The plugin could check the version to tell if you need to update it (after initial development is done, I hope not to be updating it a bunch).
Chime in if you have any ideas.
Let me know if I can help with testing. I have one of each running Ubuntu 12.04. Sublime 3 only, I’m afraid.
I’m just about fed up with linux, as well – at least, that’s what I say under my breath in between cursing when I can’t get things to work. But it only takes me a few minutes on another OS before I have to ask: “What do you mean I can’t change this?” But then, customization is a sign of immaturity, I’m almost certain. Sigh.
Alex
Edit: slightly less crappy sentence.
0.0.3 for OSX and Windows is now available.
Please read opening page for more details and for links as things have changed. Delete color_scheme_editor.py from you user folder. Install plugin from github, and then select your platform and download the binary to your user folder (if you wish to put it elsewhere, that can be configured in the plugin).
Changes:
Plugin
-Can now create a new theme via the command palette
-Can access the filepicker for the editor via the command palette
-Interlock check for version between plugin and binary
Binary
-Fix a bug were the tables weren’t getting updated when the global background and foreground settings got changed
-If launched standalone, asks if you want to open an existing theme or create a new one
-If given a .tmtheme file or json file, the editor will now take appropriate action on its own.
Note:
OSX seems to hate the wildcards for the filepicker. The wildcards work fine in windows, but weird in OSX…I will have to resolve that at a later date.
I should have OSX wildcard stuff in filepicker dialogs sorted out in next update. Turns out “.JSON" works, but ".tmTheme.JSON” does not. It seems to only respect the very end. This is fine though, in OSX I will simply let the user pick a JSON, and if it is not a “*.tmTheme.JSON” I will make them pick again until they get it right  .
.
I’d love to have a way to load undefined scopes into the theme editor when editing a theme for a particular language. Sometimes I hop into a different language and see elements that would nice to have some different highlighting. This would be a great way to get into that. Feel free to mark this down as a feature request for down the line if it’s a pain in the ass.
Or… if there’s a way to place your cursor somewhere, get the scope and either jump to that scope in your current color scheme or add it if it doesn’t exist might be better.
ScopeHunter is a plugin I wrote that you can configure to put the scope of what is under the cursor into your clipboard (it also can show you a lot of other stuff, but you configure it how you want it to work). So you can use that to quickly get the scope into your clipboard, then you can open up the scheme editor.
The tool and the plugin don’t really communicate right now, so simply sending the editor process something to search for isn’t possible at this time. I do plan on adding a search option, and who knows, maybe I will implement some kind of communication between the plugin and the editor down the road. I might also implement importing undefined scopes into a theme at a later date as well. I just have to wait till I have time to explore more options. Right now I just want to get the basic stuff down, and get it to a stable release.
Probably sometime tomorrow, I will probably post 0.0.4. This will add “save as” functionality, fix OSX wildcard file dialog issue, add file name in title bar, search etc.

You considered embedding pure python tornado 3.0 as a websocket server for (browser <–> sublime) communications ?
Angular JS / CoffeeScript / LiveReload etc make html5 pretty damn sweet these days 
re: scope hunting
Back in the day I was trying to hunt down a bug in the CSS grammar, and much to my confusion, multiple rules were applying the same scope name.
This led me to create a grammar generator that would create a unique id, patching the scope names with bla.do.dont.#0F3A4 etc
That way you can easily *regexes-applied
I say this, as creating color schemes is much the same task as a creating grammar at times.
[quote=“castles_made_of_sand”]You considered embedding pure python tornado 3.0 as a websocket server for (browser <–> sublime) communications ?
Angular JS / CoffeeScript / LiveReload etc make html5 pretty damn sweet these days [/quote]
I don’t do a lot of web type programming. Any web programming I do is hobby stuff, so I am not often not up on the latest web based programming packages etc. With that said, the idea of having sublime plugins communicate outside itself with sockets and/or pipes as been something I have been thinking about. I think html5 is a logical jump for people doing a lot of html coding, but it doesn’t always occur to me since I do very little to no web based programming during my day to day. I will probably take a look into it though, Tornado looks pretty cool.
Yeah, I discovered the same thing when doing the ExportHtml plugin. Background, foreground, fontStyle have to all be evaluated separately. If a rule doesn’t explicitly define all three, they inherit from the rule that is a closest match that does define the missing attribute, defaulting to either the default background, foreground colors (as applicable) if none are found. In some ways it makes sense, but in other ways it is confusing.
Having used both kits I would say, even to my own surprise, I’d actually prefer to use Angular/Coffee over PyQt.
Definitely worth learning some nodejs, cause a lot of the front end guys make their tools using it. See grunt/karma etc
Front end is actually quite pleasant these days. Give it some weekends 
I have already written some stuff in node.js, but again, not really a web guy, but I like to play with it. Python is a very valuable skill in my field, where as node.js is only nice if you are a front end tool guy. Though I do my own tools, I am not a tool guy really.
You do embedded stuff if I recall correctly?
What do you use python for? other than ST plugins of course 
You’d be surprised. Engineers use languages like Python or Ruby for lots of things. I one time was given the task of identifying what in our Hardware Abstraction Layer (HAL) needed to change for two different new pieces of new hardware we were going to start using. It would have taken me days. I wrote a tool to process all of the registers for the new hardware and compare it to the closest hardware in our HAL. Compile a list of all kinds of changes, and then based on rules, filter out the ones that were probably not a big deal, then scan our code base for references to those different registers further filtering out which ones I needed to look at. Now the task takes me 3 seconds. Now I just get sent a spreadsheet of registers for new hardware, fire up my program, and I get a printout of important register differences and what file and what line in our code we access it. Then I just need to fire up my editor and look at those individual cases, or hand off the output to whomever is doing the task instead of me. That’s just one case.
Yeah, it’s pretty hardy to beat python as a general purpose scripting language. pip install $magic 
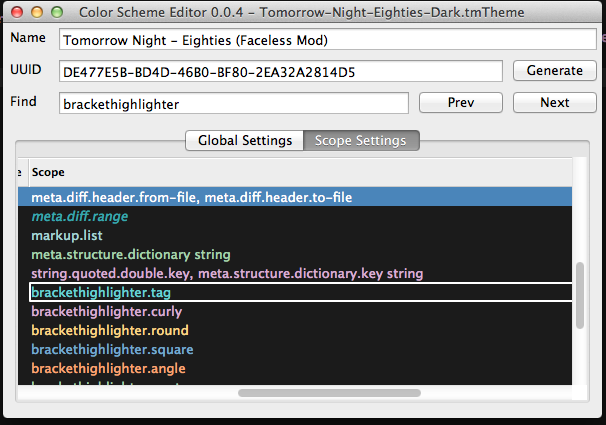
0.0.4 is available (go ahead and update the sublime plugin part as well, but it isn’t critical to do so).
-File name in titlebar
-Add menu
-Shortcut help
-Change shortcuts to make more sense
-About box
-Save as functionality
-Wildcard fix for OSX
-Add search
-Small fixes
-Better debug stuff inside
-Anything else I forgot
With that said, there are a couple of things I hope to fix in 0.0.5 (hopefully the last beta) coming up:
-Faster, more optimized update of internal theme structure on live edit changes (maybe only save tmTheme file on updates, and update JSON on close of file).
-Possibly allow disabling of live editing of the file for those who want to; manual save (would be even more snappy then).
That’s really all I have left before an official release, unless some bugs crop up.
0.0.5 is up. (Plugin side must be updated as well, or live edits won’t work until you do).
-Live edit now optional
-Manual save mode (more traditional app behavior) is now default (but when run from plugin, default is live edit)
-Save as shortcut moved
-Re-write shortcut code
-More optimized updating of the JSON
-When in live edit mode, only re-generate JSON on app close.
-Generate missing tmTheme or JSON on startup
-Protect against duplicate keys in global settings
-Fix regression: cell highlight didn’t change on color luminance
Okay that is all the current planned features for the first official release. Probably just need to throw together some kind of icon now…oh yeah, and get linux running.
Anyways, report any bugs if you find them. I don’t plan on adding new features or tweaking this until after the official release, so now is the time to find and report the bugs.
I wanted to announce known bugs:
Removing all font styles will leave the table in the editor still showing the last font (cosmetic). Will be fixed in next release.
When moving an item, and it goes out of view, the scrolling does not follow the item (cosmetic). Will be fixed in next release.
When moving an item (particularly in a large theme file), sublime will throw invalid XML errors. This is not an error with theme generation, just that sublime can’t keep up with reloading the files proper with the live editing enabled. Possible fix coming in next release
All of the above issues will be fixed, but the XML error is bit trickier. I can probably add a delay after live updates to give sublime enough time to reload, maybe half a second? I will probably try it out in the next release to get feedback from users.