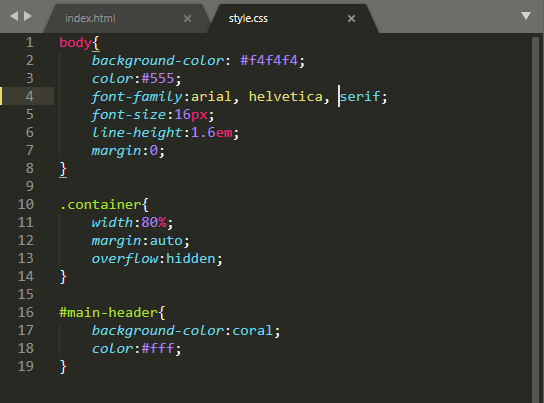
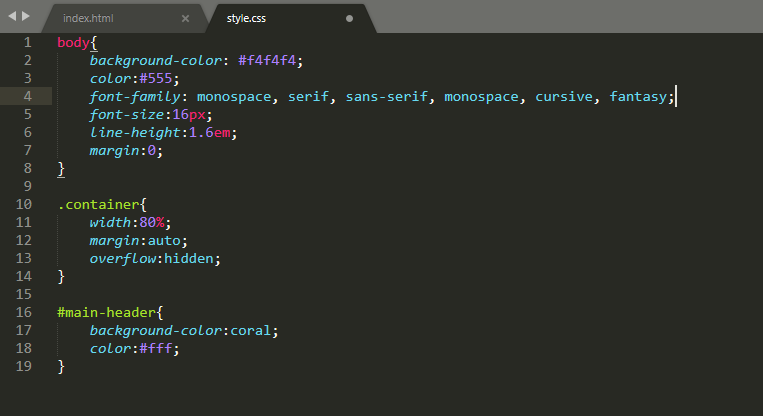
The syntax highlighting for CSS in Sublime only specially highlights the values for font-family that CSS defines as known fallback family names; other font families such as arial are not highlighted specially because they’re not predefined (i.e. you can put any font family in there that you want).
As such, the code is still valid CSS even if the syntax highlighting doesn’t make it appear so; what it’s trying to tell you is that some of the font families are ones that are predefined and others are not, which isn’t actually a problem.
If the font doesn’t change then that’s a separate issue that’s outside of the purview of Sublime, like you don’t have the font installed that you’re asking the browser to use, the browser has been told not to use other fonts, etc.
That’s why your question falls outside of the realm of questions that might get an answer on the forum and why it might be better to ask in a more HTML specific forum, for example.