That’s true, although I later qualified that with necessarily which you perhaps missed?
With the greatest respect, you’re putting words in my mouth. That’s a misrepresentation of my position; a straw man argument. You’re quite literally inferring this as you inferred that other sentence you made up. I am implying that logos/icons should not necessarily be literal.
I gave some examples of successful icons that aren’t literal. I am saying that icons shouldn’t necessarily be literal. What is your point here?
OK, you could have listed just as many successful literal ones - so why didn’t you?
You seem to be plucking bits of my argument out in support of your own and not taking the whole thing into account. To put things simply so that you don’t misunderstand me, the vast majority of icons are not literal, they are abstract. Most successful icons are abstract and do not literally represent what the application does. This is a basic principle we learn at design school in logo and branding classes. It’s been over 10 years since I was at design school, but the principle hasn’t changed. I’m not just making this stuff up.
You may prefer it, but the body of evidence suggests that successful icons tend to be more abstract than literal. An allusion rather than a realistic rendering. I have no problem with the icon being more distinct, but it looks pretty good to me already. It works.
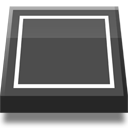
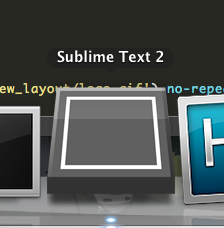
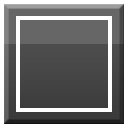
Surely the icon is alluding to a blank slate? That suits a text editing app, right? What are blank slates for after all (apart from roofing material, of course)? A black square with either a pencil or a cursor is cheesy and cliché. But maybe that’s appropriate for the feel Jon is going for? What do you think?
@marksteve Nice - that makes the blank slate idea more obvious and fits with the definition of sublime as “sloping up to the lintel”, although it loses some of its purity. How does it look at different sizes?




 [/quote]
[/quote]