Hellow Every One…
How can I setup ST3 Original/Default “Monokai” Color Scheme in ST4.
There is little bit difference in Foreground (Text) Color style.
Thank you…




Hellow Every One…
How can I setup ST3 Original/Default “Monokai” Color Scheme in ST4.
There is little bit difference in Foreground (Text) Color style.
Thank you…



You can use Preferences > Customize Color Scheme and add the following rule to restore the former highlighting of CSS units:
{
"rules":
[
{
"scope": "constant.numeric.suffix.css",
"foreground": "var(red2)",
"font_style": ""
},
]
}
In general, use Tools > Developer > Show Scope Name to see the scope at the current cursor position.
Some Font Style color are not changed but some are not please Resolve my problem i am trying from many days.
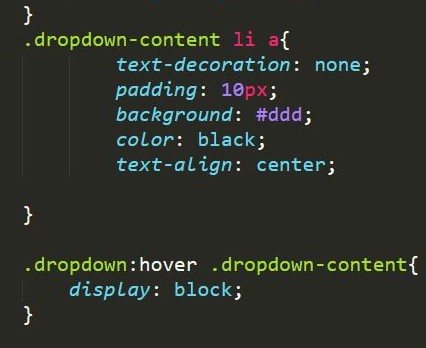
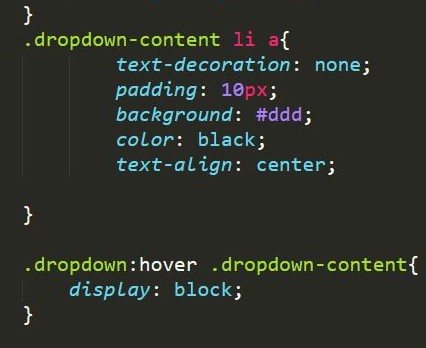
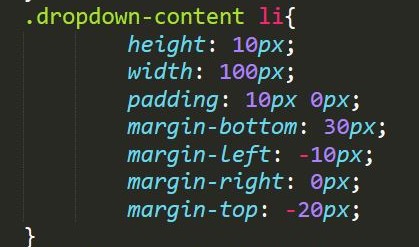
Check the following schreenshot. I circled white round color in this screenshot picuture. the Asteric selector color is yellow and the value color “negative or positive” is also yellow color. in ST3 the asteric selector color is “red” and (- and +) color is blue. 
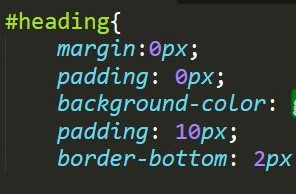
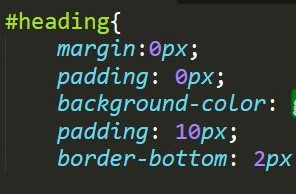
 Dear Sir. some “Foreground Color” are still same… not changed in ST4.
Dear Sir. some “Foreground Color” are still same… not changed in ST4.
please check this image…

“*” selector color is still yellow…
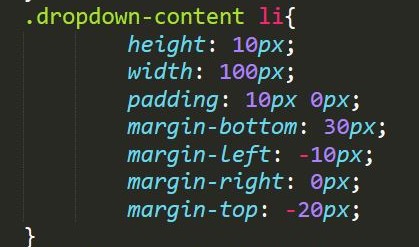
also “-10px” or “+10px”
Signs are scoped and tinted as ordinary keyword.operator for consistency as nearly all syntaxes do so.
Wildcards moved from entity.name.tag.css to variable.language.wildcard.
Sorry i did not understand. What you mean ??
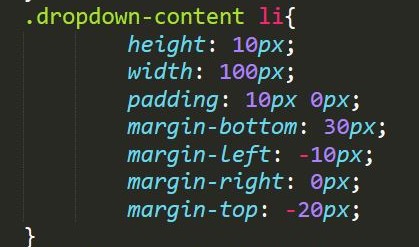
Thank you The Asterisk * Selector Color is changed from yellow to red. Now how can i changed value color “- or +” color from red to blue.! STRK|300x235
You can use
{
"scope": "meta.number keyword.operator.arithmetic.css",
"foreground": "var(purple)"
},
for the number signs in CSS.