Wouldn’t it be nice if you just give Sublime’s tooltip API markdown?
Current roadmap: github.com/facelessuser/sublime … opups/wiki
Feel free to discuss if interested.

Wouldn’t it be nice if you just give Sublime’s tooltip API markdown?
Current roadmap: github.com/facelessuser/sublime … opups/wiki
Feel free to discuss if interested.
Sounds nice in theory, but I suppose that in practice you’ll either
But for some cases this may just be what you need could use (ScopeHunter comes to mind).
Personally, I don’t have a use case for this at the moment.
Yeah, it isn’t really meant to display docs…though I guess they could. The image is just testing the capabilities.
The thing about the Sublime tooltip API is that it is very limited; you can’t really do a whole lot of fine tuning. But yeah, there will always be some things you need to do manually, even when writing in Markdown sometimes I have to use HTML tags; ScopeHunter for instance generates color preview images on the fly. The idea was to provide a theme which can handle 90% of the things people would do, or at least what I do if I am the only user  . It’s just a convenience library. You don’t have to code up your own lexer to style displayed code, or figure out how to do it yourself. You don’t have to worry that hr tags aren’t showing up in the tooltips or that blockquotes break when they have a paragraph tag in them; this is all handled in the default themes and everything comes out looking decent (as long as you stick to the capabilities of the tooltips). That way I can do this code in one place and provide one theme instead of copying everything around everywhere like I am doing now. Someone doesn’t like it, they provide there own theme in their user folder and point their preference file at their own.
. It’s just a convenience library. You don’t have to code up your own lexer to style displayed code, or figure out how to do it yourself. You don’t have to worry that hr tags aren’t showing up in the tooltips or that blockquotes break when they have a paragraph tag in them; this is all handled in the default themes and everything comes out looking decent (as long as you stick to the capabilities of the tooltips). That way I can do this code in one place and provide one theme instead of copying everything around everywhere like I am doing now. Someone doesn’t like it, they provide there own theme in their user folder and point their preference file at their own.
Granted, I may be the only interested party. Figured I ask so people could give input now if they wanted, if not I will just code it to what I like and be done  . I guess if someone is interested, this is there chance to give input to shape it.
. I guess if someone is interested, this is there chance to give input to shape it.
Sure, that’s always a good idea. Just adding a package control dependency like github.com/huot25/StyledPopup would work wonders, I suppose. That reminded me I’ve also wanted to work on opening sublime_lib (name not final) for public usage.
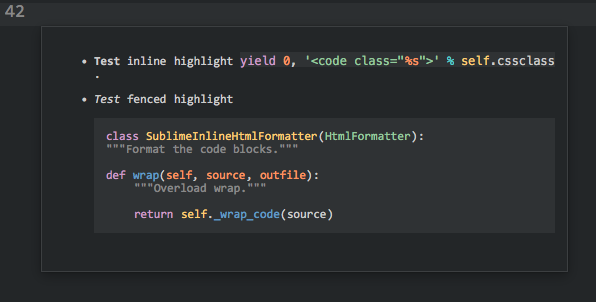
By the way, I like the code highlighting.
Thanks. That was the driving force behind this.
That’s the plan. I plan on adding this and markdown (ST3 only as they no longer support PY2.6) to the dependecies. I keep thinking about adding some of my other reused code in dependencies…but then I don’t want to create a bunch of separate little repos…maybe I need a sublime_faceless_lib…sounds lame, but that may be what I do.
Current roadmap has been posted on the OP. Feel free to discuss or make suggestions if interested. Development is moving fairly fast, but I am open to suggestions. I realize there are few plugins that use popups (which is good as they should be used sparingly), and I also realize this may not be the direction everyone wishes to go as there are other options available. If nothing, I will have at least standardized my own usage of popups which is really the main thing driving this.
Now that I’ve iterated over this a few times, I’ve decided a few things:
Markdown will be optional, but I will also expose the call so fragments can be run through it.
I will parse the current color scheme compiling a CSS with standard textmate scopes.
Even if everyone is using common scopes, you can never really predict how things will look, so people will be able to define an override CSS if desired, or have plugns inject additional CSS.
If people are injecting CSS or overriding, they will still be able to access all the textmate scope styles via templating. So potentially, you could extend the css like so:
/*Style with current theme.*/
h1, h2, h3, h4, h5, h6 { {{'.string'|css}} }
blockquote { {{'.comment'|css}} }
a { {{'.support.function'|css('color')}} }
hr { {{'.comment'|css('color')|background}} }
.codehilite { padding: 0.5em }
{{'default'|pygments}}
With templating, you should be able to get away with a fairly general one css fits them all. But in you have a really weird theme or in you are someone who really wants to tweak the look for a specific scheme, I will probably allow mapping of specific CSS to specific color schemes (all this would set globally in Preferences.subllime-settings.
Still working out some of the finer details, but I think this will really help ensure plugins can get a near consistent feel. It will also allow it to be used for more than just markdown only. People should be able to tap into the code highlighting even if they don’t want to use markdown.
[quote=“facelessuser”]Now that I’ve iterated over this a few times, I’ve decided a few things:
Markdown will be optional, but I will also expose the call so fragments can be run through it.
I will parse the current color scheme compiling a CSS with standard textmate scopes.
Even if everyone is using common scopes, you can never really predict how things will look, so people will be able to define an override CSS if desired, or have plugns inject additional CSS.
If people are injecting CSS or overriding, they will still be able to access all the textmate scope styles via templating. So potentially, you could extend the css like so:
/*Style with current theme.*/
h1, h2, h3, h4, h5, h6 { {{'.string'|css}} }
blockquote { {{'.comment'|css}} }
a { {{'.support.function'|css('color')}} }
hr { {{'.comment'|css('color')|background}} }
.codehilite { padding: 0.5em }
{{'default'|pygments}}
With templating, you should be able to get away with a fairly general one css fits them all. But in you have a really weird theme or in you are someone who really wants to tweak the look for a specific scheme, I will probably allow mapping of specific CSS to specific color schemes (all this would set globally in Preferences.subllime-settings.
Still working out some of the finer details, but I think this will really help ensure plugins can get a near consistent feel. It will also allow it to be used for more than just markdown only. People should be able to tap into the code highlighting even if they don’t want to use markdown.[/quote]
If you wanted to try to use the StyledPopup dependency that I have created, I believe it will take care of the majority of what you are looking to accomplish. Currently the module is parsing the users color scheme and saving down a css style sheet based on the basic textmate scopes. I am caching the generated css so that it does not need to be created each time to improve performance.
Overrides can be implemented by including the style overrides as part of the html content that gets passed in as part of the content.
content = """<style>{My style overrides}</style>
<div class="entity function name">My Custom Text</div> """
styled_popup.show_popup(view, content)The templating idea is a great idea and not something I have thought about before. I’d be interested to see it in action.
I see that you are including embedded code blocks within your tooltip. This is not something my module currently supports, but this is something I have been working on. I wanted to share my thoughts on how I was going to implement the code blocks in-case you can use it. My plan was to pull the content from the code block and push that to an output panel and then set the syntax on the generated view. Of course you would need to set an attribute on the code tag telling sublime what syntax to apply to the code. The panel would not be displayed to the user, but this would allow sublime to code scopes such that I could parse out each scope and apply html elements with the appropriate classes. I am still trying to think of the most efficient way to convert the view with scopes to html and css classes.
As far as the color shifting goes (item 5), I have most of the logic in place to do that in the ColorFactory class. I will have to refactor the getTintedColor method but thats not much work.
Let me know if you have any questions or if I can help in any way.
@huot25 I did see your dependency. A lot of this came about, not because I didn’t think yours wasn’t a good idea or well implemented, I think I was deviating too much from your core. But I also didn’t quite have a grasp on what I wanted the final product to look like. The easiest way for me to get rolling was to build up my own environment. I already had a lot of the code: specialized markdown extensions, color filter library, etc.
It was one of those things where I felt like what you offered was good, but wasn’t sufficient for me at the time, but since I wasn’t exactly sure what I was looking for, I didn’t want to bloat yours or push it in a crazy direction. So I started experimenting. I wasn’t going to do the textmate scopes at first, but frankly, though I started out avoiding it, it was a great idea that I could not ignore and eventually adopted as well.
So I currently have a system (github.com/facelessuser/sublime-markdown-popups) that allows me to export textmate scopes and styles like yours, but further manipulate the colors for more complex scenarios and conditionally do things differently for a light theme, a dark theme, or a specific theme. This is all done outside the code in the CSS template giving me a great amount of control. This is a real currently working user css that I am using for testing:
[pre=#232628]/Style with current theme./
{% if var.is_light %}
html{ {{’.background’|css|brightness(0.9)}} }
{% else %}
html{ {{’.background’|css|brightness(1.1)}} }
{% endif %}
h1, h2, h3, h4, h5, h6 { {{’.string’|css}} }
blockquote { {{’.comment’|css}} }
a { {{’.support.function’|css(‘color’)}} }
hr { {{’.comment’|css(‘color’)|background}} }
div.content { padding: 0.5em; {{’.foreground’|css}}{{’.background’|css}} }
.highlight { padding: 0.5em; }
{% if var.is_light %}
{{‘default’|pygments}}
{% else %}
{{‘native’|pygments}}
{% endif %}
{% if var.color_scheme == ‘Packages/Theme - Aprosopo/Tomorrow-Night-Eighties-Stormy.tmTheme’ %}
a { {{’.keyword.operator’|css(‘color’)}} }
{% endif %}[/pre]
Markdown is optional, and code highlighting can be performed outside of the Markdown environment via API calls.
I am currently simplifying things greatly. I want it to work out of the box, which it already does, but if a user wants to override things, they just drop a CSS template in their user folder…that’s it. A plugin may inject new plugin specific classes, but it shouldn’t be overriding a users whole CSS (and would be greatly discouraged). The user CSS is always added last and will override everything (even plugin injected CSS which is key for me). It does does caching as well. That way out of the box it works, but a user can keep all their tweaks in one user CSS file that can even handle theme specific tweaks for multiple themes.
I am currently rewritting the docs as things changed so much…even my roadmap is now completely off…
Anyways, it was a big experiment, but I am pleased with the outcome.
@huot25, I wanted to comment on your idea about code highlighting. It is an interesting approach. I have done similar things with ExportHtml, so technically, I have most of the code available to draw from. I am just not sure how quick it would be. It would require a lot of API calls. As a real syntax highlighting requires more than the already indexed TextMate colors, you have use all those colors. Because the tooltip CSS system won’t support things like 'myscope -otherscopeor even 'myscope otherscope', you would have to use style="color: ...". As far as I know, the current tooltip system only supports.myclass.myother.class`. This is very limited. I know how to do what you suggest, I am just not sure it is worth the work.
I have thought about directly using Sublime’s color highlighting directly. As code snippets will probably be small, maybe all of this won’t be too bad. I might play with the idea, but I fear it may not work as well as I would hope.
@huot25, your code idea looks like it can work. I have some real rough code, but there are a couple of things that would need to be overcome:
How do you determine the code syntax to load in your output view? I don’t know yet, but it seems like you would have to provide a mapping of say python and then all the different syntax highlighters that a user may have installed for that language. You would then loop through them until you find one that works.
How do you insert code into the output panel without a text command (this is a dependency and it doesn’t register plugin commands; at least I don’t see how to yet)? So maybe you check if in the user folder and unpack a simple file for with a command for inserting text. I would assume that file may contain the code to set syntax as well.
It would be a bit of a hack, but not impossible. I am still playing around with the idea. I will see where it goes.
I guess I could always monkey patch a class into sublime_plugin. And not have to unpack anything into User. The language mapping is still annoying though…but I guess I could provide mappings for the defaults, and people could pull request more. I could also add a mapping in preferences so a user could add some locally as well.
Here it is a code highlighted using Sublime syntax highlighter (no pygments). So using the output panel totally works.

Sublime provides an “insert” command, where you can provide stuff to insert in a “characters” parameter. (There is also the “append” command in recent builds.)
Oh man, how have I not known about this  ? So much easier, especially with output panels. No separate command needed.
? So much easier, especially with output panels. No separate command needed.
Yeah. I thought about this when thinking about the reply but didn’t actually write it. My bad.
In case you were wondering, set_text uses View.insert internally.
That’s awesome that you got this working. It’s really looking good!
Even with the somewhat limited API that we have, there is so much we can do. I really need to get some free time to finish some of my plugins or at least revisit the styledpopup module. I completely understand wanting to roll your own implementation. I’m glad my idea worked out so well; I had a rough mockup hsung the output panel, I just haven’t had a chance to really test the output.
I saw something pretty interesting today in Visual studio code that I think we could benefit from in sublime. When you’re editing a setting file, code will give you autocompletion suggestions for different setting options. I don’t know how many times I open the default settings just to see what options are a available it would be nice to have an autocomplete list based on the default settings from all plugins. Just an idea, there might be something already but I haven’t looked.
Thanks.
The output panel was a really good idea. If I didn’t have ExportHtml to draw from, I wouldn’t have been able to throw it together so fast though.
That would be cool. Not sure how that could be implemented though, but it would be very useful.