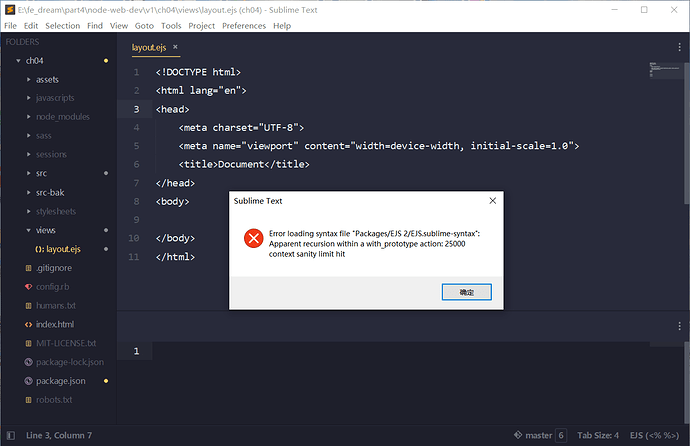
I spent a lot of time troubleshooting and finally found the problem: I modified something in the official JavaScript package.
My original intention of modifying the official JavaScript package was to allow ES6 template strings to support HTML syntax highlighting, which is a perfectly normal requirement. So wo made the following changes
JavaScript.sublime_syntax file in the official JavaScript package, around line 8
file_extensions:
-js
-cjs
-mjs
-htc
Explanation: I added the item -cjs, because the files with the .cjs suffix will be interpreted by Node with the CommonJS specification, and the files with the .mjs suffix will be interpreted by Node with the ES Module specification
The above modifications are just my minor modifications to the project. It will not cause EJS syntax parsing errors, the following content is the key to the problem
JavaScript.sublime_syntax file in the official JavaScript package, around line 1133
literal-string-template-content:
- meta_include_prototype: false
- meta_scope: meta.string.js string.quoted.other.js text.html.basic.embedded.js
- match: \`
scope: punctuation.definition.string.end.js
pop: 1
- include: string-interpolations
- include: string-content
- include: scope:text.html.basic
The bold content above is something I added but not officially available. It will allow ES6 template strings to have the ability to highlight HTML syntax, but it will cause syntax parsing errors in EJS2.
So the final question is, how can I get syntax highlighting for ES6 template strings and be compatible with the syntax parsing of EJS2 packages?