While you are right with your differentiation in general, this particular issue involves both color schemes and syntax definitions.
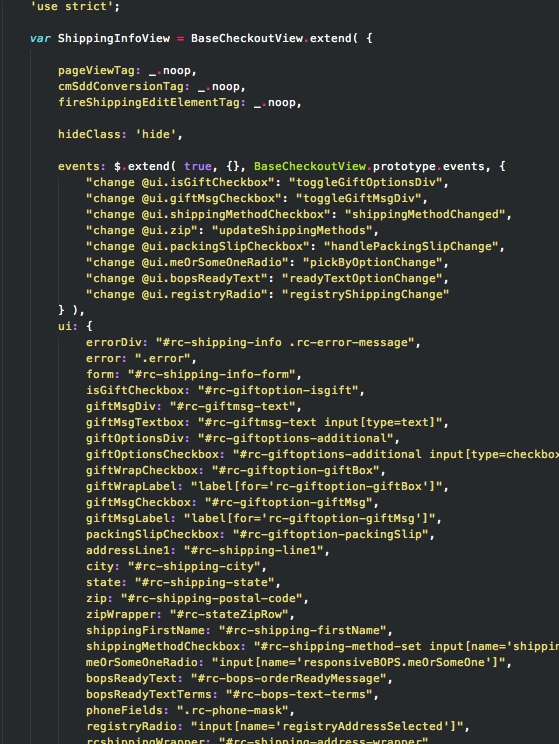
At this moment, $ does not receive any special scoping and gets the general scope variable.other.readwrite, just like any other variable in JavaScript. In comparison, console gets support.type.object.console.
I take it that the majority prefers to have special highlighting for the commonly used identifiers $ and jQuery. With that in mind, I suggest assigning the scope names variable.other.jquery to these two identifiers that color schemes can then highlight differently, if they so desire. This would be a JavaScript-specific change and more in the sense of “opt-in”.
The other way would be to highlight them as support.type.jquery (like console) or support.variable.jquery, which is way more likely to trigger different coloring of these identifiers in almost all color schemes and would require opting-out in order to not receive special highlighting.
It has to be debated which of these third-party identifiers should be marked as such and which should not. JavaScript (or ECMAScript) is often used as a plugin language, for example, or within Node.js, where things are different.
Custom identifiers starting with a dollar sign (e.g. $this) should at most receive a special scope in the sense of variable.other.readwrite.jquery and thus opt-in, since they are … well, custom.