I am trying to have syntax highlighting for when I have some HTML wrapped by the backticks.
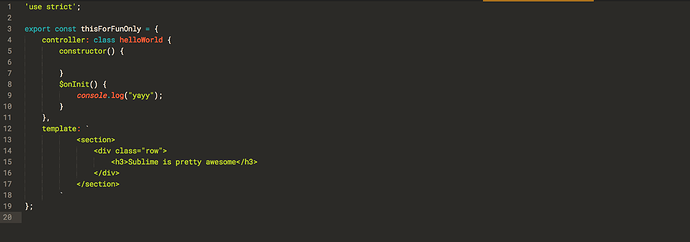
Currently, looks like this:
A bit of context: this is an angular 1.5 component, with inline templating. I have the babel plugin and tried many different themes without success. ST3 3107.
Help and thanks in advance.