why you don’t aa support elementary tag !important? it is a elementary…
!important
milkman
#3
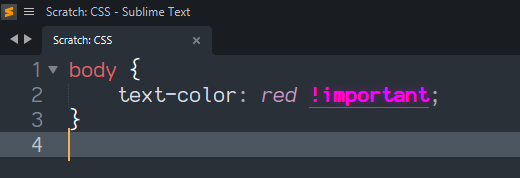
I guess the question could be, why !important is not highlighted in another color or so?
0 Likes
OdatNurd
#4
It’s the job of the color scheme to apply colors to keywords; if you want to have different keywords have different colors, you need to set a rule for that:

In this case, by using UI: Customize Color Scheme from the command palette and entering the following as a rule:
{
"scope": "keyword.other.important.css",
"foreground": "magenta",
"font_style": "bold underline glow",
},
0 Likes
